Make login-token cookie secure
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When we try to access localhost:4502, a cookie is created by the name cq-authoring-mode. Upon successful authentication a new cookie is created by the name login-token. both the cookies mentioned above are not secure. Can we do some modification in AEM that will make these cookies secure?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Enable SSL on AEM to make it secure
refer -
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
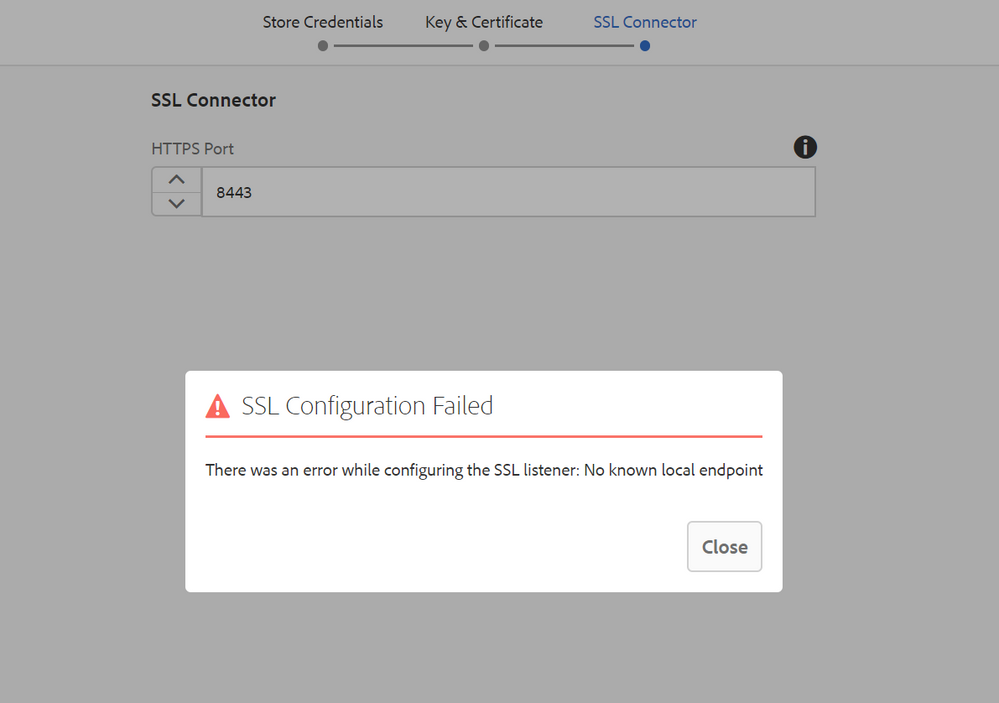
Hi Gaurav, thanks for your reply. I already tried what was mentioned in the link provided by you. I am getting below error. Any idea why?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you follow the steps exactly, it would work fine. I've it running in my local w/o any issue.
What did you specify as hostname?
If you've specified a different hostname than localhost, make sure you've an entry in /etc/hosts or hosts file of WIN
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Gaurav,
i generated the certificate as mentioned in the blog for CN=localhost. In the SSL config wizard, there is no place to mention hostname. I followed steps again but still getting the same issue.
Thanks.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Follow SSL By Default to see where to configure hostname ---

You could also download pre-generated certificate and utilize it for testing provided here - Adobe Experience Manager Help | Using the SSL Wizard in AEM
If it works fine, then you can go ahead and generate your own cert.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
well this seems weird. if you see the screenshot i provided as part of my earlier, in the background you can only see the port number field. The field to enter hostname is not visible. Latest screen grab attaching below.
No hostname field.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Well, if you check this link SSL By Default, you'd see the hostname for both 6.3 and 6.4
I got the same screen on 6.4.3 in my local.
You may setup a fresh instance and validate the same.
What version/SP do you use?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am using AEM 6.3.0. i will try a fresh install.
And i just tried in on of our non prod instance that is AEM 6.3 SP1. That has the same screen as shown in previous comment.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
check with existing cert to rule out cert issues
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
i tried with pre generated cert and still not able to see hostname field. ![]()
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I know this is an old question, but our team ran into a very similar issue and I posted details of our solution here: https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/aem-session-cookie-with-ht...

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can do similar like below
Update expired time for login-token cookie
https://www.tunetheweb.com/security/http-security-headers/secure-cookies/
Using Apache Http Mod_Header rewrite setcooke header of authentication response.
Add this line of code to apache configuration:
Header edit Set-Cookie ^(login-token | cq-authoring-mode)$ $1;HttpOnly;Secure
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun, thanks for the response. we do not have apache setup on top of author. Author is accessible on 4502 port.
Also, there is one non prod AEM instance available that has a valid CA certificate. it is accessible over https. In one of the question asked here in the forum (AEM Session Cookie with httponly and secure flag ) it is mentioned that cookies are secure by default over https. On this instance too the cookies are not secured.
Am i missing something here??
Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think we overlooked into this, there is a configuration to enable secure cookie
How to enable secure cookies in AEM
But just FYI/FYK
You can try to make cookies secure using filters, you can check with cookies are not secure then make it to secure using java
aem63app-repo/DemoCookieFilter.java at master · arunpatidar02/aem63app-repo · GitHub
But If you want to make it over SSL, check below article-
Implementing SSL on AEM – OpsInventor
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI Arun,
Reference link 1: this only ensure the JSESSIONID cookie is made secure. And if it is made secure it will only be transferred over https and not on http. AEM needs to be enabled for SSL.
Reference link 2: Tried with DemoCookieFilter.java. I am making it secure: myCookie.setSecure(true); Now because AEM is not on https this cookie is not created. when i remove the above line, the cookie comes fine.
Reference link3: getting error while configuring ssl. Screenshot attached in response to other answer.
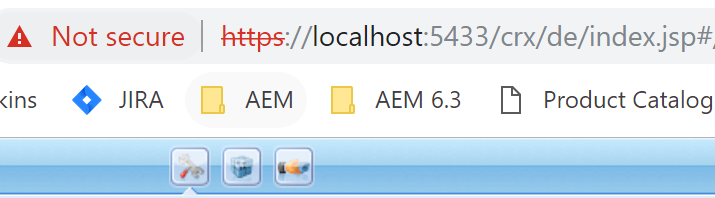
I tried creating self signed certificate using keytool and make the appropriate config in "Apache Felix Jetty based HTTP service". Checked the "enable HTTPS" mark and entered other relevant information and saved. I was able to access content on configured port (i used 5433 as port number) but chrome is marking it as unsecured.
And all cookies made secure using the filter class were not coming.
Thanks for your time.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I'll try filter code to make cookies secure and get back to you.
The Not secure warning comes when your certificates are not valid or trusted, because you used self signed certificate.
Quick question - did you manage to make cookies secure by enabling https?
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No Arun. Still no luck with AEM work on https on local.
I will try to test the filter class code on one of the non prod environments that is available over https and get back to you.
Thanks.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Anuj,
Try with below filter code over https
Cookie[] ck = slingRequest.getCookies();
for (Cookie cookie : ck) {
if(cookie.getName().equalsIgnoreCase("cq-authoring-mode") && !cookie.getSecure()) {
logger.info("secure");
cookie.setSecure(true);
slingResponse.addCookie(cookie);
}
}
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I know this is an old question, but our team ran into it recently and found a solution that may be helpful to others.
I decompiled AEM's TokenUtil class and tried to find the place where the login-token cookie is set, and the secure flag is set or not based on the request's isSecure() method. If the request is secure, then the flag is set. Otherwise, it's not. So the question really becomes: how do we get the request to be marked as secure.
It ends up there's a few solutions here. The first is to connect over HTTPS. Obviously this works, but in cases where there's a proxy or load balancer, the connection is often over HTTP. It's pretty well understood that a X-Forwarded-Proto header can be used in this case to tell the origin server that a proxied connection was secure. However, in our case this header was being set, but the request object was still not "secure".
It ends up that these headers are simply not honored all the time by Jetty. There is a flag in the Apache Felix Jetty Based HTTP Service that handles this, but it is not the obvious one, which is "Session Cookie httpOnly". This refers to the JESSIONID cookie, not the login-token cookie, and so this checkbox has no affect.
The true solution is to ensure that "Enable Proxy/Load Balancer Connection" is checked in the Apache Felix Jetty Based HTTP Service configuration. It seems like Jetty will not honor the XFF headers if this value is not true. Checking this box caused the secure flag to be added to our Set-Cookie header through a proxied connection.
tl;dr - set Enable Proxy/Load Balancer Connection to true in the Apache Felix Jetty Based HTTP Service configuration.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for sharing. I looked far and wide for this solution and this is the only place I found it. It's referenced here: https://experienceleague.adobe.com/docs/experience-cloud-kcs/kbarticles/KA-16936.html?lang=en. But that doesn't say anything about the login-token cookie.
In our case, X-Forwarded-Proto was not coming through. It was being sent by the load balancer but our dispatcher config was not forwarding it. So if you are explicitly listing headers to be sent, make sure the dispatcher.any /clientheaders section has X-Forwarded-Proto listed.
Views
Like
Replies