Hi,
I have a tag that I want to fire on page load. The current syntax has document.write in the script. I do know that GTM has a checkbox for 'Support document.write' to safely load the tag without overriding the page content to blank. What can I do in Adobe Launch to load this tag?
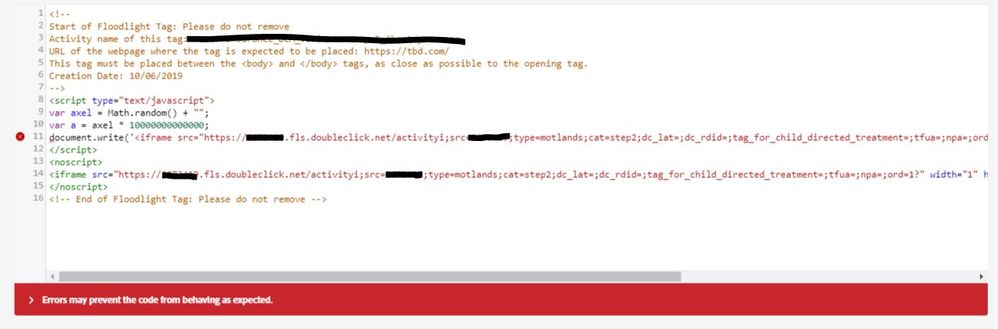
Here's the current script and the error that I get when I paste the script:

<!--
Start of Floodlight Tag: Please do not remove
Activity name of this tag:
URL of the webpage where the tag is expected to be placed: https://tbd.com/
This tag must be placed between the <body> and </body> tags, as close as possible to the opening tag.
Creation Date: 10/06/2019
-->
<script type="text/javascript">
var axel = Math.random() + "";
var a = axel * 10000000000000;
document.write('<iframe src="https://xxxxxx.fls.doubleclick.net/activityi;src=xxxxxx;type=motlands;cat=step2;dc_lat=;dc_rdid=;tag...' + a + '?" width="1" height="1" frameborder="0" style="display:none"></iframe>');
</script>
<noscript>
<iframe src="https://xxxxxx.fls.doubleclick.net/activityi;src=xxxxxxx;type=motlands;cat=step2;dc_lat=;dc_rdid=;ta...?" width="1" height="1" frameborder="0" style="display:none"></iframe>
</noscript>
<!-- End of Floodlight Tag: Please do not remove -->