Can you manually set Analytics events/eVars in SDK event Callback

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was trying to see if it was possible to update the XDM object using the SDK On before event send callback.
I attempted to write the XDM Object with the following code.
Essentially, trying to create some conditional logic to populate eVars in specific instances.
On before event send callback
if(digitalData.event.linkClick.href){
content.xdm._experience.analytics.customDimensions.eVars.eVar16 = digitalData.event.linkClick.href;
}
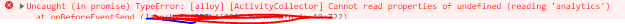
Testing in the Network call, i see the customerDimensions.eVars.eVar16 populated, but in the Console, I see an error saying the .analytics objects can't be accessed.
It's likely I am missing something, but wanted to see if I was doing anything that was against what is possible/recomneded.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The problem is on the left-hand side of the assignment statement, content.xdm._experience.analytics.customDimensions.eVars.eVar16. You can try to print the "content" out in the console as @yuhuisg suggested and you will find there is no "analytics" sub-object under "_experience". The "content" you have in the callback contains only the XDM passing into the sendEvent call instead of a full scheme structure.
It is a practice, when doing value assignments, to check path existence and construct any necessary sub-object leading to the attribute you are assigning.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Your code looks correct. I've used the on before event send callback too, though not with the "_experience" field group, but I've never encountered this error.
Perhaps you can add a "console.log" in your code to log your content.xdm object at the time that the callback code is run. That may help you to troubleshoot the problem.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The problem is on the left-hand side of the assignment statement, content.xdm._experience.analytics.customDimensions.eVars.eVar16. You can try to print the "content" out in the console as @yuhuisg suggested and you will find there is no "analytics" sub-object under "_experience". The "content" you have in the callback contains only the XDM passing into the sendEvent call instead of a full scheme structure.
It is a practice, when doing value assignments, to check path existence and construct any necessary sub-object leading to the attribute you are assigning.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@leocwlau that's interesting. I would've expected the entire XDM object to be available in content.xdm, including any custom field groups and the _experience.* ones.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
By the time of sendEvent, there is no information to WebSDK on the actual XDM schema of the incoming object which is assigned at the Datatream where we can map attributes of the incoming XDM to attributes on the Event Schema assigned to the Datatream.
So the incoming XDM to WebSDK and available in the before-event callback is actually a free-form JSON and has no guarantee on the structure.
Another consideration is the XDM schema can be huge depending on how many field groups are added to the schema, so even if we can configure WebSDK with the XDM schema to be used, it will have performance issues if Adobe wants to populate the XDM structure and apply schema check on the frontend, which leads me to believe Adobe won't do that.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you both! Some helpful context.
@leocwlau Do you have an example of how you would 'create' the sub-object?
What doesn't make sense to me, is the the sendEvent call I already have other values within the content.xdm._experience.analytics object, so in theory, it is already defined during the call. It would make more sense to me if it is breaking at the eVar16 (which was not previously set)
At the end of the day, the script does actually populate the Analytics Reports, but I would rather eliminate the error (or at the least understand more about its source)
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@isaakskinner so as suggested, you can try to print out the xdm from the before sent event to check what you actually have.
Following is the dumbest version of how to check the existence of each level of object and then finally assign a value. You can further search on google or stackoverflow and there should be a better and more generic option.
var obj = {
level1: {
value1: "123",
value2: "xyz",
},
};
obj.level1 = obj.level1 || {};
obj.level1.level2 = obj.level1.level2 || {};
obj.level1.level2.level3 = obj.level1.level2.level3 || {};
obj.level1.level2.level3.value1 = "abc";
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you both for the replies
Ultimately i decided against this approach. I beleive Adobe's intended approach anyway would be to updated the field group values, and then set processing rules to update the Context
I decided to add any of the custom code in the Data Elements of the values themselves, avoiding the need for event Callback.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Leocwlau -
Thanks so much for providing an answer on this question. I have a similar question but it all boils down to how do we replicate the 'doPlugins' functionality with the WebSDK extension.
At first glance it looked like the 'event callback' editor was a solution, but as this post indicated (and correct me if I'm wrong), you can't actually add new variables to an outgoing beacon if the variable is not already part of the outgoing beacon.
My specific uses case is setting 'global variables' as we want to make sure things like page name, page url, and campaign tracking code are on every out going beacon, including the 'track link clicks automatically' beacons (that don't have associated Rules). Any suggestions on how to solve for my specific scenario?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @jlinhardt_blueAcorn, actually you can. The WebSDK outgoing beacon is indeed sending out the XDM, where you can add any attribute to the XDM in the "before send event callback". The discussion here is just Adobe did not automatically populate the entire XDM structure according to the datatream configuration, however, you are free to add whatever attribute into the outgoing XDM in the callback.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@isaakskinner I have answered this on another thread but you are able to achieve this if you merge the content.xdm with your custom xdm object you can then assign values to your custom paths e.g.
//Merging the action XDM object with the default XDM object
const globalXdmObject = _satellite.getVar('your custom xdm object');
content.xdm = merge globalXdmObject and content.xdm - you could use something like object.assign()
You can then write to the custom.xdm following your custom path e.g.
content.xdm.mycustompath.campaigntracking code = 123456;
I am wondering on reflection whether this is a bug in the Adobe code where its not recognising extended paths in schemas but the above solution has worked for us.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for getting back to me on my issue here. I'm afraid, I might be missing something here.
- We have a 'Global' Data Element which sets our global variables (which campaign tracking code is included).
- We have a 'Variable' Data Element that is referenced in our Rules and sets our 'user action specific' variables.
- And we have a 'Merge' Data Element that gets brings the two together and is referenced in our 'Send Event' Rule Action tile.
Unless I'm missing something, this is what you advised, correct?
Unfortunately, we still don't have 'campaign tracking code' being set in the 'Click Data Collection' schema and as such we're not collecting the Campaign Tracking Code when the user clicks on links that don't have an associated Rule, such as downloads and exit links.
Any thoughts on why after adding 'campaign tracking code' to our Global Data Element, we're still not able to get 'campaign tracking code' to be added to our 'Click Data Collection' schema?
Am I correct in thinking that the 'Click Data Collection' schema can't be modified? Meaning it's not referencing our 'Global' Data Element by default, and there is no 'Variable' Data Element nor 'Merge' Data Element being referenced because there is no 'rule' to evoke those elements. As such, where does the 'Click Data Collection' schema come from and how do I modify it so it includes my custom variable, campaign tracking code?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Apologies, the code example I added above would be included in the "On before link click send callback" found within the Web SDK extension. You can use your merged data element and combine it with content.xdm this should then populate with your custom variables on the link click.
/Merging the action XDM object with the default XDM object
const globalXdmObject = _satellite.getVar('your merged XDM object');
content.xdm = combine globalXdmObject and content.xdm - you could use something like object.assign()
As you are already populating campaign tracking code this should now happen automatically but doing the above also gives you the ability to update values at this point in the process as @isaakskinner is looking to do e.g.
content.xdm._experience.analytics.customDimensions.eVars.eVar16 = digitalData.event.linkClick.href;
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay, so you're saying we have to modify the 'default' schema that the 'Click Data Collection' feature uses by writing javascript in the 'before link click call back' command screen, correct?
if so, do you know what the JS syntax would be for "combine globalXdmObject and content.xdm'?
I've tried:
var globalXdmObject = _satellite.getVar(globalDataElement);
content.xdm.concat(globalXdmObject);
and
union(content.xdm, globalXdmObject);
but neither of those syntax approaches work (i get 'undefined errors for concat and for union)
any suggestions on what the syntax would be to merge content.xdm with my globalXdmObject?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That is correct, its seems to me like you have to treat content.xdm as its own special xdm object but it only seems to contain a very basic set of values.
I have previously used object.assign() to successfully combine the two, documentation here Object.assign() - JavaScript | MDN (mozilla.org)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much for that recommendation, I was able get campaign tracking code added to the 'Click Data Collection' beacon when you download a pdf and click an exit link using object.assign().
Much appreciated!!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Great news, glad you got it working!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies