Sorting of Custom Columns in SearchResults Page
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We have a requirement to sort custom columns in SearchResults Page, when we use filter option in sites console or global AEM Sites search. We have custom columns like Book Title, Book No, Book Author & Book Cost.
Request URL:
http://localhost:4502/mnt/overlay/granite/ui/content/shell/omnisearch/searchresults.html
We are getting values for all these custom columns in sorted order based on only one single property as follows:
Path: /apps/settings/cq/search/facets/sites/jcr:content/items/orderby
Property: Value
listOrder: 4
metaType: hidden
name: orderby
sling:resourceType: granite/ui/components/coral/foundation/form/hidden
value: jcr:content/cq:lastModified
We want to sort data on click of each header columns up/down arrow in ascending & descending order.
Please suggest the way to implement this particular requirement.
@arunpatidar @Nirmal_Jose @nitesh_kumar @Pulkit_Jain_ @smacdonald2008
@Kiran_Vedantam @Ritesh_Mittal @DEBAL_DAS @lukasz-m @Jörg_Hoh
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @S-K-Agarwal,
In general this should work OOTB at least for Search Results (omnisearch) view. Here are detailed instruction how custom column can be added on AEM 6.5. In my example I will add column that will display Description value from page properties that is represented by jcr:description property in repository.
- Add custom column, to search results list view. List of columns is stored under /libs/wcm/core/content/common/availablecolumns, so to add custom column this node has to be overlay. This is how it looks in my example the full path is /apps/wcm/core/content/common/availablecolumns/description
- Next we have to make sure that proper data will be displayed in each row. Row is represented by /libs/cq/gui/components/coral/admin/page/row/row.jsp, this has to be modified, overlay mechanism will be used. As a result new file will b created under /apps/cq/gui/components/coral/admin/page/row/row.jsp, I have added some code in it that will be responsible to read jcr:description property. I have added my custom code right after code that shows information about workflow, it's because my custom column will be ordered after Workflow column. It is important to keep order of column and code that provides value aligned.
- And that is all. Now Search results can be checked to confirm it is working as expected.
Result:
- Default order:
- ASC order:
- DESC order:
Once again I would remind that above will work only for Search Results view, in other views like Sites custom column will appear as well, because row.jsp is used in many places - however different views can have different mechanism for sorting. Please also keep in mind that Search Results works client side, and orders only currently visible results. In other words when additional chunk of results is loaded order has to be applied again. This is characteristic of this view. What you can see on Sites works a bit different because sorting is done on backend against full set of results not only the one that are visible.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @lukasz-m
Thanks for your response.
For us, sorting is not working.
It would be very helpful if you could provide us the Java/JSP file name, where the related sorting logic is present. If we want to customize the sorting behavior, where we need to modify.
We have Custom columns based on some component level properties, not on jcr:content node.
If it is using any datasource/servlet, please provide us that as well.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We have similar requirement but it is in card view that too search results page. We are using 6.5.17 version.
In 6.5.17 we do not have sort option in search results page but I did some configurations then I can see sort option in search results page that too card view. I can add custom metadata field but sorting is not done according to metadata field. do I need to add any configuration ?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @divyasathish @lukasz-m @S-K-Agarwal
i had the same requirement and i think i found the root cause of the issue and the solution.
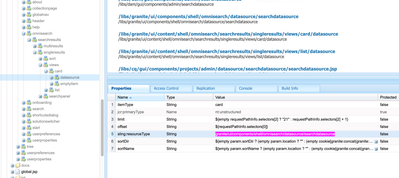
When you check the card search datasource
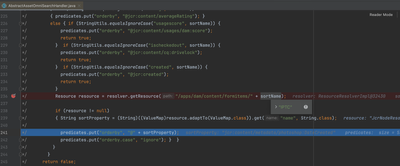
it is using the omnisearch service. If you decompile the code, you will see that the omnisearch service is using the AbstractAssetOmniSearchHandler which is in another bundle "com.day.cq.dam.core". I decompiled that bundle as well and i found the logic and the root cause there.
The logic includes the "translation" of common fields to the actual properties in order to be able to sort e.g. "modified" > @jcr:content/jcr:lastModified, etc.
BUT, here the problem, when you add a custom property for sorting, the logic does not contemplate it and has a rare case that we can use for this purpose.
The logic evaluates if the node /apps/dam/content/formitems/sortName exists, where sortName is the name we give to our new way of sorting. If it finds that node it will use it to sort. Here is the summary of what I did to make it work
1) Creates a new node /apps/granite/omnisearch/content/metadata/asset with the property configPath = the desired destination of the custom sort options
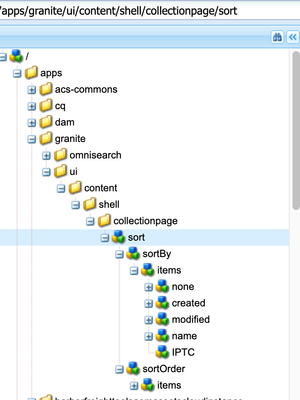
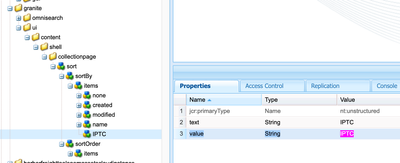
2) Creates the node with the custom sort nodes and adding the new sort field, in my case IPTC
the value in the nodes is very important
because that value will be used by the AbstractAssetOmniSearchHandler component to get the real property
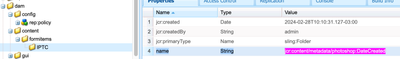
3) Creates the new node /apps/dam/content/formitems/IPTC (here is where we need to use the "value" from the point 2.
And this node needs to have the property "name" with the real sort property name
cheers!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Like
Replies
Views
Likes
Replies