Image is not shown up in editor

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The image is working fine in the side panel, but when I drag and drop it is not loading up

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
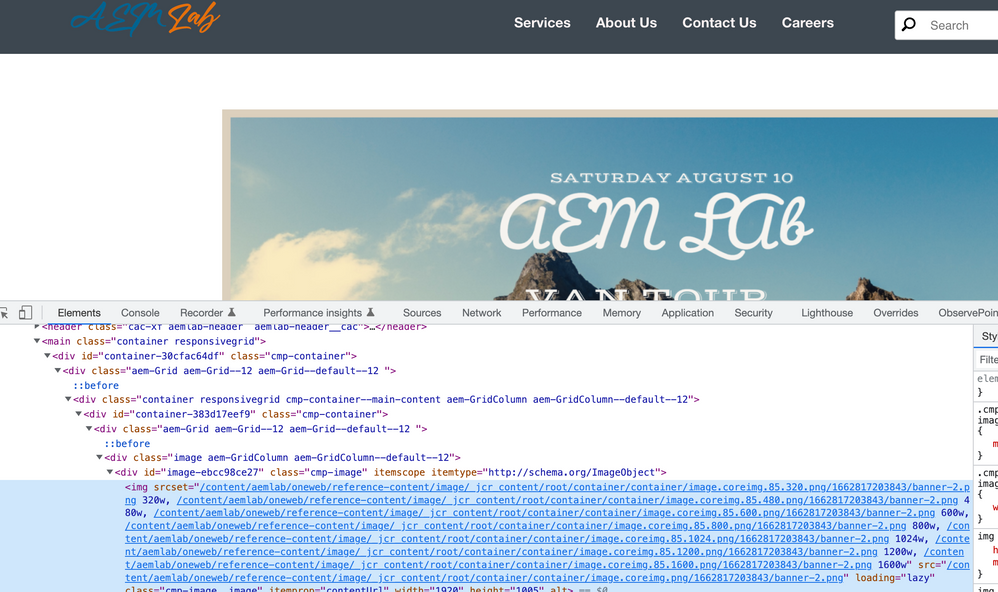
Please inspect the image and check the src attribute of <img> tag. Also please confirm if its custom component or core component.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am following this tutorial
https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-wknd-tutorial-devel...
Page and Templates
Update the Header and Footer with Experience Fragments
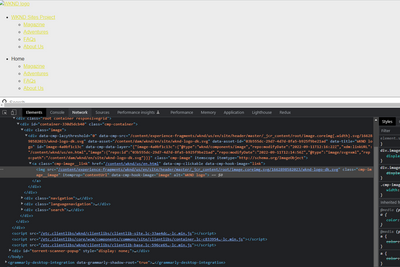
On inspect
there is no `img` tag

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
this is a core component, and I have also added screen shots in previous comment reply for that

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
it's quite possible that your JSP or Sightly HTL code is incorrectly embedding the image to the page; check the scripts and try again.
What does the <img src=""> actually produce?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
from looking at your inspect element, you must make changes to your component to output <img HTML element instead of the div.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
this is my HTL code
This is `view as published`
when I click on this pencil Icon
I am able to see image
but after that when I click on tick it again broken!!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Actually, I am new to AEM, currently, I am learning, so I don't know where to make changes 😅

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
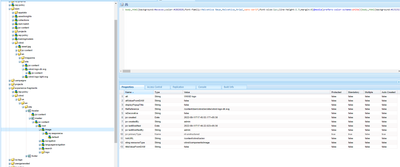
Here are the properties of the image component
and here are the properties of the Image that I am using
I am not sure by the word `polices`, so when I view it as published I get this image URL
```/content/experience-fragments/wknd/us/en/site/header/master/_jcr_content/root/image.coreimg.svg/1662898582023/wknd-logo-dk.svg```
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Have you got any solution for this? because I am also facing the same issue
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies