array in global variable
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm trying to figure out how to use global variable array. I found post
myArray is not behaving as GLOBAL scope?
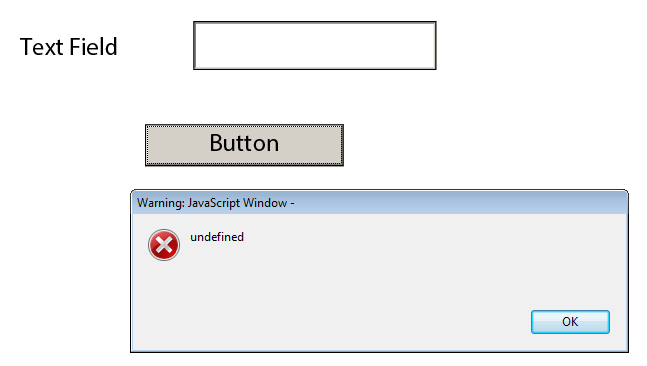
I did exactly like explained in that post. But when I click button I got such error message result:
How fix it?
Thanks.
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ah, I found the answer in your second thread.
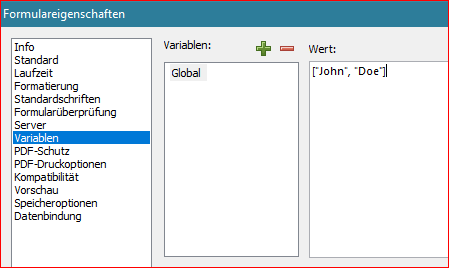
Well, to create an global array, create variable in the form properties.
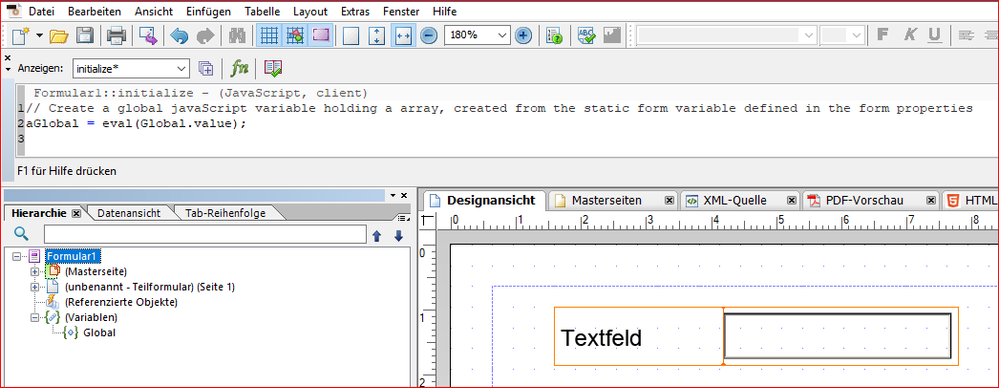
Then add a script in the initialize event of the forms root node (i.e. form1).
aGlobal = eval(Global.value);
Now, you have access to the global variable by JavaScript.
// load the fist array item into a text field
this.rawValue = aGlobal[0]; // returns John
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What do you need the global variable for?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ah, I found the answer in your second thread.
Well, to create an global array, create variable in the form properties.
Then add a script in the initialize event of the forms root node (i.e. form1).
aGlobal = eval(Global.value);
Now, you have access to the global variable by JavaScript.
// load the fist array item into a text field
this.rawValue = aGlobal[0]; // returns John
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you radzmar ...
I always wanted to do that, I mean using Form Variables to store global variables with different types such as objects and arrays. Using eval() is the answer.
Also, mind you that you can use uneval() to store the variable back into the form variable. Use this method if the variable is not simple type (number or text).
Also, you can use "extras" section under any field or variables section under any subform to create and store variables almost in the same manner. This can be done in XML View or using javascript.
See this post for more details:
Tarek
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies