TouchUI field description(tooltip) property in a form/select box not adding carriage return on rendered page
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
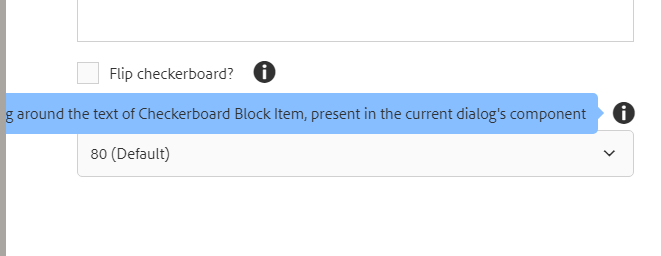
I need some help with TouchUI field description (tooltip) property in AEM 6.3. So I have a long tooltip for a "granite/ui/components/coral/foundation/form/select". When the dialog is rendered the tooltip does not add a carriage return and runs off the dialog (see below ex. 1b).
I have tried adding a <br> in dialog "fieldDescription="Options to change the padding around the text of Checkerboard,<br>present in the current dialog's component"."
I'v tried adding html in dialog - "fieldDescription="<p><span style="display:block">Options to change the padding around the text of Checkerboard,</span>present in the current dialog's component</p>""
I've tried adding manual carriage return in dialog - "fieldDescription="Options to change the padding around the text of Checkerboard,
present in the current dialog's component"."
None of this forces the rendered dialog to carriage return. My text keeps getting cut off. This is very weird behavior. See my second screen shot (see below ex. 2b), the checkbox field does add a carriage return without any customization on my part. Don't know why the checkbox works and the select box field description doesnt. does anyone have any idea how to solve this issue.
1a. Select xml
------------------------------
<selectfield
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Padding"
fieldDescription="Options to change the padding around the text of Checkerboard,</span>present in the current dialog's component"
defaultValue="80"
name="./selectfield">
<items jcr:primaryType="nt:unstructured">
<eighty
jcr:primaryType="nt:unstructured"
text="80 (Default)"
value="80"/>
<forty
jcr:primaryType="nt:unstructured"
text="40"
value="40"/>
</items>
</selectfield>
---------------------------------
1b. Textbox tooltip rendered broken
3a. Checkbox dialog xml
---------------------
<flipCheckerboard
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
value="{Boolean}true"
uncheckedValue="{Boolean}false"
fieldLabel="Flip checkerboard?"
fieldDescription="Checking this will put the image in the first checkerboard on the right instead of the left."
text="Flip checkerboard?"
name="./flipCheckerboard"/>
-----------------------
3. Checkbox tooltip rendered,not broken
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
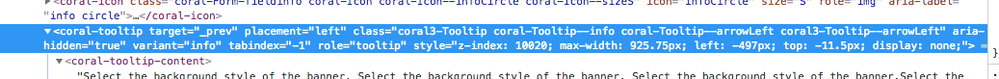
It seems there is an issue with Coarl3 tooltip components. works fine with Coarl2.(if you change select to Granite to Coral).
The tooltip class (coral3-Tooltip) is creating problems.
Thanks
Arun
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
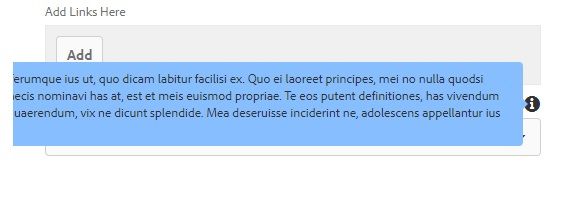
We replicated your code and its working fine for us as can be seen in the screenshot provided. It looks like you are doing some customization to your dialog due to which the default css for the tooltip is breaking and it is going out of the boundary.We have provided a screenshot for the tooltip behavior with broken css as well.
<padding
jcr:primaryType="nt:unstructured"
sling:resourceType="/libs/granite/ui/components/coral/foundation/form/select"
defaultValue="80"
fieldDescription="Lorem ipsum dolor sit amet, at aperiam praesent nam, tation vocibus signiferumque ius ut, quo dicam labitur facilisi ex. Quo ei laoreet principes, mei no nulla quodsi deterruisset. Mel autem saepe ei, cu diceret tibique definiebas est. Vitae graecis nominavi has at, est et meis euismod propriae. Te eos putent definitiones, has vivendum tacimates ea. At petentium reformidans contentiones nam, mea in labitur quaerendum, vix ne dicunt splendide. Mea deseruisse inciderint ne, adolescens appellantur ius cu, fugit utinam his an."
fieldLabel="Padding Value"
name="./padding">
<items jcr:primaryType="nt:unstructured">
<eighty
jcr:primaryType="nt:unstructured"
text="80(default)"
value="80"/>
<forty
jcr:primaryType="nt:unstructured"
text="40"
value="40"/>
</items>
</padding>
Normal dialog:
Dialog with broken css:
We hope this helps!
Regards,
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How did you reproduce Scenario #2 with broken css?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The onClock event on tooltip icon inserting inline css and adding left property with negative, that is causing issue.
To fix this you can add below CSS to authoring clientlibs.
.cq-dialog-floating .coral-Dialog-content .cq-dialog-content .coral-Form-fieldwrapper .coral3-Tooltip{
left: 110px!important;
}
You can adjust left accordingly.
The issue could be with OOTB CSS or the way dialog is created.
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is a bug to Adobe and this tool tip works well in full screen editor. So problem is only when dialog editor is open in small screen.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies