Disabling the field based on the selection of a drop down
Hi guys,
I have a custom hero component in which the dialog contains two tabs.
The ask here is:
In tab1, there is a dropdown contains v1,v2 &v3 as its values. In tab2 there is drop down field.
use cases: 1) if i select v1 & v2 in tab1, then the drop down field in tab2 should be visible.
2) if i select v3 in tab1, then the drop down field in tab2 should be disabled.
3) By default v1 will be selected , so the field in other tab should be visible.
AEM:- v6.4.5
put your suggestions over here
Thanks in advance.
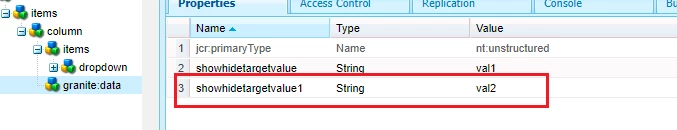
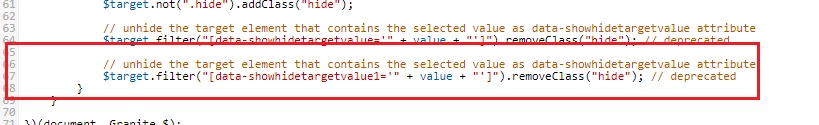
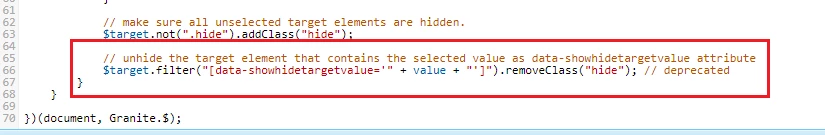
 if you check this line, you can see that only the element with the "showhidetargetvalue" will be visible and everything else will be hidden via line 63. So what we should do is to modify this line to make the field visible for one more value. The beauty of data- attributes is that you can give any name and add a data-* attribute to your HTML element. So I will create another data-* attribute element and add to the field.
if you check this line, you can see that only the element with the "showhidetargetvalue" will be visible and everything else will be hidden via line 63. So what we should do is to modify this line to make the field visible for one more value. The beauty of data- attributes is that you can give any name and add a data-* attribute to your HTML element. So I will create another data-* attribute element and add to the field.