SOLVED
Unlock selected fields of component in structure mode of editable template
Related Conversations



Hello,
After a component is added and unlocked in the structure mode of an editable template, the whole component i.e every field of the component is available for edit in page authoring mode.
I have a requirement where, when I unlock a component, I want only the selected fields of the component to be available for edit in page authoring mode.
Say, for example, Text core component has following fields:
In structure mode after I add a Text component to my template, I want to author just the 'id' field and leave the 'text' field open for edit in the page authoring stage.
So the behavior after unlocking should be -
a) Only 'text' field be available for the normal authors to edit at page authoring level and not the 'id' field.
b) But the value of 'id' element gets copied to the page instance level.
The solution that I used to achieve this behavior is -
a) In the template, after authoring 'id' field, I'm disabling it using a policy (so that it is not available at the page level) and then unlocked the component. For disabling I'm using
granite:hide="${cqDesign.disableId}"
b) I'm reading the value of 'id' field from under the initial content of the template (as the resource name is similar)
Is there a better/elegant and fault-tolerant way to achieve this behavior?
Thanks
Ved
Solved! Go to Solution.
Views
Replies
Total Likes

Hi @ved_s,
Another possible option for your use case,
Id value can then be retrieved like any other dialog field of a component.

Hi @ved_s,
Another possible option for your use case,
Id value can then be retrieved like any other dialog field of a component.
Thanks for the answer and guidance.
I tried this approach and it worked fine but my excitement was short-lived as I'm experiencing weird behavior.
It works fine and is all good but, when I save the content or unlock/lock the component the cqdesing values disappear and do not show up thereafter.
I'm not sure what wrong I'm doing. I'm using core component version - 2.11.0/ AEM 6.5.4.0
Here are a few screenshot and code snippet (if it helps to troubleshoot)
| cq dialog | cq_design_dialog |
<items jcr:primaryType="nt:unstructured"> | <items jcr:primaryType="nt:unstructured"> |
Before saving or lock/unlocking the component, ${cqDesign.propertyName} value shows correctly
| But after lock/unlocking the component or saving ${cqDesign.propertyName} value do not show |
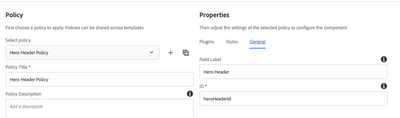
Policy 
|
If possible plz help me understand or troubleshoot where I'm going wrong.
Thanks
Ved
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies