Image Upload not working
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I created a page properties, the image upload feature is not working when creating a page. The code is
<image
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/fileupload"
mimeTypes="[image/*]"
autoStart="{Boolean}false"
allowUpload="{Boolean}false"
cropParameter="./imageCrop"
ddAccept="image/*"
ddGroups="[media]"
disableZoom="{Boolean}true"
fileNameParameter="./fileName"
fileReferenceParameter="./fileReference"
fieldLabel="Image"
name="./image"
jcr:title="Image"
useHTML5="{Boolean}true"
multiple="{Boolean}false"
class="cq-droptarget"
cq:showOnCreate="{Boolean}true"
rootPath="/content/dam"
/>
There are 3 situations about the above code,
1. Under page properties, when starting to create a page, the code doesn't work. It doesn't react to the mouse click even if the mouse turns into the hand cursor. I can't browse my DAM
2. Under page properties, after creating a page without uploading an image. When I open the same existing page, I am able to select a page via the DAM.
3. The same piece of code works in my component. For instance, I can insert a slideshow, whereby I can upload an image located inside a slide.
Can someone help? Thanks!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
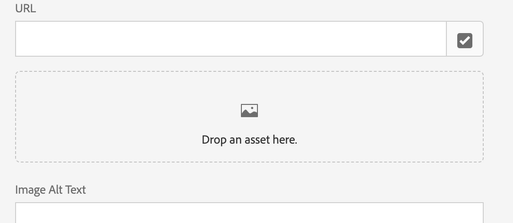
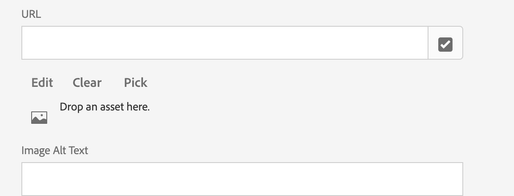
As regarding the previous post, I took a couple screenshots
1. Not able to browse assets when clicking on "Pick" or "Edit"

2. Able to browse assets when clicking on the image icon above "Drop an asset here"

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kevingtan
You can not upload image from your local because of following property set false
allowUpload="{Boolean}false"
you can use pathfield to browse images in page property
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am sorry to cause misunderstanding. I didn't mean to upload an image, just like to select an image from my online DAM directory.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kevingtan
You can try something similar to thumbnail images
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Actually thumbnail is another tab having the same issue. Only works if there is an existing thumbnail in the directory, otherwise, I can't browse the DAM.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kevingtan
Could you please check if there is any error in the browser console.
It might possibly be a javascript error that prevent selecting image from DAM during page creation.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks, I will. I am wondering why the code generate different user interfaces in new and edit mode, even if there is no image in the content?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kevingtan
Code might be the same but javascript might be failing due to other missing part in create page.
It could be a product bug
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There is a snippet of code, in edit mode, but not the new mode, just before the "Select Image" button in the thumbnail. Probably that's why one can pop up path viewer to select assets in the edit mode.
<!--cq{"decorated":false,"type":"cq/gui/components/siteadmin/admin/pagepreview","path":"/apps/site/wcm/foundation/components/basicpage/v2/basicpage/tabs/thumbnail/items/column/items/thumbnail/preview","selectors":null,"servlet":"Script /libs/cq/gui/components/siteadmin/admin/pagepreview/pagepreview.jsp","totalTime":0,"selfTime":0}-->
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I do not see any javascript error.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@kevingtan Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Esteban Bustamante

Views
Likes
Replies
Views
Likes
Replies