Level 1
Level 2
Melden Sie sich an, um alle Badges zu sehen
Events are being passed for multiple times in adobeDataLayer
- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
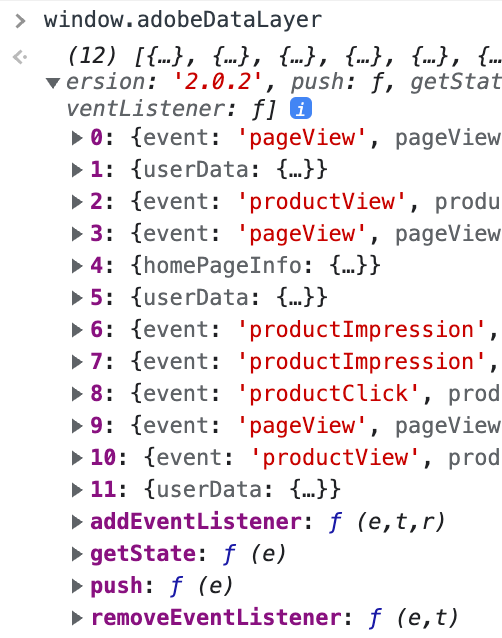
Hi, I am using adobeDataLayer and pushing events to it. However, I noticed that as I move across the pages, events are being passed multiple times along with other page details when pushing data into adobeDataLayer. This becomes a problem that it's hard to locate the events, is this normal behavior? If not, what should I do to solve this issue?
Any insights would be greatly appreciated!
Gelöst! Gehe zu Lösung.
Anhand von Themen werden Community-Inhalte kategorisiert und Sie können so relevanten Inhalt besser finden.
Zugriffe
Antworten
Likes gesamt

- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
So I guessed your site is a SPA such that the same window.adobeDataLayer being used for multiple "pages", as the Adobe extension does not carry adobeDataLayer forward from page to page by itself.
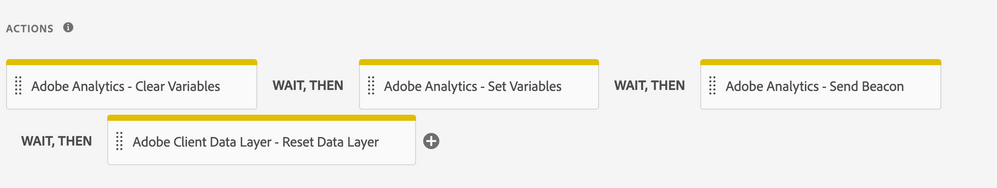
For SPA and when the adobeDataLayer is growing too long, you can use the reset data layer action to compute and merge all items in the data layer into one.

- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
So I guessed your site is a SPA such that the same window.adobeDataLayer being used for multiple "pages", as the Adobe extension does not carry adobeDataLayer forward from page to page by itself.
For SPA and when the adobeDataLayer is growing too long, you can use the reset data layer action to compute and merge all items in the data layer into one.
- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
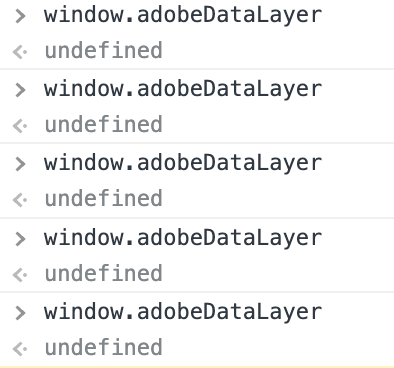
Hi Leo, thanks for helping! I have tried to use the reset data layer action, but after that I cannot get any data from adobeDataLayer.
Zugriffe
Antworten
Likes gesamt

- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
I just performed a test on the reset action and it works as expected. In your case the disappearing of the adobeDataLayer, you need to check if there are any other codes in Launch, or if your website manipulated the adobeDataLayer and accidentally deleted it.
- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
Thanks Leo!
Zugriffe
Antworten
Likes gesamt

- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
Don't inspect the adobeDataLayer array directly. Instead, log adobeDataLayer.getState() to see the latest, computed state of the data layer when each event occurs.
- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
Thanks Yuhui!
Zugriffe
Antworten
Likes gesamt
- Als neu kennzeichnen
- Folgen
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Melden
Hi @YZ_J , I am also having the same issue, can you help to share the solution that worked for you.
Zugriffe
Antworten
Likes gesamt
Zugriffe
Likes
Antworten