I have followed this documentation Getting Started with the AEM SPA Editor and Angular | Adobe Experience Manager
And was successfully able to launch WKND site within AEM SPA Editor.
Also, as mentioned in this article Integrate a SPA | Getting Started with the AEM SPA Editor and Angular | Adobe Experience Manager I was able to launch the standalone Angular app on localhost:4200.
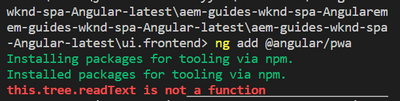
However, when I am trying to add Progressive Web App features in my WKND site by using command
"ng add @angular/pwa" by navigating to ui.frontend, getting below error.

I have a basic Angular hello-world project in which I ran the same command "ng add @angular/pwa",
it then created and updated some files to add PWA features, and it is working just fine. Then I have copied those changes and added in my AEM SPA codebase with some additional changes, but it is also not working.
I have searched in the AEM documentation but unable find anything related to AEM SPA Editor with PWA features.
So, I would really appreciate if someone could guide me on how to add PWA features in AEM SPA editor using Angular or provide sample implementation so that it could help me setting up my environment.
I am using,
AEM - 6.5 AMS
SP - 12
Angular - 9
Node - 14.20.0
Thanks,
Juber