This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
![]()
Hi guys,
I have a custom hero component in which the dialog contains two tabs.
The ask here is:
In tab1, there is a dropdown contains v1,v2 &v3 as its values. In tab2 there is drop down field.
use cases: 1) if i select v1 & v2 in tab1, then the drop down field in tab2 should be visible.
2) if i select v3 in tab1, then the drop down field in tab2 should be disabled.
3) By default v1 will be selected , so the field in other tab should be visible.
AEM:- v6.4.5
put your suggestions over here
Thanks in advance.
Solved! Go to Solution.

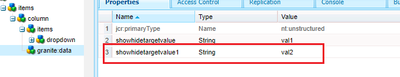
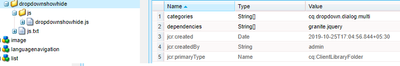
@sai_santhosht50 The steps mentioned in the link by @Theo_Pendle mentioned by @Suraj_Kamdi will help you with one option at a time.That means, if you want to show dropdown in Tab 2 when you select val1 , it will work. But for showing dropdown in Tab 2 , when you select both val1 and val2 , you need to tweek the JS a little bit. I tried to do the same and adding the steps below. I would like you to use meaningful names , the values here are just for demo
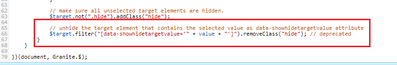
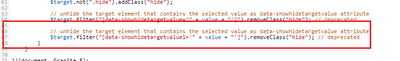
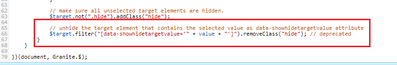
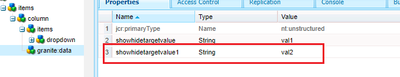
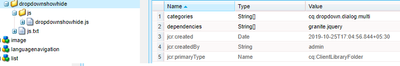
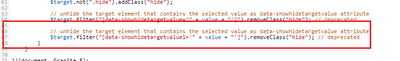
 if you check this line, you can see that only the element with the "showhidetargetvalue" will be visible and everything else will be hidden via line 63. So what we should do is to modify this line to make the field visible for one more value. The beauty of data- attributes is that you can give any name and add a data-* attribute to your HTML element. So I will create another data-* attribute element and add to the field.
if you check this line, you can see that only the element with the "showhidetargetvalue" will be visible and everything else will be hidden via line 63. So what we should do is to modify this line to make the field visible for one more value. The beauty of data- attributes is that you can give any name and add a data-* attribute to your HTML element. So I will create another data-* attribute element and add to the field.



This worked for me and should work in your case. Hope it is helps☺🙂

Go through this blog to customize your cq:dialog
I hope this will help 🙂

Hi @sai_santhosht50,
Well @Suraj_Kamdi already shared my article on using the OOTB dropdown show/hide functionality (yay, I'm famous!) but I also wrote another tutorial you might be interested in: https://levelup.gitconnected.com/aem-conditionally-show-or-hide-a-field-based-on-a-checkbox-widget-o... This one will show you a simple framework for creating much more complex master-slave relationships between any widgets (not just based on drop-downs 😉 )
In any case, I think you'll find what you need in the first tutorial but the second one might come handy in the future. If you have any follow-up questions, don't hesitate!
Hey, I just used the approach you mentioned for selection(aka dropdown) in your article. It is working fine. But, if, I am putting this inside a multifield, the dynamic logic is getting applied for all the items. So, if i want to make a change of 2nd item, the 1st item is also been synced with the 2nd one.
Views
Replies
Total Likes

@sai_santhosht50 The steps mentioned in the link by @Theo_Pendle mentioned by @Suraj_Kamdi will help you with one option at a time.That means, if you want to show dropdown in Tab 2 when you select val1 , it will work. But for showing dropdown in Tab 2 , when you select both val1 and val2 , you need to tweek the JS a little bit. I tried to do the same and adding the steps below. I would like you to use meaningful names , the values here are just for demo
 if you check this line, you can see that only the element with the "showhidetargetvalue" will be visible and everything else will be hidden via line 63. So what we should do is to modify this line to make the field visible for one more value. The beauty of data- attributes is that you can give any name and add a data-* attribute to your HTML element. So I will create another data-* attribute element and add to the field.
if you check this line, you can see that only the element with the "showhidetargetvalue" will be visible and everything else will be hidden via line 63. So what we should do is to modify this line to make the field visible for one more value. The beauty of data- attributes is that you can give any name and add a data-* attribute to your HTML element. So I will create another data-* attribute element and add to the field.



This worked for me and should work in your case. Hope it is helps☺🙂
![]()
Views
Replies
Total Likes
![]()
Views
Replies
Total Likes
![]()
Views
Replies
Total Likes

Views
Replies
Total Likes
![]()
Views
Replies
Total Likes
![]()
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies