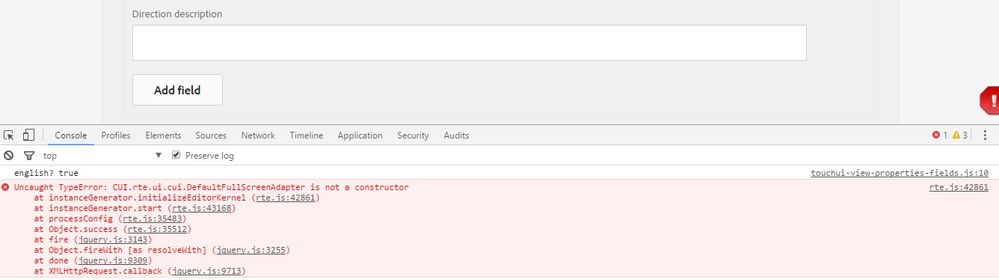
Toolbar for OOTB richtext editor is not showing up in the dialog
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi guys,
I tried to add the default OOTB richtext editor to my dialog.
Here is the xml snippet:
<directiondescription
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/richtext"
useFixedInlineToolbar="{Boolean}true"
fieldLabel="Direction description"
name="directiondescription"/>
But the toolbar does not show up when I click the text field.
Instead, I get this error message in the javascript:
Uncaught TypeError: CUI.rte.ui.cui.DefaultFullScreenAdapter is not a constructor
at instanceGenerator.initializeEditorKernel (rte.js:42861)
at instanceGenerator.start (rte.js:43168)
at processConfig (rte.js:35483)
at Object.success (rte.js:35512)
at fire (jquery.js:3143)
at Object.fireWith [as resolveWith] (jquery.js:3255)
at done (jquery.js:9309)
at XMLHttpRequest.callback (jquery.js:9713)
Would you know if this needs a hotfix and what hot fix number?
Thanks!
Racs
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you solve this? We have the same error.
Brad
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
on the client libs i removed cq.authoring.dialog node and it started working for me. but it is not permanent fix.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @brad_meehan, not yet. I already raised a ticket to Adobe.
Were you able to solve it?
Please share the solution if you do.
Thanks.
- Racs
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi kiranp72382622,
Can you elaborate more?
If you can attach a screenshot that will be helpful.
Thanks.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ours is fixed. It was attributed to a JavaScript collision between some showing/hiding code we had in a custom component to hide options in a dialog when certain selections were made. We tracked it down by uninstalling all of our components, then one-by-one adding them back via Package Manager and testing. Once the culprit was found, we were able to use the full in-place RTE and the dialog RTE.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Rbotor,
i added the custom styles to my rte component, i did it by placing the rte plugins to the inplace editing node. i am able to edit the component but iam not able to see the customized plugins when i am editing it in dialog level.
thanks,
Kiran
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Check to see if the component category is cq.authoring.dialog? That might be the culprit.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Similar question: Toolbar for OOTB richtext editor is not showing up in the dialog-AEM 6.2
Any help? brad_meehan kiranp72382622 rbotor
~kautuk
Kautuk Sahni

Views
Replies
Total Likes
Views
Likes
Replies