how to create AEM communities custom template?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
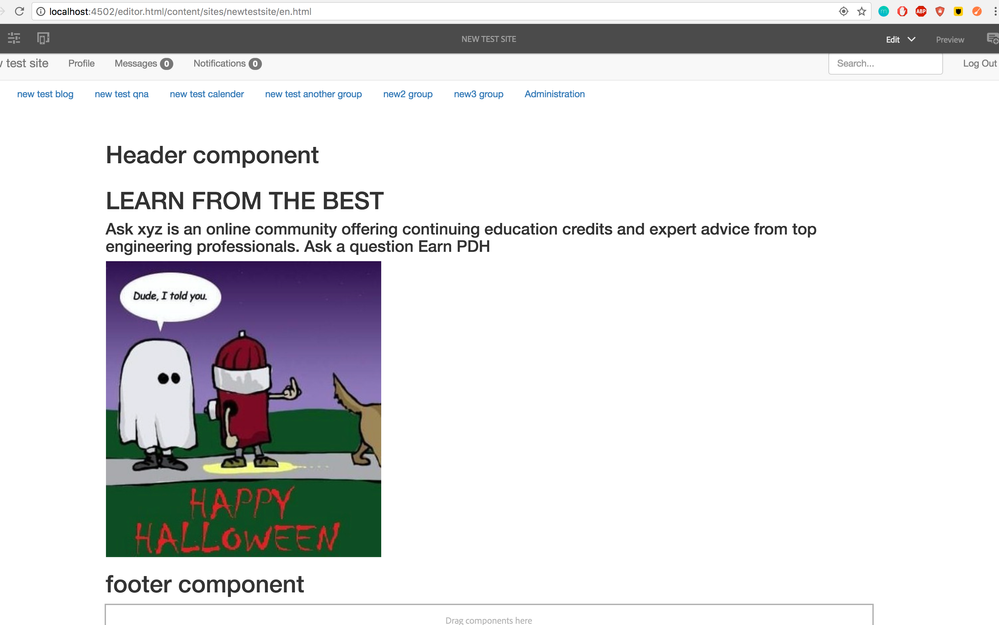
I created the community site using the adobe doc Author a New Community Site . I even created the site template and my site looks like the below. I created sample header and footer components and draged and droped to home page but when I navigate to other pages, I can not see them. how do I add header and footer to community site template. whats the best way to create a home page for community site, adding header and footer.
the home page looks like this:-
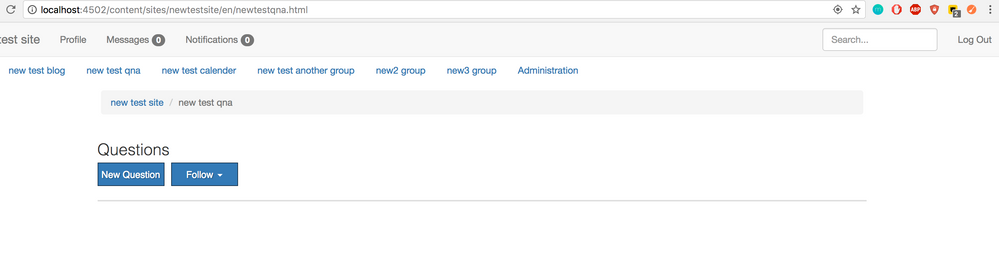
and when I navigate to QnA the page looks like this.
thanks
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To learn how to create templates and pages based on templates for a site - see this article -- Adobe Experience Manager Help | Creating your First Adobe Experience Manager 6.3 website
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
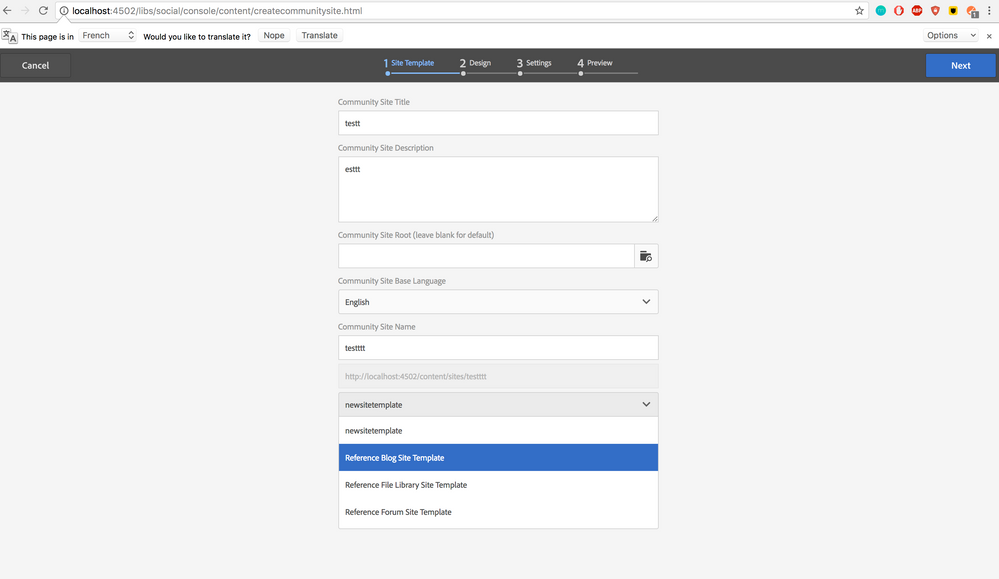
The normal templates are not visible in site template editor of communities consoles. how do I create a community site template so that I can select it from the drop down(attached screenshot) when I try to create a community site from communities console.
the site templates for communities will be here right,
thanks
raj
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To create Community articles, you can refer to Site Templates article.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I used that too. Added Page function in the new template and created the site from it. same result. How can I add header footer components to community site templates.
thanks
raj
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI rajesh
There is a parsys attached on all the templates you can easily drag and drop the components on your site.
Thanks
Sahil Garg
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am also looking for a way to create new template for AEM Communities . I can see some built in bootstrap based designs when I create the community site and We -Retail design. How can I create another template like this ?
Views
Replies
Total Likes
Views
Likes
Replies
Views
Like
Replies
Views
Likes
Replies
Views
Likes
Replies