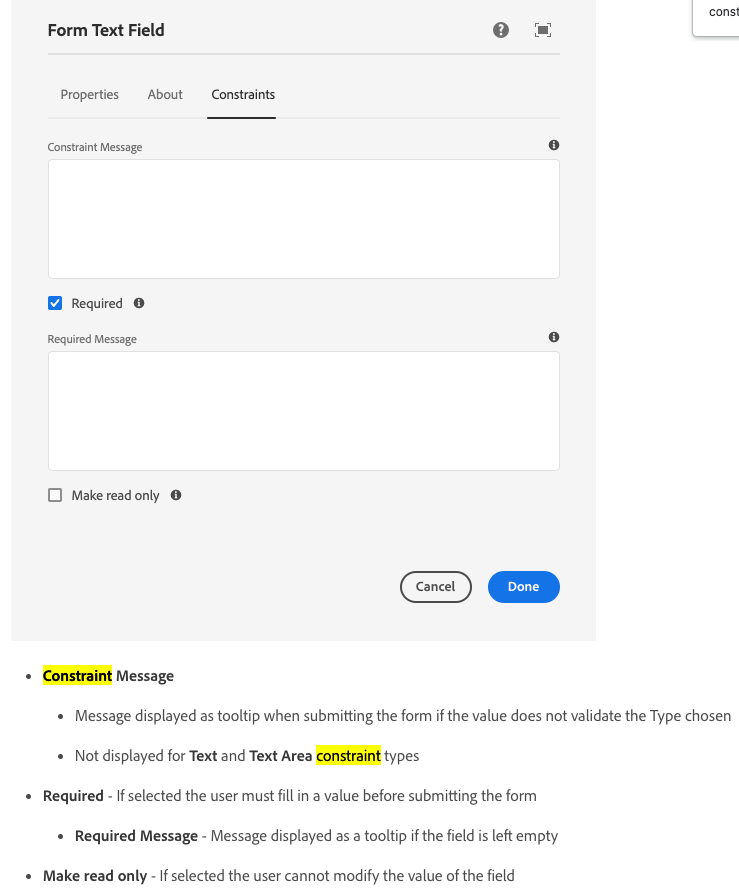
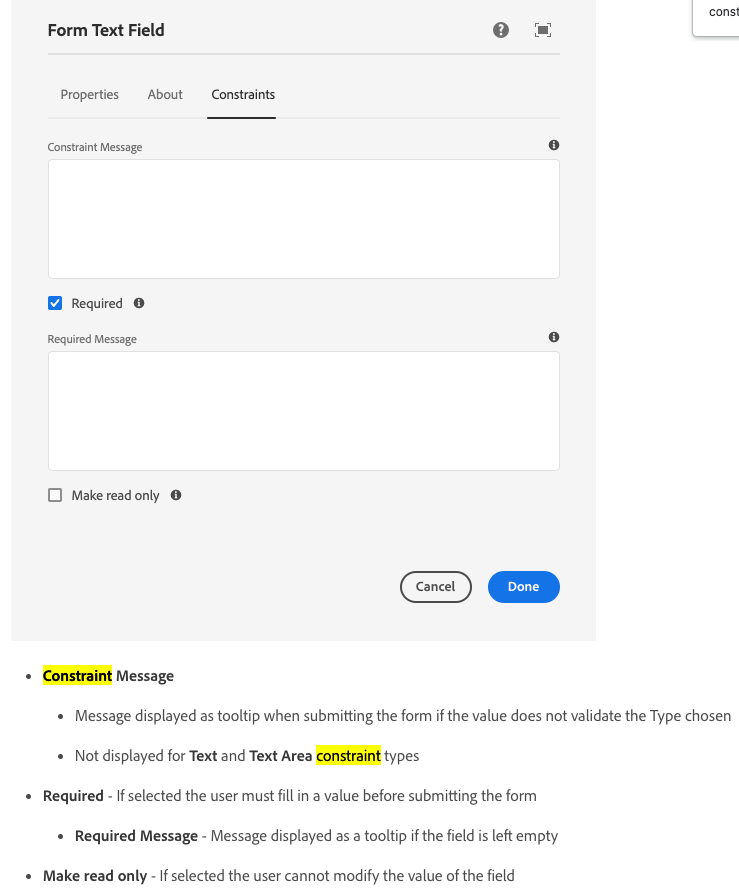
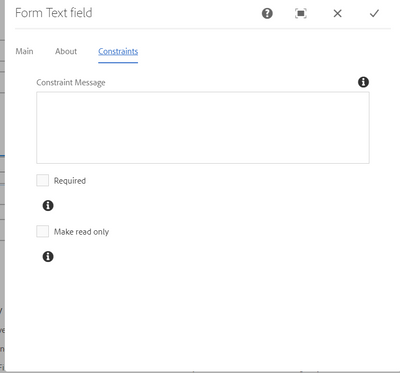
According to [1], Constraint Message is not displayed for text and text area. While I have the task to display it, I did research and found that the constraint message display is controlled by text.js in "/apps/core/wcm/components/form/text/v1/text/clientlibs/editor/js".
As it is not suggested to update text.js directly in the above folder, I copied this file to the clientlib of my proxy component, however, the copied file is ignored. So far, I have tried these methods:
1. copy text.js to proxy component's clientlib folder and update it, when I click the wrench in edit mode, only the old js was loaded
2. create js.txt to refer to the above js file in addition, I got same result
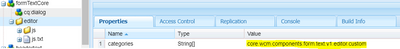
3. create ".content.xml" and make the editor folder a cq:ClientLibraryFolder, whether the category is same or different from the super component client lib, it is still ignored.
[1] https://experienceleague.adobe.com/docs/experience-manager-core-components/using/components/forms/fo...