Add/Remove the same exact item in a dropdown
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi!
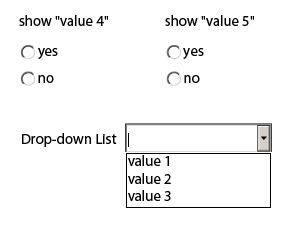
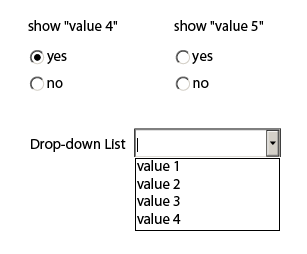
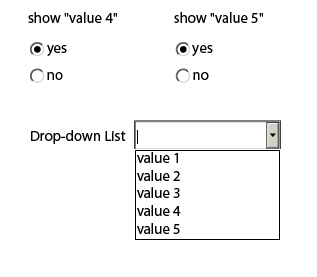
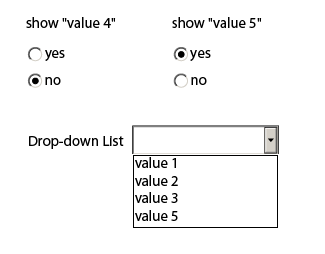
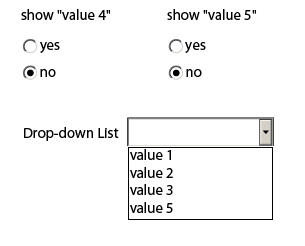
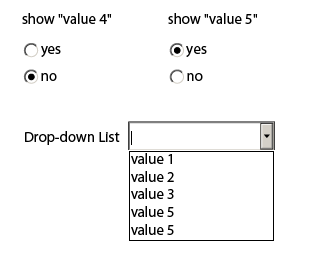
I need to be able to delete/hide and /add/show THE SAME ITEM, or that it look like the same item, please see the example of what I´m getting:
When you open the document:
If you click "yes" in the first radio, value 4 is added
If you click "yes" in the second radio, value 5 is added
If you click "no" on the first radio, you remove value 4 BECAUSE you are removing the item #3
If you click "no" on the second radio, you remove nothing 4 BECAUSE you are trying to remove item #4
And then you get this weird combinations
This is the code on the first Radio
form1.#subform[0].value_4::click - (JavaScript, client)
if (this.rawValue == "1") {
DropDownList1.addItem("value 4");
}else {
DropDownList1.deleteItem(3);
} This is the code on the second radio
form1.#subform[0].value_5::click - (JavaScript, client)
if (this.rawValue == "1") {
DropDownList1.addItem("value 5");
}else {
DropDownList1.deleteItem(4);
} Does anyone know how to delete a specific item from a dropdrown? or maybe not delete it, just hide if this is possible... I tried editing specific values to add/delete always the same item but it didnt work.
Thanks!
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ya, I find it weird that there are no native xfa methods to get the index of an item in the drop down. Not documented at least (as far as I know).
What you can do though is create your own method!
Here, in the initialize event of your top most subform you create a method that exends the object class (which includes all XFA objects too), just like native JavaScript:
//@para String value of the item in the drop down
//@return Boolean - true if item was deleted, false if not and null object if not found in the list
Object.prototype.deleteItemValue=function(sVal){for (var a=0;a<this.items.nodes.length;a++){
if (this.items.nodes.item(a).value==sVal)
return this.deleteItem(a);
}
return null;
}
Then you can delete any item from your drop down by modying your code to:
if (this.rawValue == "1") {
DropDownList1.addItem("value 4");
}
else {
DropDownList1.deleteItemValue("value 4");
}
Kyle
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ya, I find it weird that there are no native xfa methods to get the index of an item in the drop down. Not documented at least (as far as I know).
What you can do though is create your own method!
Here, in the initialize event of your top most subform you create a method that exends the object class (which includes all XFA objects too), just like native JavaScript:
//@para String value of the item in the drop down
//@return Boolean - true if item was deleted, false if not and null object if not found in the list
Object.prototype.deleteItemValue=function(sVal){for (var a=0;a<this.items.nodes.length;a++){
if (this.items.nodes.item(a).value==sVal)
return this.deleteItem(a);
}
return null;
}
Then you can delete any item from your drop down by modying your code to:
if (this.rawValue == "1") {
DropDownList1.addItem("value 4");
}
else {
DropDownList1.deleteItemValue("value 4");
}
Kyle
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This Script would help you ...
Keep this script change event of the radio button list and uncheck the check box "Specify Item Values" under binding tab of the check box.
var nDD = DropDownList1.length;
var flag = 0;
if (this.rawValue == "1") {
for (var i=0; i< nDD; i++) {
if(DropDownList1.getDisplayItem(i) == "value 4"){
flag = 1;
}
}
if(flag != 1){
DropDownList1.addItem("value 4")
}
}
else {
for (var i=0; i<nDD; i++) {
if(DropDownList1.getDisplayItem(i) == "value 4"){
DropDownList1.deleteItem(i)
}
}
}
You can use same script for the option 5 also.
I tried to share the sample file but i couldnt.
Let me knw how it goes... ![]()
Thanks
Vjay
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Kyle, Vjay thanks!
I kept Kyle's code but both pieces of code worked perfectly!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies