Issues with custom columns in listview for AEM 6.3 on /aem/products.html/
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We intend to add some more columns in list view in AEM 6.3 on /aem/products.html/etc/commerce/products page.
.Issues with custom columns in listview for AEM 6.2 The above changes work on site.html but for the products.html no changes work. Seems like it is using different template/path which I am unable to find.
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So, Commerce is setup a little different from sites. I would look at overlaying some items for the list view
/libs/commerce/gui/content/collections/products/jcr:content/views/list/columns
and the tables are driven from
/libs/commerce/gui/components/admin/products/childrow/childrow.jsp
Hopefully, that gets you started. It seems like there is an issue with how commerce is setup that won't allow the table to be sortable even though it can be enabled for the list view columns.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please post a screen shot so its clear,
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
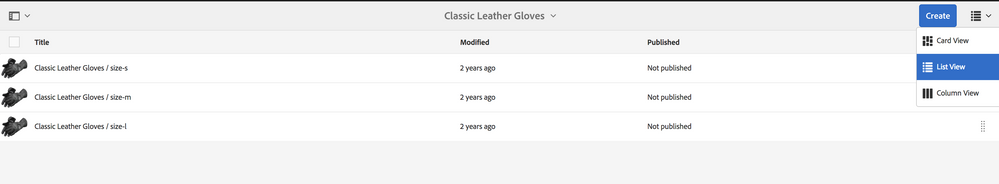
Url : {server}/aem/products.html/etc/commerce/products/we-retail/me/gloves/meotwicls
List view where product name/sku is missing
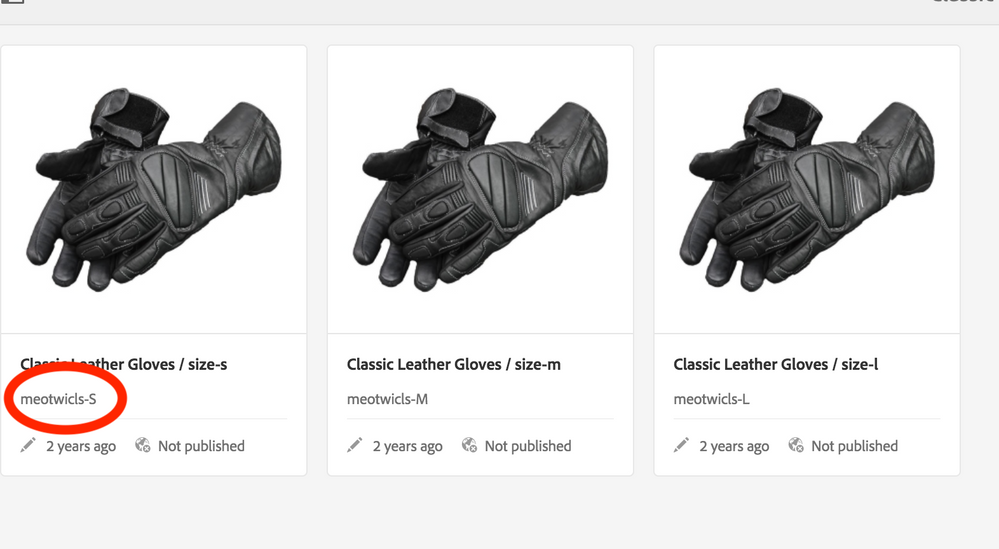
Card View where product name/sku is present (red circle)
We intend to add more fields in list view eg created by. AEM6.1 was giving product name by default while in AEM6.3 it is not .
Note : In catalog.html we can modify/add the column in list view but not in projects.html ({server}/mnt/overlay/dam/gui/content/idsprint/catalogs.html/content/dam/catalogs )
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you list all the files that you tried to change to make this value render properly.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
hey Scott, i intend to add more columns in list view and i am still unable to add it. I was able to modify site.html by following the doc Issues with custom columns in listview for AEM 6.2 but unable to add the column in projects.html
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So we know exactly what you are doing - can you show the code are adding.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
code change for site.html is GitHub - Adobe-Marketing-Cloud/aem-sites-extension-listview-columns: Sample package for AEM 6 Sites... . We updated com.adobe.aem.sites.extension.listview.columns.content but we want to know which file to modify in order to change project.html
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So, Commerce is setup a little different from sites. I would look at overlaying some items for the list view
/libs/commerce/gui/content/collections/products/jcr:content/views/list/columns
and the tables are driven from
/libs/commerce/gui/components/admin/products/childrow/childrow.jsp
Hopefully, that gets you started. It seems like there is an issue with how commerce is setup that won't allow the table to be sortable even though it can be enabled for the list view columns.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Luke,
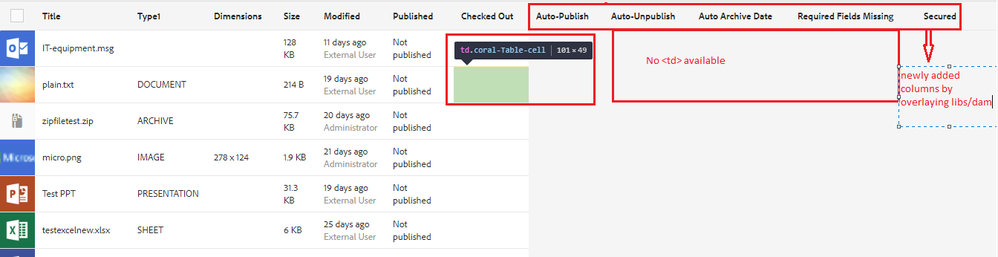
Can we use it for assets.html as well, I tried the approach mentioned using "pageinfoprovider" in AEM 6.3, but its not populating values against the columns. In fact not able to add <td> for newly added columns against existing row. Please suggest something regarding this.
overlayed path: /libs/dam/gui/content/commons/availablecolumns
Thanks,
Niranjan
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sure, so assets is once again a different set of components.
Take a look at this set of nodes...
/libs/dam/gui/coral/components/admin/contentrenderer/row/*
For example,
/libs/dam/gui/coral/components/admin/contentrenderer/row/asset/asset.jsp
I added the following...
<td is="coral-table-cell" value="0"></td> <!--Adding a placeholder column for video profile-->
<%
Resource propsNode = resource.getChild("jcr:content");
String lukesScore = propsNode.getValueMap().get("lukesScore", String.class);
if(lukesScore == null) lukesScore = "";
%>
<td is="coral-table-cell" value="<%= xssAPI.encodeForHTMLAttr(lukesScore)%>"><%= xssAPI.encodeForHTMLAttr(lukesScore)%></td> <!--Adding a placeholder column for LUKE score-->
<cq:include script = "reorder.jsp"/>
<cq:include script = "meta.jsp"/>
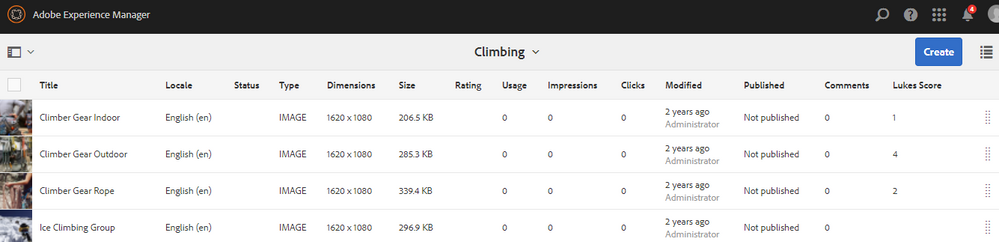
I added some values to the jcr:content node on a couple assets... you could do something different.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Luke,
Thanks for the reply.
Can we handle this without overlaying, by using simple clientside javascript?
Regards,
Niranjan
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So, I'm not sure about that, please share if you figure out a way to make that work.
It looks like you have already tried to approach provided here: Customizing the Consoles. It doesn't look there is a GitHub link (like it says), but this is a pretty good example of doing that for sites. GitHub - Adobe-Marketing-Cloud/aem-sites-extension-listview-columns: Sample package for AEM 6 Sites ...
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You need to overlay the code for customisation.
AEM 6.3 Assets List View Custom Column
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Luke,
I took the reference from Experiencing Adobe Experience Manager - Day CQ: AEM 62 - Add Asset Count Column to List View, Show A... And developed something as below snippet:
(function ($, $document) {
"use strict";
var firstLoad = true,
COOKIE_AEM_ASSETS_LIST_VIEW_COLUMNS = "aem.assets.listview.columns",
EAEM_ASSETS_COUNT = "eaemAssetsCount",
AUTO_PUBLISH= "auto-publish",
AUTO_UNPUBLISH= "auto-unpublish",
AUTO_ARCHIVEDATE= "auto-archiveDate",
LAYOUT_LIST_VIEW = "list",
DIRECTORY = "directory",
FOUNDATION_CONTENT_LOADED = "foundation-contentloaded",
SEL_DAM_ADMIN_CHILD_PAGES = ".cq-damadmin-admin-childpages",
LIST_CELL_HTML = '<td is="coral-td" class="coral-Table-cell coral-Table-cell--left" alignment="column">' +
'<coral-td-label class="coral-Table-cellLabel">ASSET_COUNT</coral-td-label>' +
'</td>',
LISTAUTOPUBLISH_CELL_HTML = '<td is="coral-td" class="coral-Table-cell coral-Table-cell--left" alignment="column">' +
'<coral-td-label class="coral-Table-cellLabel">' + '<time datetime=""></time>AUTO_PUBLISH_STATUS' + '</coral-td-label>' +
'</td>',
LISTSTATUS_CELL_HTML = '<td is="coral-td" class="coral-Table-cell coral-Table-cell--left" alignment="column">' +
'<coral-td-label class="coral-Table-cellLabel">SECURED_STATUS</coral-td-label>' +
'</td>';
$document.on(FOUNDATION_CONTENT_LOADED, SEL_DAM_ADMIN_CHILD_PAGES, columnList);
$document.on("cui-contentloaded", function (e) {
if(!firstLoad){
return;
}
var $childPages = $(e.currentTarget).find(SEL_DAM_ADMIN_CHILD_PAGES);
if(_.isEmpty($childPages)){
return;
}
firstLoad = false;
$childPages.trigger(FOUNDATION_CONTENT_LOADED);
});
function columnList(e) {
var cookies = document.cookie.split(";"), tokens, isAssetCount = false, isAutoPublish= false, isAutoUnPublish=false, isAutoArchive=false, isRequired=false, isSecure=false ;
_.each(cookies, function(cookie){
tokens = cookie.split("=");
if(tokens[0].trim() !== COOKIE_AEM_ASSETS_LIST_VIEW_COLUMNS){
return;
}
// isAssetCount=tokens[1].trim().indexOf(EAEM_ASSETS_COUNT) > 0;
isAutoPublish=tokens[1].trim().indexOf(AUTO_PUBLISH) > 0;
isAutoUnPublish=tokens[1].trim().indexOf(AUTO_UNPUBLISH) > 0;
isAutoArchive=tokens[1].trim().indexOf(AUTO_ARCHIVEDATE) > 0;
isRequired=tokens[1].trim().indexOf(REQUIRED_FIELDS_MISSING) > 0;
isSecure=tokens[1].trim().indexOf(SECURED) > 0;
});
if(!e.currentTarget ){
return;
}
var $currentTarget = $(e.currentTarget),
foundationLayout = $currentTarget.data("foundation-layout");
if(_.isEmpty(foundationLayout)){
return;
}
var layoutId = foundationLayout.layoutId;
var path = $currentTarget.data("foundation-collection-id");
$.ajax(path + ".4.json").done(function(data){
// $(".foundation-collection-item").each(function(index, item){
var list =data;
getData(list);
// });
});
//********************** Add for columnlists **************
function getData(list){
$(".foundation-collection-item").each(function(index, item){
var dataArray = [];
var dataObj = {} ;
_.each(list, function(value, key, list){
if(_.isObject(value)){
if(value["jcr:primaryType"] == "dam:Asset") {
if(value['jcr:content']){
dataObj.offTime = value['jcr:content']["offTime"];
dataObj.onTime = value['jcr:content']['onTime'];
dataObj.archiveDate = value['jcr:content']['metadata'] && value['jcr:content']['metadata']['msft:archiveDate'];
dataArray.push(dataObj);
// console.log("array:"+dataArray[1].onTime);
}
}
}
});
if(layoutId == LAYOUT_LIST_VIEW){
if(isAutoPublish ){
if ((dataObj.onTime) != undefined){
$(item).append(LISTAUTOPUBLISH_CELL_HTML.replace("AUTO_PUBLISH_STATUS", dataObj.onTime));
}
else
$(item).append(LISTAUTOPUBLISH_CELL_HTML.replace("AUTO_PUBLISH_STATUS", "Not Published"));
}
console.log("array:"+dataObj.onTime);
if(isAutoUnPublish ){
if (dataObj.offTime != undefined){
$(item).append(LISTAUTOPUBLISH_CELL_HTML.replace("AUTO_PUBLISH_STATUS", dataObj.offTime));
}
else
$(item).append(LISTAUTOPUBLISH_CELL_HTML.replace("AUTO_PUBLISH_STATUS", "Not Published"));
}
if(isAutoArchive ){
if (dataObj.archiveDate != undefined){
$(item).append(LISTAUTOPUBLISH_CELL_HTML.replace("AUTO_PUBLISH_STATUS", dataArray[0].archiveDate));
}
else
$(item).append(LISTAUTOPUBLISH_CELL_HTML.replace("AUTO_PUBLISH_STATUS", "Not Archived"));
}
else
return;
}
});
}
}
})(jQuery, jQuery(document));
Result: result is also coming but, i am not able to print the next line result in next line , it that works, then its going to work, absolutely fine:
Thanks,
Niranjan
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Arun.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Below code using javascript, is functional and tested. It avoids the scenario of overlaying concept, which is generally not preferred because of newer version issue.
Prerequisite:
1. One should have the servlet ready to give required json response of the properties of asset node/or jcr:content/or metadata
2. overlay the node from libs: /libs/dam/gui/content/commons/availablecolumns in apps
3. create/add required node under this overlayed node under apps (Note: If someone does not want ,newly added columns to appear as default, please do make "default" property as "false". So, when one select,columns from Listview-> view settings" ,it will appear on the page. )
4. Take reference from Experiencing Adobe Experience Manager - Day CQ: AEM 62 - Add Asset Count Column to List View, Show A...
5. Now code below:
(function($, $document) {
"use strict";
var firstLoad = true,
isAutoPublish = false,
isAutoUnPublish = false,
list,
parsedData,
dataArray,
dataObj,
layoutId,
path,
$currentTarget,
foundationLayout,
itemPath,
itemName,
itemsProcessedAry = [],
COOKIE_AEM_ASSETS_LIST_VIEW_COLUMNS = "aem.assets.listview.columns",
AUTO_PUBLISH = "auto-publish",
AUTO_UNPUBLISH = "auto-unpublish",
LAYOUT_LIST_VIEW = "list",
//if we just keept this as "foundation-contentloaded, then it created issue with drag-drop functionality
FOUNDATION_CONTENT_LOADED = "foundation-contentloaded-test",
SEL_DAM_ADMIN_CHILD_PAGES = ".cq-damadmin-admin-childpages",
LISTSTATUS_CELL_HTML = '<td is="coral-td" class="coral-Table-cell coral-Table-cell--left" alignment="column">' + '<coral-td-label class="coral-Table-cellLabel">LISTFIELD</coral-td-label>' + '</td>';
function useCookie() {
var cookies = document.cookie.split(";"),
i,
tokens;
$.each(cookies, function(i, cookie) {
tokens = cookie.split("=");
if (tokens[0].trim() !== COOKIE_AEM_ASSETS_LIST_VIEW_COLUMNS) {
return;
}
isAutoPublish = tokens[1].trim().indexOf(AUTO_PUBLISH) > 0;
isAutoUnPublish = tokens[1].trim().indexOf(AUTO_UNPUBLISH) > 0;
isAutoArchive = tokens[1].trim().indexOf(AUTO_ARCHIVEDATE) > 0;
isRequired = tokens[1].trim().indexOf(REQUIRED_FIELDS_MISSING) > 0;
isSecure = tokens[1].trim().indexOf(SECURED) > 0;
});
}
$document.on("cui-contentloaded", function(e) {
var $childPages = $(e.currentTarget).find(SEL_DAM_ADMIN_CHILD_PAGES);
if ($.isEmptyObject($childPages)) {
return;
}
if (firstLoad) {
useCookie();
firstLoad = false;
}
$childPages.trigger(FOUNDATION_CONTENT_LOADED);
});
function columnList(e) {
var i;
function getItemNameFromPath(itemPath) {
if (!itemPath || (itemPath.indexOf("/") === -1)) {
return "";
}
return itemPath.substr(itemPath.lastIndexOf("/") + 1);
}
function getData(list) {
if (layoutId === LAYOUT_LIST_VIEW) {
$(".foundation-collection-item")
.each(
function(index, item) {
itemsProcessedAry = [];
itemPath = $(item).data("foundation-collection-item-id");
itemName = getItemNameFromPath(itemPath);
if (list) {
for (i = 0; i < list.length; i++) {
dataArray = [];
dataObj = {};
dataObj.onTime = list[i].onTime;
dataObj.offTime = list[i].offTime;
dataObj.assetname = list[i].assetname;
dataObj.jcrPrimaryType = list[i]["jcr:primaryType"];
dataArray.push(dataObj);
if (itemName === list[i].assetname && !itemsProcessedAry.includes(itemName)) {
itemsProcessedAry.push(itemName);
//auto-publish
if (isAutoPublish) {
if ((dataObj.onTime) === undefined || dataObj.onTime === "novalue") {
$(item)
.append(
LISTSTATUS_CELL_HTML
.replace(
"LISTFIELD",
""));
} else {
$(item)
.append(
LISTSTATUS_CELL_HTML
.replace(
"LISTFIELD",
dataObj.onTime));
}
}
//auto-unpublish
if (isAutoUnPublish) {
if (dataObj.offTime === undefined || dataObj.offTime === "novalue") {
$(item)
.append(
LISTSTATUS_CELL_HTML
.replace(
"LISTFIELD",
"")); //if undefined value, keep the field blank
} else {
$(item)
.append(
LISTSTATUS_CELL_HTML
.replace(
"LISTFIELD",
dataObj.offTime));
}
}
}
}
}
}
}
});
}
}
if (!e.currentTarget) {
return;
}
$currentTarget = $(e.currentTarget); foundationLayout = $currentTarget.data("foundation-layout");
if ($.isEmptyObject(foundationLayout)) {
return;
}
layoutId = foundationLayout.layoutId;
path = $currentTarget.data("foundation-collection-id");
$.ajax({
url: "/bin/test/listview.json",
type: "GET",
async: false,
data: {
resourcepath: path // this "resourcepath" must be taken as "request.getParameter(resourcepath)" in the servlet
},
success: function(data, textStatus, jqXHR) {
if (typeof data === 'object') {
parsedData = JSON.parse(JSON.stringify(data));
} else {
parsedData = JSON.parse(data);
}
getData(parsedData.propertyList);
},
error: function(jqXhr, textStatus, errorMessage) {}
});
}
$document.on(FOUNDATION_CONTENT_LOADED, SEL_DAM_ADMIN_CHILD_PAGES,
columnList);
}(jQuery, jQuery(document)));
Hope this would help all !!!
Thanks,
Niranjan
Views
Replies
Total Likes
Views
Like
Replies
Views
Likes
Replies