How to test Rich Text Editors with Hobbes?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I'm writing some automated tests to simulate interaction with customised authoring dialogues, using hobbes.js.
Hobbes gives me nice functions that I can chain together like click(...) and fillInput(...) these work Ok for most input fields, but I'm not sure how to do similar for an OOTB Rich Text Editor. There is a lot of event raising and handling which seem to prevent the Hobbes function working (should I be able to use hobs.actions.core.fillInput(...) with an RTE?) . I'm not sure which part of the DOM to target to set input for an RTE: the HTML includes a div.coral-RichText-editable, which has a child <p> elemtn that holds the supplied text values; but there is also a sibling (hidden) <textarea>.
I'm hoping filling in the contents of a rich text area - via an automated test - is reasonably straightforward, for example by creating jquery focus/key up/key press etc events and using jquery's .trigger function.
Can anybody help?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have heard ppl testing Java code, front end HTL, etc - but never granite types. I am checking internally to see if anyone performed this.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Out Touch UI ppl have never attempted this. They stated -- "RTE is too complicated to perform automated tests…."
I am not sure this is a common use case that ppl have written about. I am still searching for community content that can help you.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for making enquiries smacdonald2008
I'm working sequentially through building out unit tests /integration tests/ (and now with Hobbes) regression tests to support the custom components (and authoring dialogues) we are writing. I agree the RTE is complicated. Hopefully it's been the subject of enough customisation and enhancement that there is some advice out there (somewhere!) around how to drive an automated, from-the-browser test for it with Selenium or Hobbes or whatever. If that advice can be shared it would be greatly appreciated.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Turns out this is reasonably straightforward, using the execFct function, something along the lines of,
.execFct(function(){
var rte = hobs.find('div.coral-RichText-editable'),
rte_p = rte.find(' > p'), rte_br = rte_p.find(' > br'),
rte_container = hobs.find('div.richtext-container > input.coral-Form-field.coral-Textfield');
// delete br
rte_br.remove();
//append copy (for visual effect)
rte_p.append(hobs.param("testLoremIpsum")());
//add copy to the hidden field that posts the data into the backend (first matching element used)
rte_container.attr("value", hobs.param("testLoremIpsum")());
}, {delayAfter: 2000})
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You should write up a word doc and we can publish it and credit you. Excellent work!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
smacdonald2008 thanks I would be happy to do that. I will dust off my prose ![]()
Do articles need to be in word format specifically? And is there a preferred content structure (sorry no puns intended)?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just use a basic WOrd doc and include headers, etc You can email me scottm@adobe.com if you have more questions.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, am stuck in the same step, i used the above mentioned method, did not help in adding a context to RTE. Can you please help ?
Thanks,
Kanchan
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
kanchanm42092031hi we found this was just a case of getting the CSS selectors right. If you are still looking into this would you be happy to share a snippet of your html markup and the hobbes.js scripts you are using to test it? (I'm not sure what you mean by 'context')
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for the response Dorian.
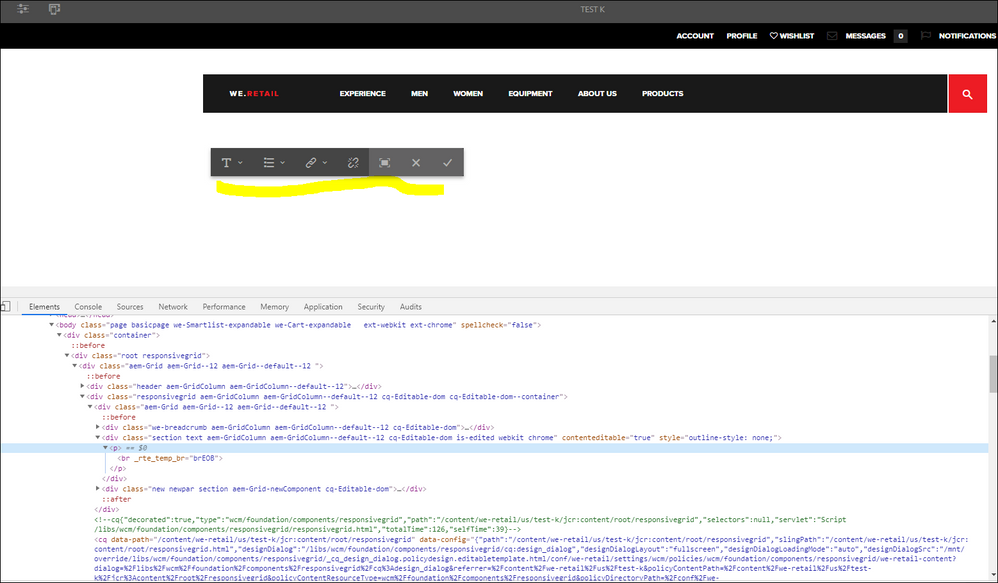
By Context i meant adding Text to RTE editor, i can click on Text component on a page, but cannot pass any values to it.
As seen in the screenshot, i can get to the RTE and from there i cannot enter any values or test in the box, tried using fillInput, typeInput, sendKeys. No luck.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Also, do you know if Hobbes is useful for automating authoring tests ? or just used to automate UI ?
Thanks,
Kanchan
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hobbes is a framework provided by AEM for automating tests for your AEM UI. Using the framework, you write and run UI tests directly in a web browser. The framework provides ajavascript API for creating tests.
Note:
From AEM 6.5 onwards, the hobbes.js UI testing framework is deprecated. Adobe does not plan to make further enhancements to it and recommends customers to use Selenium automation.
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for confirming its not for authoring auto tests. Will look into selenium for that.
Thanks,
Kanchan
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
notwithstanding the point about Hobbes.js deprecation in AEM 6.5, yes you can absolutely use Hobbes.js for "authoring auto tests".
The crucial part of an automated test for use of a rich text editor in author mode, is correctly locating the rte container, i.e.
before then adding appending some characters to it, i.e.
you then need to click 'done' or 'save' or whatever to post the input back to be stored in the content tree.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Arun Patidar thanks for pointing out the deprecation of Hobbes.js in AEM 6.5. That's news to me and quite disappointing given the efforts we've put into using it.
smacdonald2008 do you have any info on what went wrong with Hobbes? Why was it still part of the reference project in AEM 6.4 if there were no plans to maintain it from 6.5?
Hobbes.js is almost a good solution to automated testing with AEM. The things I think are missing include,
- Although it is possible to start Hobbes tests in a semi-automated way, this is not well-documented
- Although it is possible to generate junit style html/xml test reports, this is not well-documented
- I don't know of any publicly available tooling to connect a CI/CD product into AEM, so that test reports can be copied from AEM back to a CI/CD product for use in build and release pipelines
If Hobbes has been abandoned due to lack of usage, then addressing my points above might help. Perhaps the AEM developer community has already addressed some of the above. Researching tooling to support use of Hobbes.js i only found,
https://iqa.ro/automating-adobe-experience-manager-with-hobbes-js/
hobbes-runner CDN by jsDelivr - A CDN for npm and GitHub
I found the sample code very helpful to crib from,
aem-sample-we-retail/commons.js at master · Adobe-Marketing-Cloud/aem-sample-we-retail · GitHub
aem-sample-we-retail/Title.js at master · Adobe-Marketing-Cloud/aem-sample-we-retail · GitHub
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Like
Replies