Test Environment
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We have added extra environment that is Test Environment and share JS with developer. But in publishing flow i can move between dev, staging and production. How i can make sure Test script also work. When i moved to staging than acceptance link is working but test environment link is not working.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For a build that's in prod, whichever dev environment you built during the flow will still have that version of the code (that is until you build a new version of the code)...
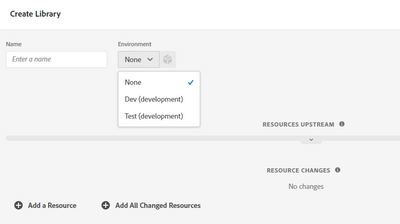
But if you need to spool up a copy of your production scripts into your new "Test" dev environment, then just create a new library, choose "Test" from the environment drop down, give it a name and build it (all the prod resources and versions will be included as part of the "upstream" resources)
In the above flow, you don't need to add any resources. If you look at the library setting, there is a collapsed "upstream" resources.. if you expand this, you will see all the resources that are automatically part of the build.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Your "Test environment" would fall under Development. In AEP Tags (a.k.a. Adobe Launch), you can only create new environments under Development.
In your workflow, when you create a library, you need to assign an environment to it. So you'd assign "Test environment", so that your library's changes get loaded in your developers' websites.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Jennifer_Dungan , i have this library in published (i think prduction), how i can ensure same works at test environment also
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Libraries that are published will work in Development environments, including your "Test environment". So whatever rules and data elements that you have configured in that published library will work when your developers load a website that loads the "Test environment"'s script.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a doubt on same notes. Suppose i have 3 dev environments but only one dev environment code is deployed on dev website. I made some changes in any of the dev environment and published it to production, now will all the changes i have published in production be available in all dev environment even if I don’t build them again individually on dev.
Also, we are planning to use one common dev environment script on both dev and staging website to avoid rejection process whenever we need to test anything in staging. Does it make sense to have a common dev script on dev website along with same dev snd staging script in staging or uat environment.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No, you still have to build each environment... The Dev environment won't get the "upstream" resources until it is built and deployed.
So let's say you have 5 Environments.... Production, Staging, Dev 1, Dev 2 and Dev 3. (Prod and Staging you can only have one each, but you can have many Dev environments)
Each Library is separate from one another, you can see that each contain resources with a specific Revision Number...
So let's say in Dev 1 you update Rule A, in Dev 2 you update Rule B, and in Dev 3 you update Data Element X.
Example:
Dev 1 would have:
- Rule A (Revision 2)
- Rule B (Revision 1)
- Data Element X (Revision 1)
Dev 2 would have:
- Rule A (Revision 1)
- Rule B (Revision 2)
- Data Element X (Revision 1)
and Dev 3 would have:
- Rule A (Revision 1)
- Rule B (Revision 1)
- Data Element X (Revision 2)
If you push your Data Element to Staging and then to Production, those two environments would have the same as Dev 3:
- Rule A (Revision 1)
- Rule B (Revision 1)
- Data Element X (Revision 2)'
But Dev 1 and Dev 2 won't yet see those changes.
The next time you build those environments, they should pick up the upstream values.
Now... let's look at a more complex case (I will just use 2 Devs for this example)
Dev 1:
- Rule A (Revision 3)
- Rule B (Revision 4)
Dev 2:
- Rule A (Revision 2)
- Rule B (Revision 5)
Both Devs have Resource Changes on the same Rules, but they are using different revisions.
If you push Dev 2 to Prod, those are the revisions that Prod will have... but when you make more changes to Dev 1, it will continue to use it's revisions (contrary to what is now in production). In this case, Rule A is newer, and Rule B is older.... There are many caveats here, depending on what work has been done... but odds are you likely want to keep the newer Rule A (Revision 3), but update Rule B to the newest version (Revision 5)... you will either remove Revision 4 from your Resource Changes to pick up the upstream version, or you can update the resource revision here.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Jennifer_Dungan Thanks for detailed explication. I have one scenario, let’s say we have 2 dev websites with different dev codes.
Dev website1: Dev env1
Dev website2 : Dev env2
ruleA published on dev1>staging>priduction.
I didn’t used dev 2 as if now and it is not having any changes. Now when i go to dev website2 will it have the rule published in production in effect as per upstream concept or i have to explicitly create a nee library in and push it to dev 2 to check productioN changes.
Also, we are planning to use a common dev environment code for both dev and staging website as we have to reject changes everytime if we want to remove any other stakeholder changes from staging. Does it seems to be a good idea.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I just did a quick test to check this.
I created a new Launch property with 2 Development environments:
I checked that Publishing Workflow is empty.
So I created 2 libraries: Library 1 (using Dev1) and Library 2 (using Dev2). Both libraries don't have any Rules, Data Elements nor Extensions yet.
After saving and building these 2 empty Libraries, Publishing Workflow shows both of them with the green status.
Going back into Library 1, I add the Core extension, then save and build the library.
Library 2 is still empty and doesn't show any Extensions in its "Resources Upstream" section.
Now, with Library 1, I Approve & Publish to Production. So, Publishing Workflow shows Library 1 in Production. But notice now that Library 2 has an orange indicator. This means that Launch changed Library 2 when I published Library 1.
Opening Library 2, I now see the Core extension is in the "Resources Upstream" section.
So we have the answer to your query:
@chirag_madan wrote:
Hi @Jennifer_Dungan Thanks for detailed explication. I have one scenario, let’s say we have 2 dev websites with different dev codes.
Dev website1: Dev env1
Dev website2 : Dev env2
ruleA published on dev1>staging>priduction.
I didn’t used dev 2 as if now and it is not having any changes. Now when i go to dev website2 will it have the rule published in production in effect as per upstream concept or i have to explicitly create a nee library in and push it to dev 2 to check productioN changes.
The answer is Yes, Dev 2 will get Dev 1's published changes, even though Dev 2 has not been published yet.
This makes sense as the expected behaviour in Launch: all development libraries automatically get all published changes. Otherwise, having many "branches" will cause a lot of synchronisation and maintenance challenges.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @yuhuisg thanks for doing extensive research. This is helpful. The scenario i mentioned was bit different. I was thinking if we have 2 dev environments created both placed on different dev websites. Now we made some changes to dev 1 and published the changes in production. Dev2 was never there in publishing flow. Now when i go to dev website2 where dev2 environment script is deployed, will it have the changes already published using dev1 in production. Not building even empty dev2 environment library.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, you're not dealing with libraries in your question. In that case, no Development environments where their libraries have not been built will not have the upstream published changes.
To verify this, I re-created my test property, with the same setup as before. But I also created a third Development environment, Dev3:
I still have 2 Libraries for Dev1 and Dev2 (remember, I recreated my property, so the 2 libraries are still under Development):
Library 1 has the Core extension, and I can see this in Dev1's script:
But Dev2's script doesn't have this extension:
And neither does Dev3's script:
Now, I Approve & Publish Library 1 to production. As expected, Library 2 has changed.
But Dev1's script still has the old content from before. Notice that the "buidDate" has not changed.
Similarly, Dev2's script has not changed (remember that Dev2 has Library 2 attached to it):
And Dev3's script also has not been changed (remember that there is no library attached to Dev3):
When I build Library 2, then Dev2's script gets changed:
Now, I create a new Library 1-1 and attach it Dev1:
After saving and building Library 1-1, Dev1's script gets changed (see the updated buildDate):
But Dev3's script is still unchanged:
So you must build a library with a Development environment in order for that Development environment's script to get updated with the upstream resources. That means in your example, when you load your dev environment 2 that has Dev2 script, then you should not expect to see any of Dev1's published changes because you have not re-built the library for Dev2.
BTW if Dev2 is a brand new environment and has never had any library attached to it, then you should expect another outcome: your browser will simply report a 404 not found error for Dev2's script when you open your website. So there are 2 things to note:
- Development environment that has never had a library built for it --> browser reports 404 error not found with the Development environment's script.
- Development environment has had at least 1 library built for it --> the Development environment's script is correct as of the last build.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For this query:
@chirag_madan wrote:
Also, we are planning to use a common dev environment code for both dev and staging website as we have to reject changes everytime if we want to remove any other stakeholder changes from staging. Does it seems to be a good idea.
I personally wouldn't do this. Staging is where you want to check-and-verify that your library's changes are ready to be published to production. If something in the library needs to be rejected, then the whole library should be sent back to Development for further work.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So you can have multiple "development" environments, one staging environment and one prod environment.
When you go to publishing flow, in your development flow column, you can create multiple Libraries (in the environment drop down, all the available development libraries should be listed)
If any of your Dev environments already have a Library attached to it, they will appear greyed out in the dropdown.
You will need to create libraries for each "Development" environment.
This is most often used when you have multiple QA/Dev servers (you can create a build for QA1, a build for QA2, etc - and for multiple releases working in parallel where "change 1" may go before or after "change 2"... you can test the tracking in isolation and deploy in whatever order you need)... I suspect in your case, your developers have a separate development environment that they want more isolated from your QA changes?
If that's the case, you shouldn't need to promote your "Test" builds up any further than development.. but when your changes go to prod you will need to sync up your developer's version of the code to what is in production....
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Jennifer_Dungan , i have this library in published (i think prduction), how i can ensure same works at test environment also

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For a build that's in prod, whichever dev environment you built during the flow will still have that version of the code (that is until you build a new version of the code)...
But if you need to spool up a copy of your production scripts into your new "Test" dev environment, then just create a new library, choose "Test" from the environment drop down, give it a name and build it (all the prod resources and versions will be included as part of the "upstream" resources)
In the above flow, you don't need to add any resources. If you look at the library setting, there is a collapsed "upstream" resources.. if you expand this, you will see all the resources that are automatically part of the build.
Views
Likes
Replies