AEM Teser Component CTA
Hi,
I am able to Author Teaser Component Cta as
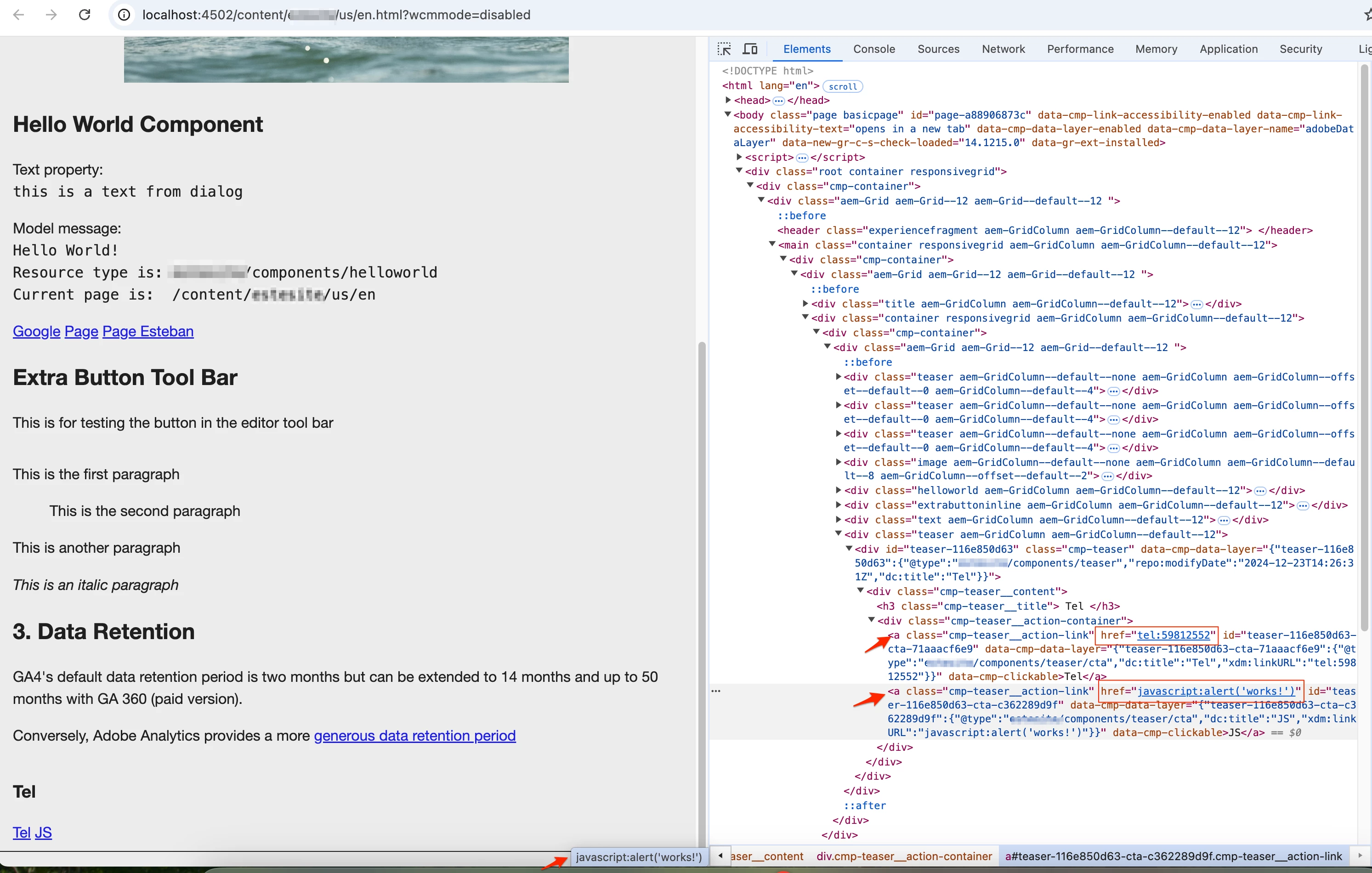
tel:<tel number>,
it works fine but when i move to author it as
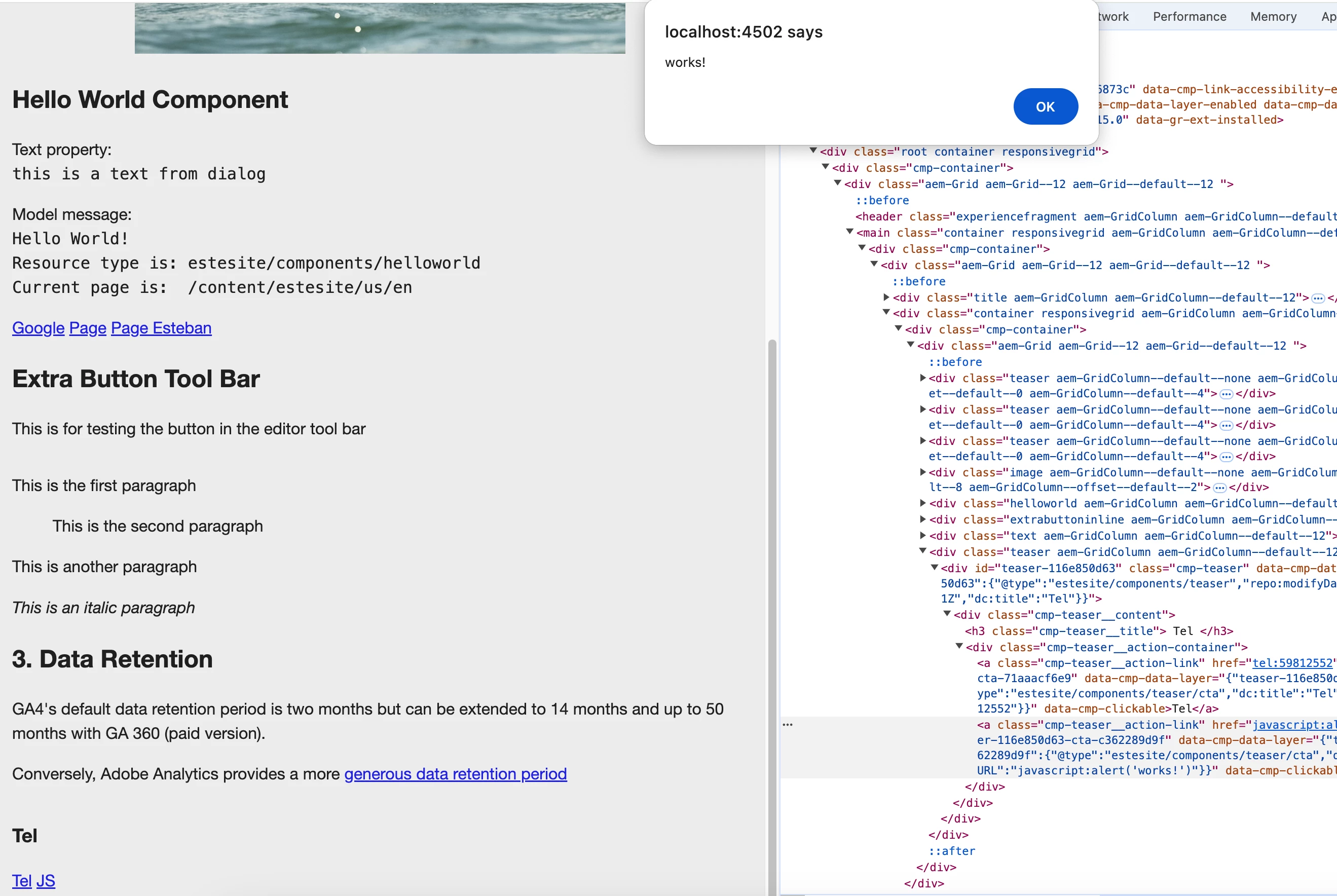
javascript:alert('message');,
it doesn't make any href on DOM. How to achieve this using authoring only; i dont want to write custom js for this. As in LinkCheckerConfigImpl i found that tel: and javascript:, both are there in configurations.