How to override core component clientlib to have enable constraintMessage for form text component
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
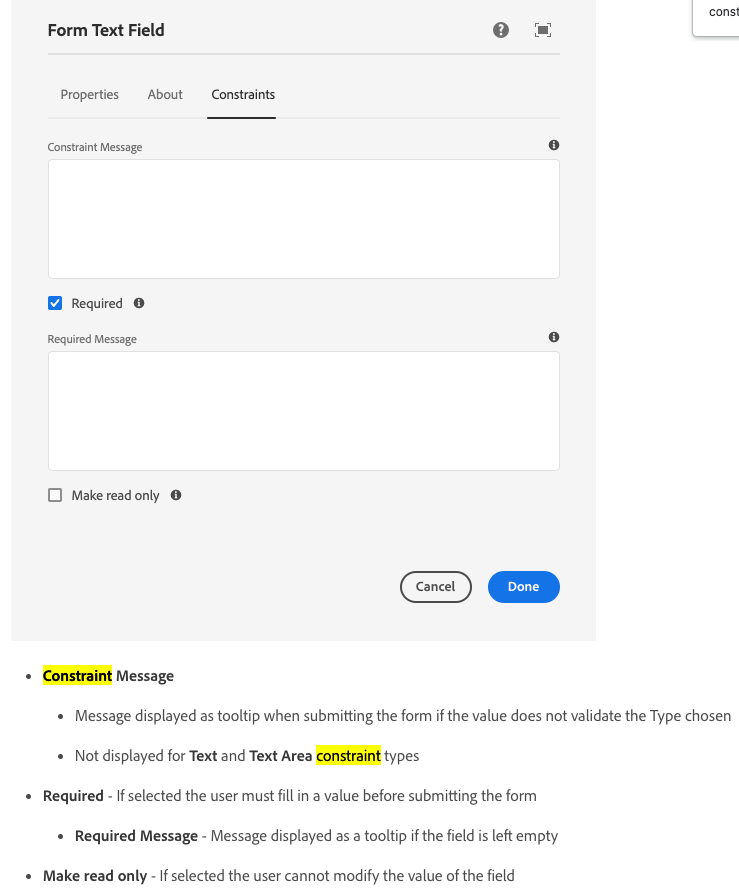
According to [1], Constraint Message is not displayed for text and text area. While I have the task to display it, I did research and found that the constraint message display is controlled by text.js in "/apps/core/wcm/components/form/text/v1/text/clientlibs/editor/js".
As it is not suggested to update text.js directly in the above folder, I copied this file to the clientlib of my proxy component, however, the copied file is ignored. So far, I have tried these methods:
1. copy text.js to proxy component's clientlib folder and update it, when I click the wrench in edit mode, only the old js was loaded
2. create js.txt to refer to the above js file in addition, I got same result
3. create ".content.xml" and make the editor folder a cq:ClientLibraryFolder, whether the category is same or different from the super component client lib, it is still ignored.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @BlueBear3
You were almost close with the 3rd option.
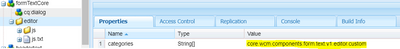
- Create a clientlib with a different catergories name in your proxy component.
- Add the js files from your core component clientlib to your proxy component clientlib. Now make necessary changes that are required in this proxy component clientlib.
- Create a nt:unstructured node with name cq:dialog and add property extraClientLibs. The value of this property should the proxy component clientLib category. Basically now your are overriding core component clientLib with your custom clientlib.
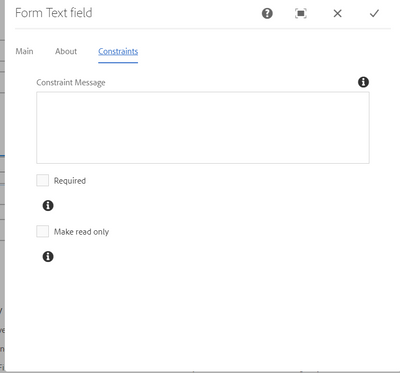
Now I can see the custom clientlib taking effect over core clientlib. I have enabled constraint message field for both text and textarea.
Thanks,


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @BlueBear3
You were almost close with the 3rd option.
- Create a clientlib with a different catergories name in your proxy component.
- Add the js files from your core component clientlib to your proxy component clientlib. Now make necessary changes that are required in this proxy component clientlib.
- Create a nt:unstructured node with name cq:dialog and add property extraClientLibs. The value of this property should the proxy component clientLib category. Basically now your are overriding core component clientLib with your custom clientlib.
Now I can see the custom clientlib taking effect over core clientlib. I have enabled constraint message field for both text and textarea.
Thanks,

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you, it works
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What about for components that the extraClientlibs is not what is defined in the components inline clientlibs. For example the wizard.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies