This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.

I have 2 templates:
The global template has a file named "page.html" but when the page loads, it still runs the page file at wcm/foundation/components/page/page.html resulting in some errors (specifically, the page doesn't have "structure support", as it's a static template).
Do I have something in my setup wrong? I'd like to be able to use some pieces of the base page component but it looks like I mihgt just have to copy that whole folder and cut out the pieces I want.
I'm in aem 6.2
Solved! Go to Solution.

Hi Stockwell
I am not sure if I understood your question well. But if you are confused with the sling resolution The Basics this will be a good read for you.
Let me try to explain what might have gone wrong in your case
Let’s say you are creating a page with /apps/uc-base/components/templates/global template, Now the first thing sling will look for is a page named global.html. If it is not present then it will check for the parent (sling:resourceSuperType)
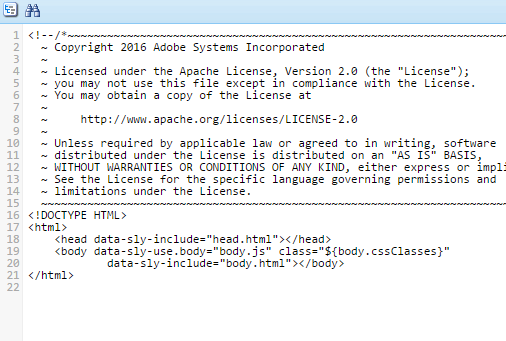
Here, your parent page, wcm/foundation/components/page, when invoked will look for page.html (assuming you don't have any specific extensions in your URL. Lets keep it simple ![]() ) under its folder name and not the child. It will look under child only when the page.html have an include and if that file is present in the child with same name. For eg:- In the below screenshot wcm/foundation/components/page , the page.html
) under its folder name and not the child. It will look under child only when the page.html have an include and if that file is present in the child with same name. For eg:- In the below screenshot wcm/foundation/components/page , the page.html

at line 20 has a include to body.html. Sling will first look for this file under /apps/uc-base/components/templates/global, if it is not present then as per precedence it will look under wcm/foundation/components/page
So, to solve your problem, the pieces you want to use from the base page, should be included as a body.html under your /apps/uc-base/components/templates/global so that your resolution picks up this file while running.
PS:- Its not always mandatory you have to add body.html only, but to make sure the foundation page is included in your structure, make sure your base page starts with body.html and further whatever you want to include just keep adding on that . Sling resolution is a big concept which cannot be explained here with due respect to all its concepts.![]() I am sorry if I confuse you more
I am sorry if I confuse you more ![]()
![]()
I think once you have a better understanding on Sling resolution this would be a cake walk ![]() . Below are some good reads
. Below are some good reads
Apache Sling - URL decomposition
Sling Cheatsheet - docs.adobe.com
The concepts remain same whether in 5.6 or in 6.3 ![]()
Hope this helps and too much of explanation has not confused you ![]()
Thanks
Veena

Hi Stockwell
I am not sure if I understood your question well. But if you are confused with the sling resolution The Basics this will be a good read for you.
Let me try to explain what might have gone wrong in your case
Let’s say you are creating a page with /apps/uc-base/components/templates/global template, Now the first thing sling will look for is a page named global.html. If it is not present then it will check for the parent (sling:resourceSuperType)
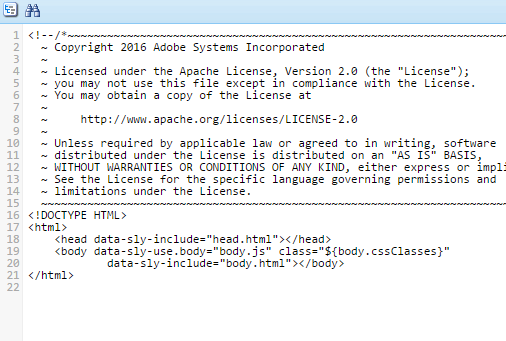
Here, your parent page, wcm/foundation/components/page, when invoked will look for page.html (assuming you don't have any specific extensions in your URL. Lets keep it simple ![]() ) under its folder name and not the child. It will look under child only when the page.html have an include and if that file is present in the child with same name. For eg:- In the below screenshot wcm/foundation/components/page , the page.html
) under its folder name and not the child. It will look under child only when the page.html have an include and if that file is present in the child with same name. For eg:- In the below screenshot wcm/foundation/components/page , the page.html

at line 20 has a include to body.html. Sling will first look for this file under /apps/uc-base/components/templates/global, if it is not present then as per precedence it will look under wcm/foundation/components/page
So, to solve your problem, the pieces you want to use from the base page, should be included as a body.html under your /apps/uc-base/components/templates/global so that your resolution picks up this file while running.
PS:- Its not always mandatory you have to add body.html only, but to make sure the foundation page is included in your structure, make sure your base page starts with body.html and further whatever you want to include just keep adding on that . Sling resolution is a big concept which cannot be explained here with due respect to all its concepts.![]() I am sorry if I confuse you more
I am sorry if I confuse you more ![]()
![]()
I think once you have a better understanding on Sling resolution this would be a cake walk ![]() . Below are some good reads
. Below are some good reads
Apache Sling - URL decomposition
Sling Cheatsheet - docs.adobe.com
The concepts remain same whether in 5.6 or in 6.3 ![]()
Hope this helps and too much of explanation has not confused you ![]()
Thanks
Veena
Based on:
If you are expecting a script /apps/uc-base/components/templates/global/page.html to override /libs/wcm/foundation/components/page/page.html, this will not work. You need the script to be the default script in your global template component. To do this simply change ~/global/page.html to ~/global/global.html and your script will be run rather than the /libs/foundation/
Good luck!
Also - a good practice is to have:
apps/<you_project>/template
apps/<you_project>/component
Views
Likes
Replies
Views
Likes
Replies