Modifying the json structure of a content fragment
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
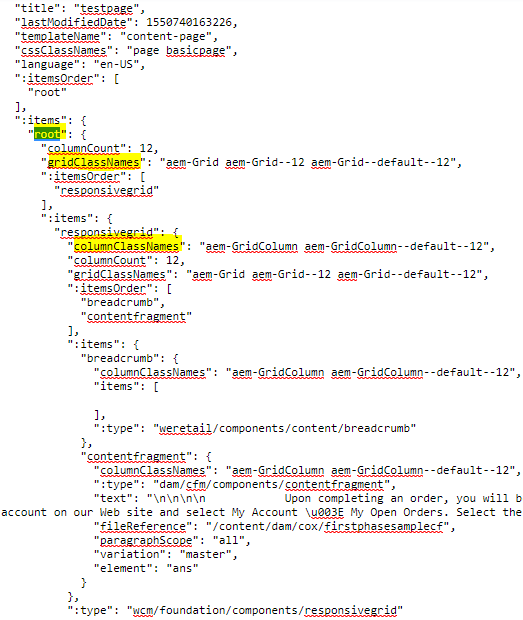
Hi I have created a content fragment and I am exporting the json of this content fragment on a page by adding model.json in the url (e.g. https://localhost/content/we-retail/us/en/experience/testpage.model.json). This gives me a complete json of the content fragment on the page -
{
"title": "testpage",
"lastModifiedDate": 1550740163226,
"templateName": "content-page",
"cssClassNames": "page basicpage",
"language": "en-US",
":itemsOrder": [
"root"
],
":items": {
"root": {
"columnCount": 12,
"gridClassNames": "aem-Grid aem-Grid--12 aem-Grid--default--12",
":itemsOrder": [
"responsivegrid"
],
":items": {
"responsivegrid": {
"columnClassNames": "aem-GridColumn aem-GridColumn--default--12",
"columnCount": 12,
"gridClassNames": "aem-Grid aem-Grid--12 aem-Grid--default--12",
":itemsOrder": [
"breadcrumb",
"contentfragment"
],
":items": {
"breadcrumb": {
"columnClassNames": "aem-GridColumn aem-GridColumn--default--12",
"items": [
],
":type": "weretail/components/content/breadcrumb"
},
"contentfragment": {
"columnClassNames": "aem-GridColumn aem-GridColumn--default--12",
":type": "dam/cfm/components/contentfragment",
"text": "\n\n\n\n Upon completing an order, you will be e-mailed a copy of your order to your registered e-mail address.\nYou can find the status of your order by logging in to your account on our Web site and select My Account \u003E My Open Orders. Select the order in question for details.\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n",
"fileReference": "/content/dam/cox/firstphasesamplecf",
"paragraphScope": "all",
"variation": "master",
"element": "ans"Feike Visser
}
},
":type": "wcm/foundation/components/responsivegrid"
}
},
":type": "wcm/foundation/components/responsivegrid"
}
},
":type": "weretail/components/structure/page"
}
My query here is that I want to make some changes in the structure of the json format. For example - I want to modify names or ID values for the objects that are children of the “items” objects i.e., change the name of the “root”, "text" or "image" objects or give them a string “id” property that would allow me to identify each as a seperate json property. Also I want to remove some of the json values such as gridclassNames, columnclassNames etc.
Is there a way to do this? I am unable to understand that how is the "root" node created and how can it be modified?
Regards,
Bernadine
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can write your own exporter (not sure how about overwriting existing ones, but that should be doable by giving your own one a higher priority).
Adobe Experience Manager Help | Developing Sling Model Exporters in AEM
HTH,
Jörg
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bernadine,
As far as I'm aware you can't change the default view of the content fragments output.
You have to consume in the way as they are coming out.
Regards,
Peter
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I agree with Peter - this is not an out of the box use case and I am not even sure you can override this to change the JSON.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can write your own exporter (not sure how about overwriting existing ones, but that should be doable by giving your own one a higher priority).
Adobe Experience Manager Help | Developing Sling Model Exporters in AEM
HTH,
Jörg
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you everyone for your replies.
However, the problem here is the content fragment which I will be creating are going act as replacements for some components such as header and footer. Another point here which I want to bring to your attention here is that I tried adding these existing components inside the fragment grid of the content fragment. Obviously I was not able to get the json of these components, but I just want to understand why i'm not able to get the complete json.
Regards,
Bernadine Soman
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you please give an exact example what you want to do?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am exporting the json of a content fragment in aem 6.4. On doing a model.json on the page it only gives me some data - not the data related to what I have authored inside the content fragment. Since I needed to do this inside a specific project, I tried extending the content fragment component from the core package. However on doing so I noticed that dialog for the content fragment component dialog doesn't seem to work. So now I am not able to author anything inside the content fragment as well.
Can this be related to a service package issue? For content fragment json do i need top install any specific package or service pack in aem 6.4?
Regards,
Bernadine Soman
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Joerg,
I also have a similar requirement. My page has a content fragment and when i generate model.json , i get a json with many values . now i want to remove/hide unnecessary values from this default json. For example if want remove the templatetype from json. How can i do that? Can you please share me sample code for that? As you said overriding the default is possible.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Experts,
Can someone please guide me on this?
Views
Replies
Total Likes
Views
Likes
Replies