Is it possible to change the tag manager environment programmatically (Selenium/Python?)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
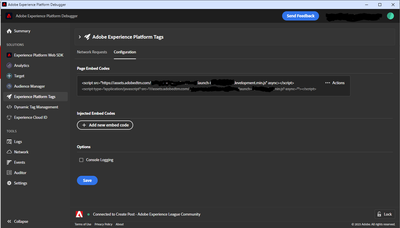
I can change the environment by opening the Adobe Experience Platform Debugger extension, clicking Experience Platform Tags, clicking Configuration, clicking Actions, and selecting Replace, but I need to be able to do this programmatically for automated testing.
This is in the head of the webpage (unique data replaced with ellipsis):
<script src="//assets.adobedtm.com/.../launch-....min.js" async></script>
Am I able to change the source to a different URL using Selenium/Selenium-wire and Python?
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey @mpeabody7
Try the below script. Should work for you.
from selenium import webdriver
# Initialize the WebDriver (You should have the appropriate driver installed)
driver = webdriver.Chrome()
# Navigate to a webpage
driver.get("https://example.com")
# Find the script element by CSS selector or XPath (change this selector as needed)
script_element = driver.find_element_by_css_selector("script[src='original_script.js']")
# Replace the src attribute with the new script URL
new_script_url = "https://new_script.js"
driver.execute_script(f"arguments[0].src='{new_script_url}'", script_element)
# Optionally, you can trigger script execution if needed
# driver.execute_script("arguments[0].parentNode.removeChild(arguments[0])", script_element)
# driver.execute_script("document.head.appendChild(arguments[0])", script_element)
# Close the WebDriver session
driver.quit()
Let me know if you face issues.


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey @mpeabody7
Try the below script. Should work for you.
from selenium import webdriver
# Initialize the WebDriver (You should have the appropriate driver installed)
driver = webdriver.Chrome()
# Navigate to a webpage
driver.get("https://example.com")
# Find the script element by CSS selector or XPath (change this selector as needed)
script_element = driver.find_element_by_css_selector("script[src='original_script.js']")
# Replace the src attribute with the new script URL
new_script_url = "https://new_script.js"
driver.execute_script(f"arguments[0].src='{new_script_url}'", script_element)
# Optionally, you can trigger script execution if needed
# driver.execute_script("arguments[0].parentNode.removeChild(arguments[0])", script_element)
# driver.execute_script("document.head.appendChild(arguments[0])", script_element)
# Close the WebDriver session
driver.quit()
Let me know if you face issues.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm trying this code, which uses the newer syntax:
try:
script_element = WebDriverWait(browser, 25).until(
EC.presence_of_element_located((By.CSS_SELECTOR, "script[src*='assets.adobedtm.com']"))
)
new_script_url = "https://assets.adobedtm.com/asdf1234/asdf1234/launch-asdf1234-development.min.js"
browser.execute_script(f"arguments[0].src='{new_script_url}'", script_element)
except NoSuchElementException:
print('Cannot find script')But it's not finding it (trying to match the substring of 'assets.adobetm.com'). I'm wondering if it's because that script exists in the head of the page.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey @mpeabody7
The script being in the head would not impact the execution. It should work. Might be a timing issue. Does the DOM load completely before the script executes ?
Let me try it at my end as well and see what I get.
Cheers.


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you find the suggestion solution helpful? It would be great if you can mark the answer as correct for posterity. If you have found out solution yourself, share it with wider audience in the community.

Views
Replies
Total Likes
Views
Likes
Replies