How to override core component javascript

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
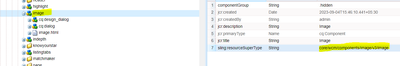
I have a component /apps/myproject/components/content/image with resourceSuperType = core/wcm/components/image/v3/image
How can i over ride core component js (image.js) , i want to change a field name in this js file : /apps/core/wcm/components/image/v3/image/clientlibs/editor/js/image.js
What i the approach i should follow
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ashwinka ,
1. Override the Client Library:
- Create a new client library with a unique category name within the proxy component's folder.
- Copy the JavaScript file you want to modify from the core component's client library to your new client library.
- Make the necessary changes to the JavaScript files within your new client library.
2. Include the Proxy Client Library:
- Create a nt:unstructured node with name cq:dialog and add property extraClientLibs. The value of this property should the proxy component clientLib category. Basically now your are overriding core component clientLib with your custom clientlib.
Thanks,
Somen

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ashwinka ,
1. Override the Client Library:
- Create a new client library with a unique category name within the proxy component's folder.
- Copy the JavaScript file you want to modify from the core component's client library to your new client library.
- Make the necessary changes to the JavaScript files within your new client library.
2. Include the Proxy Client Library:
- Create a nt:unstructured node with name cq:dialog and add property extraClientLibs. The value of this property should the proxy component clientLib category. Basically now your are overriding core component clientLib with your custom clientlib.
Thanks,
Somen

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
if the above solution doesnt works just change extraClientLibs to extraClientlibs.
Thanks for the help Somen.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Could you please help me with second step? I am using aem6.5. How to create that node and what would be the file name? It would be great if you could provide sample file content.
Thanks,
Raj
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ashwinka
Create a Clientlib Folder:
Create a new folder for your custom client library. For example, you can create a folder named /apps/myproject/clientlibs/imageoverride.
Create a JavaScript File:
Inside the client library folder, create a new JavaScript file that contains your custom code. For example, you can create a file named custom-image.js.
/apps/myproject/clientlibs/imageoverride/custom-image.js
Create a Clientlib Configuration:
Create a cq:ClientLibraryFolder node to define your client library and include your custom JavaScript file.
/apps/myproject/clientlibs/imageoverride/.content.xml
Add Dependency in Your Component:
Open the /apps/myproject/components/content/image/.content.xml file and add a dependency to your client library.
After completing these steps, your custom JavaScript (custom-image.js) will be loaded when the page containing your overridden component is rendered. Ensure that the changes in custom-image.js meet your requirements.
Thanks.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To override the core component's JavaScript file, you can follow these steps:
Create a custom folder structure:
Create a custom folder structure in your project to override the core component's JavaScript file. For example, you can create a new folder structure under /apps/myproject to store your custom files.
Copy the core component's JavaScript file:
Copy the JavaScript file of the corresponding core component from the /libs directory to your custom folder structure. In your case, you need to copy /libs/wcm/core/components/image/v3/image/clientlibs/editor/js/image.js to /apps/myproject/components/content/image/clientlibs/editor/js/.
Modify the JavaScript file:
Make the necessary modifications in the copied JavaScript file, such as changing the field names or other content.
Override the original file using client library inclusion:
Use client library inclusion to point to your custom JavaScript file and override the original core component's JavaScript file. You can specify the client library in your component configuration or directly reference it in your page template.
By following this approach, you can override the core component's JavaScript file and use your custom file in your project. Remember to ensure that you understand how your modifications affect system stability and security before making any changes, and it's recommended to test them in a development environment.
Origin Data Hope we can help you.
Views
Likes
Replies
Views
Likes
Replies