Lazy Loading of Images in AEM
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello People,
Wanted to know if there is any implementation of Lazy loading specifically for images in AEM with no libraries. Any leads would be appreciated.
Thanks,
Sesha Sai
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
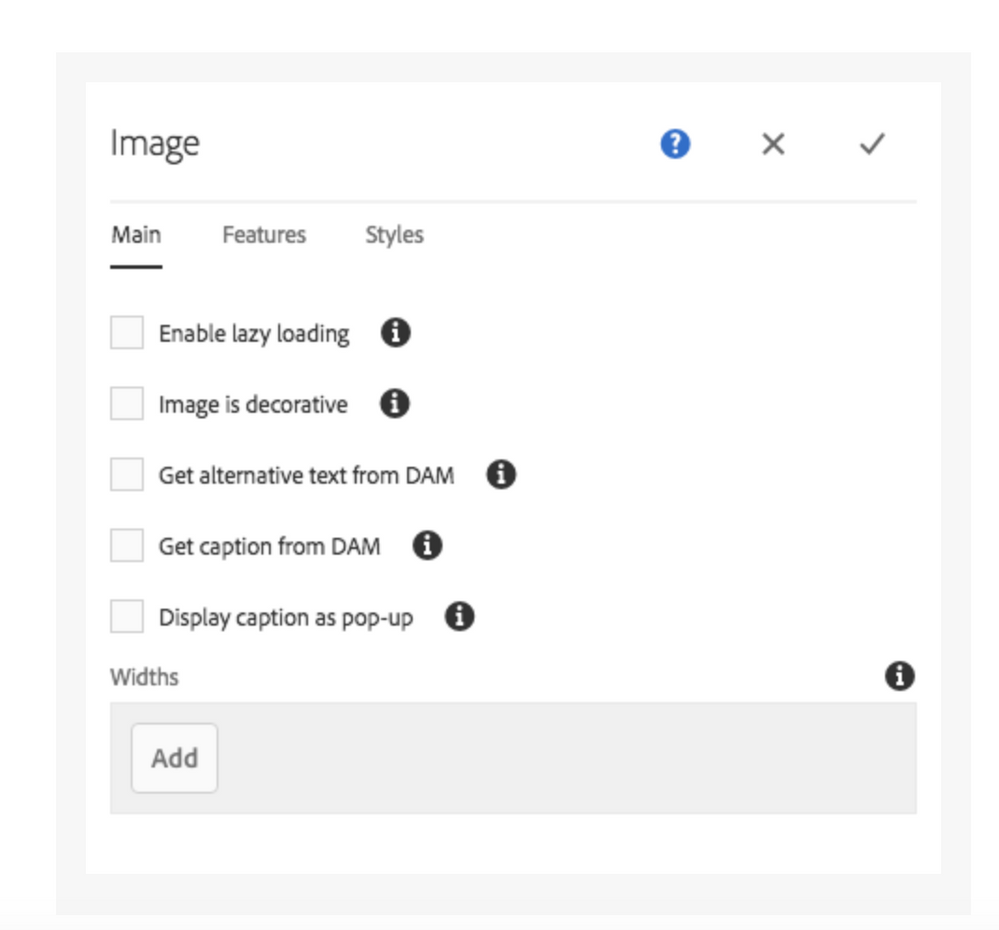
This feature is available in aem 6.4. OOTB image component has an option choose lazy loading of the images.
Refernce link to configure the lazy loading: Configuring Components in Design Mode
Thanks,
Vaibhavi
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OOTB - there is no feature like this. When you use an image component - the images are loaded immediately.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You would definitely need to use custom libraries (jquery or others) for same, however, you could convert the normal images to PWA-ready images using DAM Asset Update Workflow.
Refer to link for command to configure in workflow - Generate progressive image with imagemagick in AEM http://430014083@stash.genworth.net/scm/aem/aem-redirect-rules.git

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This feature is available in aem 6.4. OOTB image component has an option choose lazy loading of the images.
Refernce link to configure the lazy loading: Configuring Components in Design Mode
Thanks,
Vaibhavi

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
have configured property in design dialog based on below. Still Lazy loading is not happening.
I tried by changing value to true as well as false. But both didnt worked.
Any suggestions is appreciated.
| <enableLazyLoading | |
| jcr:primaryType="nt:unstructured" | |
| sling:resourceType="granite/ui/components/coral/foundation/form/checkbox" | |
| fieldDescription="Defer loading images until they become visible." | |
| name="./disableLazyLoading" | |
| text="Enable lazy loading" | |
| checked="{Boolean}false" | |
| uncheckedValue="true" | |
| value="{Boolean}false"/> |
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey Niks1,
Have you got solution for this or still waiting for response? if you get solution please let me know because I'm facing the same issue.
Thanks
Neha
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can we change the default lazy loading image ?
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies