Hide and Show dropdown in Nested Multifield
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
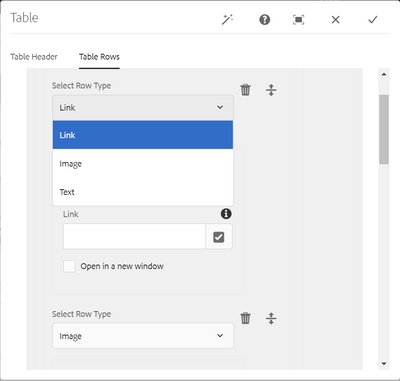
I am creating a dialog having Nested multified for page having table rows and columns in it. Each row have 3 columns and based on dropdown selection, setting value to column. I am populating dropdown with 3 types of content(Link, Text and Image).
Example
Row1
Link value(column 1) Text value(Column2) Image(Column3)
Row2
Text value(column 1) Link value(Column2) Image(Column3)
Row3
Image(column 1) Text value(Column2) Link value(Column3)
Here when I change Row1 column1 value in dropdown, it's showing Row1 column1 container with correct fields and also showing same container in Row2 column1 and Row3 column1 but correct dropdown values are retaining in Row2 and Row3.
After Row1 Column1 change
Row1
Link value container(column 1) Text value(Column2) Image(Column3)
Row2
Link value container(column 1) Link value(Column2) Image(Column3)
Row3
Link value container(column 1) Text value(Column2) Link value(Column3)
It should change only selected row(Row1 column1) but it's updating Row2 and Row3 with same Row1 container.
I tried with below code but no luck
https://github.com/arunpatidar02/aem63app-repo/blob/master/js/dropdownshowhide-multifield.js


Version - AEM 6.5
Could you please suggest me here.
Thank you in advance!!!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are using https://github.com/arunpatidar02/aem63app-repo/blob/master/js/dropdownshowhide-multifield-multivalue...
then instructions are written at the top , how to use it
the cals name is changed to cq-dialog-dropdown-showhide-multival for using this cusom solution
Please check the instruction

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Could you please check https://www.linkedin.com/pulse/aem-hideshow-drop-down-select-options-more-than-one-values-vikraman/
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
Thanks for your reply.
I followed the steps from this link-
https://www.linkedin.com/pulse/aem-hideshow-drop-down-select-options-more-than-one-values-vikraman/
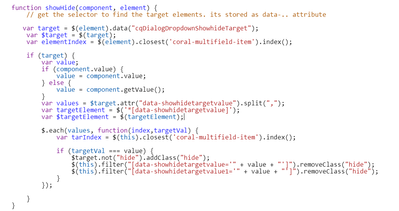
1.) Added new data-* attribute value as below.
2.) Updated below showhide method in JS code
After making these changes, all containers are hidden in load/dropdown click.
Could you please check and let me know if I miss any steps here.
Thanks for your support.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,@VeenaVikraman
The below steps followed
1.) Added the granite class cq-dialog-dropdown-showhide to the dropdown element(rowType)
2.) Added the data attribute cq-dialog-dropdown-showhide-target to the dropdown.
3.1) Added the target class to each target component that can be shown/hidden
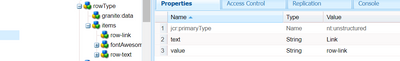
row-link
granite:class = hide cq-dialog-dropdown-showhide-target
row-text
granite:class = hide cq-dialog-dropdown-showhide-target
row-image
granite:class = hide cq-dialog-dropdown-showhide-target
3.2) As per below link
Added the attribute showhidetargetvalue & showhidetargetvalue1 to each target component
showhidetargetvalue = row-link1
showhidetargetvalue1 = row-link2
As per the below code, splitting showhidetargetvalue
var values = $target.attr("data-showhidetargetvalue").split(",");
Do we need to give comma separated value any where?
Could you please suggest me.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are using https://github.com/arunpatidar02/aem63app-repo/blob/master/js/dropdownshowhide-multifield-multivalue...
then instructions are written at the top , how to use it
the cals name is changed to cq-dialog-dropdown-showhide-multival for using this cusom solution
Please check the instruction
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun_Patidar
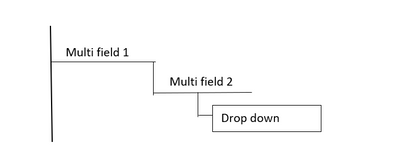
I have scenario where I have to use a drop down inside nested multifield. I have tried your solution and it works perfectly for a dropdown inside one multifield. But having trouble when I have a dropdown inside a multifield of another multifield. Can u please give your kind inputs..

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun_Patidar Thanks for replying.just need to know that your solution is supposed to work with a drop down which is inside nested multifield ?. I know your solution is perfectly working with a drop down which is inside one multifield.
Issue is var elementIndex = $(element).closest('coral-multifield-item').index();
element index is getting same value if I change parent multifield.
Here elementIndex is getting 0 for A and B occurrence. So when I change the drop down of B occurrence A occurrence also change to B occurrence value of dropdown content.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Then this is not going to work with nested multifield.
To fix this you need to check the multi-field instance as well.
target will be based on dropdown - multifield - multifeld
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Arun, What exactly needs to be updated here?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
i am an issue regarding drop down
i will provide my content xml here
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:sling="http://sling.apache.org/jcr/sling/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="Page"
sling:resourceType="cq/gui/components/authoring/dialog"
mode="edit">
<content
granite:class="cq-dialog-content-page"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<tabs
granite:class="cq-siteadmin-admin-properties-tabs"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs"
size="L">
<items jcr:primaryType="nt:unstructured">
<golden-badge-details
jcr:primaryType="nt:unstructured"
jcr:title="Social Proofing Golden Badge Details"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<badges
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="Configure Golden Badges">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
name="./badgesList">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<selectionType
granite:class="cq-dialog-dropdown-showhide"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldDescription="Select the Type (Ships, Voyages, Tours) from below options."
fieldLabel="Selection Type"
name="./selectionType">
<items jcr:primaryType="nt:unstructured">
<ships
jcr:primaryType="nt:unstructured"
text="Ships"
value="ships"/>
<voyages
jcr:primaryType="nt:unstructured"
text="Voyages"
value="voyages"/>
<tours
jcr:primaryType="nt:unstructured"
text="Tours"
value="tours"/>
</items>
<granite:data
jcr:primaryType="nt:unstructured"
cq-dialog-dropdown-showhide-target=".asset-options-show-hide"/>
</selectionType>
<shipIdsList
granite:class="hide asset-options-show-hide"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
fieldLabel="Ship IDs"
granite:data
jcr:primaryType="nt:unstructured"
showhidetargetvalue="ships">
<items jcr:primaryType="nt:unstructured">
<well
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/well"/>
<items jcr:primaryType="nt:unstructured">
<shipIds
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textarea"
fieldDescription="Comma Separated Ship IDs"
fieldLabel="Comma Separated Ship Ids"
name="./shipIdsList"/>
</items>
</well>
</items>
</shipIdsList>
<voyageIdsList
granite:class="hide asset-options-show-hide"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
fieldLabel="Voyage IDs"
granite:data
jcr:primaryType="nt:unstructured"
showhidetargetvalue="voyages">
<items jcr:primaryType="nt:unstructured">
<well
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/well"/>
<items jcr:primaryType="nt:unstructured">
<voyageIds
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textarea"
fieldDescription="Comma Separated Voyage IDs"
fieldLabel="Comma Separated Voyage Ids"
name="./voyageIdsList"/>
</items>
</well>
</items>
</voyageIdsList>
<tourIdsList
granite:class="hide asset-options-show-hide"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
fieldLabel="Tour IDs"
granite:data
jcr:primaryType="nt:unstructured"
showhidetargetvalue="tours">
<items jcr:primaryType="nt:unstructured">
<well
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/well"/>
<items jcr:primaryType="nt:unstructured">
<tourIds
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textarea"
fieldDescription="Comma Separated Tour IDs"
fieldLabel="Comma Separated Tour Ids"
name="./tourIdsList"/>
</items>
</well>
</items>
</tourIdsList>
</items>
</column>
</items>
</field>
</badges>
</items>
</column>
</items>
</golden-badge-details>
</items>
</tabs>
</items>
</content>
</jcr:root>
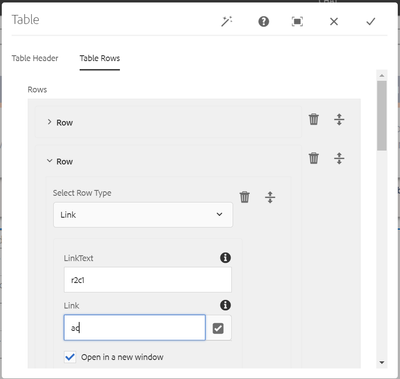
this is the problem mention as a pic
the problem is when i select any field like ship,volages or tour first the field label s shown its respective
again whe i select another field the fieldLABEL OF SELECTED ONE IS SAME AS SELECTED ONE BUT IT REFLECTING TO PRIVIOUS ONE ,I dont want like that
so ,please share me th resolution for that ,I HAVE MENTION PIC BELOW IS MY PROBLEM
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I made it work for nested multifield with some changes to https://github.com/arunpatidar02/aem63app-repo/blob/master/js/dropdownshowhide-multifield.js try below JS.
(function(document, $) {
"use strict";
// when dialog gets injected
$(document).on("foundation-contentloaded", function(e) {
// if there is already an inital value make sure the according target element becomes visible
showHideHandler($(".cq-dialog-dropdown-showhide-multi", e.target));
});
$(document).on("selected", ".cq-dialog-dropdown-showhide-multi", function(e) {
showHideHandler($(this));
});
function showHideHandler(el) {
el.each(function(i, element) {
if ($(element).is("coral-select")) {
// handle Coral3 base drop-down
Coral.commons.ready(element, function(component) {
showHide(component, element);
component.on("change", function() {
showHide(component, element);
});
});
} else {
// handle Coral2 based drop-down
var component = $(element).data("select");
if (component) {
showHide(component, element);
}
}
})
}
function showHide(component, element) {
// get the selector to find the target elements. its stored as data-.. attribute
var target = $(element).data("cqDialogDropdownShowhideTarget");
var $target = $(element).closest('coral-multifield-item').find($(target));
if (target) {
var value;
if (component.value) {
value = component.value;
} else {
value = component.getValue();
}
$target.each(function(index) {
$(this).not(".hide").addClass("hide");
$(this).filter("[data-showhidetargetvalue='" + value + "']").removeClass("hide");
//RTE Should be treated specially
if ($(this).parent().hasClass("richtext-container")) {
$(this).parent().not(".hide").addClass("hide");
$(this).filter("[data-showhidetargetvalue='" + value + "']").parent().removeClass("hide");
}
});
}
}
})(document, Granite.$);
Thanks,
Prashanth