can I return a string in a customized dialog box created with app.execDialog()?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Adobe LiveCycle Designer Cookbooks by BR001: Using app.execDialog() in an Adobe Designer Form
I'm following the above post and trying to do the following:
I want to write the output from one of the list box selection from the dialog box back to PDF, what shall I script?
Something like document.write() in Javascript (see: http://www.tutorialspoint.com/javascript/javascript_dialog_boxes.htm ). I've tried to use document.write() in dialog box script, but it doesn't seem to work.
Or can the dialog box return a string value?
According to the PDF sample in the first link, This dialogObject is what's returned when you see a dialog box:
var dialogObject = {
LST1: ({}),
execDialog: function() {
return app.execDialog(dialogDescriptor);
},
selectedItem: function(control) {
if (typeof(control) === "string") {
control = this[control];
}
for (var item in control) {
if (typeof(control[item]) === "object") {
var r = this.selectedItem(control[item]);
if (r !== undefined) {
return r;
}
} else {
if (control[item] > 0) {
return control[item];
}
}
}
},
};
return dialogObject;
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
yes it is possible, by removing the execDialog() function and calling the execDialog just before return dialogObject, you will call the dialog to be executed directly in the function, so if you initiate a string value on top of the function, and on commit you set that string's value to the item found in the listbox, then you will be able to return the string value instead of the dialogObject..
Here is a short exemple :
Hope this will help you
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
yes it is possible, by removing the execDialog() function and calling the execDialog just before return dialogObject, you will call the dialog to be executed directly in the function, so if you initiate a string value on top of the function, and on commit you set that string's value to the item found in the listbox, then you will be able to return the string value instead of the dialogObject..
Here is a short exemple :
Hope this will help you
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you Magus, I guess this is the idea.
I now face another problem, since in my dialogObject I initialize
var dialogObject = {
LST1: ({}),
...
}
According to your solution, it runs app.execDialog(dialogDescriptor); before returning the string. But it doesn't call LST1.
I tried to switch context like this:
....
app.execDialog.call(dialogObject, dialogDescriptor);
return strValue;
But it doesn't even pop up dialog box now.
Can you guide me how to call LST1?
Sorry if the question is stupid, but I'm newbie of JavaScript indeed.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Don't forget that all values in dialogObject must be loaded in the dialog, within the initialize event you will have to call the dialog.load() method.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Apart from initialize function, I also need to pass the value into:
var dialogObject =
{
LST1: [some value]
}
So now it works, thank you!
Some more questions about dialog box:
I used to be a Java based developer, so some features of javascript are new to me. Please excuse me if I'm asking simple common sense questions, and perhaps give me some hint or reference so that I can do some more research accordingly. Big thanks!
1
From the sample PDF:
var list = { "Aland Islands":-248,
"Albania":-8,
"Algeria":-12,}
I'm curious why the map is defined in this way (and even though the value is a negative yet output is a positive!). There's a problem caused: the list is now displayed in alphabetical order. Yet I want to display the list in numeric order.
So I make the list in variable "Data" as:
list=
{248:"Aland Islands",
8:"Albania",
12:"Algeria"
}
In the code that generate the dialog box, please see my comment underlined:
var a = dialog();
a.LST1 = Data.list;
function dialog() {
var dialogDescriptor = {
...
"LST1": function(dialog) {
var lst1 = dialog.store()["LST1"];
for (var item in lst1) {
if (lst1[item] > 0) {
var selectedValue = item;
break;
}
}
app.alert("You selected " + selectedValue + " code " + dialogObject.selectedItem(lst1)); // output: 248 and 1
}
...
}
var dialogObject = {
selectedItem: function(control) {
if (typeof(control) === "string") {
control = this[control];
}
for (var item in control) {
if (typeof(control[item]) === "object") {
var r = this.selectedItem(control[item]);
if (r !== undefined) {
return r;
}
} else {
if (control[item] > 0) {
return control[item]; // when I select the first item of "list", item=248, control[item]=1. What does control[item] mean? // I was expecting it to be the string "Aland Islands".
}
}
}
}
}
}
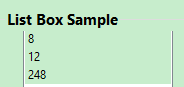
What's more, the list now display:
I cannot find the code to change and display the value of map.
Or, instead of changing the "list" and respective code, can you think of any other way to sort the list according to the numbers, and display the string?
Aha I notice you are online, let me post this to you first! Thank you again for your patience and great help!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I tried to alternate the map display weeks ago, with no luck, seems like there's only a default way to display values with the JSON object in a list box
The difference between negative and positive is that negative values are considered as not selected, when positive values means it is selected.
According to the selectedItem function, if you have your object mapped this way :
consider it this way,
control[item] will return 248,
you can alter the function to return only item instead of the control[item]
If you're doing it this way :
control[item] should return "Aland Islands"
*** But in this case, it might cause errors in relation with the item, an item within a JSON Object cannot be an integer, you must make sure to make it a string number... By doing it this way, I don't know what could happen for negative (not selected item) and positive (selected item)... and how to verify which item has been selected.
The map displayed in the listbox will always be rearranged by default, I don't think we can change that... either alphabetically or by numbers, but will only rearrange the displaying map by the displayed items and not the value in behind
Hope this help
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Cool, I've got a better insight into this issue now, with your help, thank you again!
In order to avoid auto-ordering, I'll simply add a number before the key in the map, and it's done :-p
If you have time, would you mind taking a look at this:
get cascaded lists with different combination in Custom dialog boxes
It's another question about the dialog box, which is the major part that's causing headache.
Cheers!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies