Event for Pincode Check and success
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
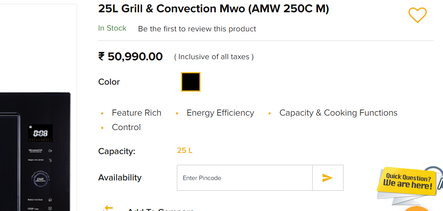
Actually I need to create an event for checking how many Pincode check have been done on website, and how many Pincode success done on the same. In my Usecase, before adding the product in cart, there is Pincode check, to find whether product is delivered or not?
something likethis, so can anyone help me how to achieve the same through launch or any reference link for creating like this events.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It's hard to give specifics without knowing how the page is built, but at a high level, I would assume there's a form submit event when the customer submits a pincode. When that happens, you could trigger an s.tl() (link tracking) call with the necessary information. (I'd capture the pincode and a success event, at a minimum.)
When the results come back from the server, I would send another s.tl() call (pincode, success event, and result). This, of course, assumes the customer remains on the same page, and that the information is returned dynamically. How you monitor for the information may vary based on how your page is set up... Are you using an event-driven data layer? Does the information get written to a JS variable or cookie? Can you monitor for changes to the DOM (mutationObserver)?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It's hard to give specifics without knowing how the page is built, but at a high level, I would assume there's a form submit event when the customer submits a pincode. When that happens, you could trigger an s.tl() (link tracking) call with the necessary information. (I'd capture the pincode and a success event, at a minimum.)
When the results come back from the server, I would send another s.tl() call (pincode, success event, and result). This, of course, assumes the customer remains on the same page, and that the information is returned dynamically. How you monitor for the information may vary based on how your page is set up... Are you using an event-driven data layer? Does the information get written to a JS variable or cookie? Can you monitor for changes to the DOM (mutationObserver)?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
can you elaborate your reply, yes it is form. But I need to capture how many people entered Pincode and how many pincode success we got it, Right now creating two rules where setting up the events i.e pincode check and pincode success in set variable action.
But, I am not S.tl() call. So, does it sound right?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HATINDER KUMAR
Views
Replies
Total Likes