Add dynamic Row to Table with new access property
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello All,
I have a scenario where:
1. I have a Table with Rows with readOnly property.
2. I want to add a new Row to the table dynamically, and that new Row should be writeable.
3.I have added the the following line in the click event of the button which adds a new row.
form1.Table1.Row1.access="";
But in the output the Row gets added which is not writeable.
If we add
form1.Table1.access = "";
then, new Row gets added but it changes the access of the whole table to writeable.
I want to change the access of the newly added row only and not the existing rows.
How can we do it?
Thanks and Regards,
Nikhil
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Nikhil,
Please refer below script it would help you...
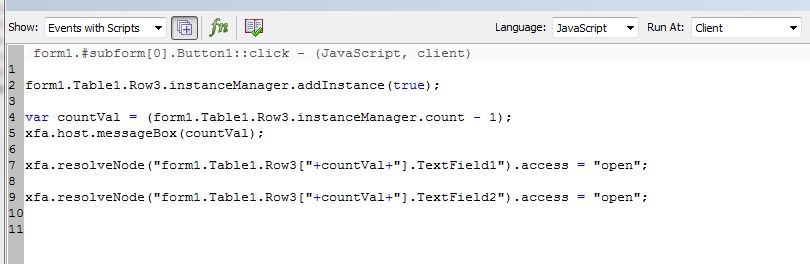
You need to insert below script on the click event of the button...
form1.Page1.Table1.Row3.instanceManager.addInstance (true);
var countVal = (form1.Page1.Table1.Row3.instanceManager.count - 1);
xfa.resolveNode("form1.Page1.Table1.Row3["+countVal+"].TextField1").access = "open";
xfa.resolveNode("form1.Page1.Table1.Row3["+countVal+"].TextField2").access = "open";
xfa.resolveNode("form1.Page1.Table1.Row3["+countVal+"].TextField3").access = "open";
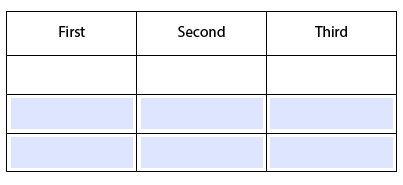
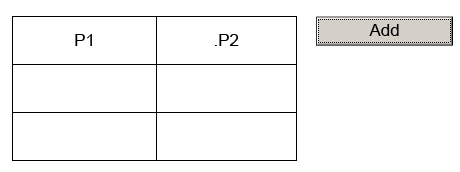
This is how my table looks.
If it doesnt work please let me know vl share the file.
Thanks
Vijay
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The syntax is access = "open";
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jono,
Thanks for the reply.
When I use access="open" on a button click, the newly added row does not change from readOnly to Open.
I want to change the access of the row which is getting added dynamically. .
How can we make this happen?
Thanks and Regards
Nikhil
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Nikhil,
Please refer below script it would help you...
You need to insert below script on the click event of the button...
form1.Page1.Table1.Row3.instanceManager.addInstance (true);
var countVal = (form1.Page1.Table1.Row3.instanceManager.count - 1);
xfa.resolveNode("form1.Page1.Table1.Row3["+countVal+"].TextField1").access = "open";
xfa.resolveNode("form1.Page1.Table1.Row3["+countVal+"].TextField2").access = "open";
xfa.resolveNode("form1.Page1.Table1.Row3["+countVal+"].TextField3").access = "open";
This is how my table looks.
If it doesnt work please let me know vl share the file.
Thanks
Vijay
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Vijay,
Thanks for your reply.
I tried the script, but the new row which is added is still readOnly.
I want the new row to be of Open access.
Could we share the file.
Thanks and Regards
Nikhil
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Nikhil,
You can refer the below link to get the file.
https://workspaces.acrobat.com/?d=cWTCSf-1jWzReb0wvzPpaw
Thanks
Vjay
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Vijay,
Thanks a lot for the correct answer.
![]()
Thanks and Regards,
Nikhil Joshi
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies