Form Container - Post Form Data - Not working in AEM
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am using Core Form Container to build a Simple form which needs to post some data to a servlet, . On clicking the Submit button, I could see that my servlet is not getting called and can't see any error in the Network tab in chrome. Not sure what we are missing here. Could you please help us on how to get these form data to our backend? Thanks.
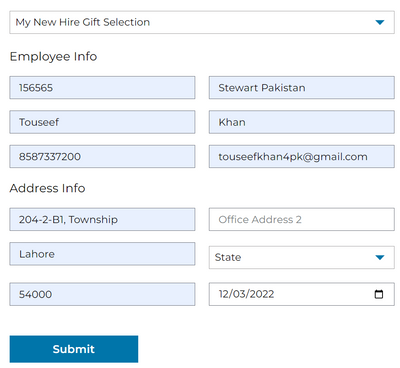
This is my form
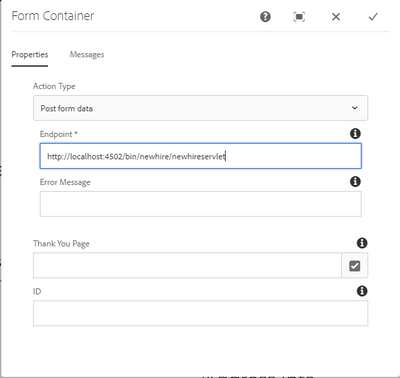
Dialog
Servlet:
@component(name = "stewart.newhire.form.servlet", metatype = true, immediate = true, label = "New Hire Mail", description = "This service is used to sent preconfigured procurement email")
@service
@Properties({ @property(name = "sling.servlet.methods", value = { "POST" }, propertyPrivate = true),
@property(name = "sling.servlet.paths", value = { "/bin/newhire/newhireServlet" }, propertyPrivate = true),
@property(name = "sling.servlet.smtp", value = { "148.147.114.78" }, propertyPrivate = false),
@property(name = "sling.servlet.port", value = { "25" }, propertyPrivate = false),
@property(name = "sling.servlet.user", value = { "" }, propertyPrivate = false),
@property(name = "sling.servlet.password", value = { "test" }, propertyPrivate = false),
@property(name = "sling.servlet.fromUser", value = { "" }, propertyPrivate = false) })
public class NewHireSingleMailHandlerServlet extends org.apache.sling.api.servlets.SlingAllMethodsServlet {
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @touseefk2181136,
First of all, I would suggest to set Error Message and Thank You Page, they are optional but will help you to see if your form has been successfully processed or not without any additional debugging.
Second thing, you will not see the request to the endpoint you have set, in the browser network tab - it's because it's processed/send by HttpClient in the background. This is how the flow looks like:
- Form submit is handled by FormActionRpcServlet
- FormActionRcpServlet transforms data from form into JSON format and pass it to FormHandlerImpl service.
- FromHandlerImpl service uses Apache Http Client to send the data (in JSON format) to endpoint configured in Core From Container component.
Third point that you should be aware once you are using Post form data - this supports only endpoints that dose not require any authentication. Most likely this is the main reason why your servlet is not run. In other words if you will use other tool to access your servlet e.g. cURL or Postman you will get 401 Unauthorized error.
You can confirm this on many ways:
- You can use one of public available endpoint like this https://httpbin.org, this is POST endpoint https://httpbin.org/post - this will end up correctly
- You can set up dedicated log for this package com.adobe.cq.wcm.core.components.internal.form please set logging level to Debug, this will give you output from HttpClient that is used to send POST request to endpoint you configured on Form Container. I think you will see error like this:
*ERROR* [127.0.0.1 [1670151230320] POST /content/path HTTP/1.1] com.adobe.cq.wcm.core.components.internal.form.FormHandlerImpl POSTing form data to 'http://localhost:4502/bin/newhire/newhireServlet' failed: status code: 401, reason phrase: Unauthorized
In general Post form data should be rather used to send data outside AEM. If you would like to handle data in AEM you should create custom Action, here is a post where I have described step by step how to create custom Action:
If you for any reason you still want to use servlet you need to make sure it can be access without authorization - it will not work in other case.
You can also explore, below classes to get full understanding:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @touseefk2181136,
First of all, I would suggest to set Error Message and Thank You Page, they are optional but will help you to see if your form has been successfully processed or not without any additional debugging.
Second thing, you will not see the request to the endpoint you have set, in the browser network tab - it's because it's processed/send by HttpClient in the background. This is how the flow looks like:
- Form submit is handled by FormActionRpcServlet
- FormActionRcpServlet transforms data from form into JSON format and pass it to FormHandlerImpl service.
- FromHandlerImpl service uses Apache Http Client to send the data (in JSON format) to endpoint configured in Core From Container component.
Third point that you should be aware once you are using Post form data - this supports only endpoints that dose not require any authentication. Most likely this is the main reason why your servlet is not run. In other words if you will use other tool to access your servlet e.g. cURL or Postman you will get 401 Unauthorized error.
You can confirm this on many ways:
- You can use one of public available endpoint like this https://httpbin.org, this is POST endpoint https://httpbin.org/post - this will end up correctly
- You can set up dedicated log for this package com.adobe.cq.wcm.core.components.internal.form please set logging level to Debug, this will give you output from HttpClient that is used to send POST request to endpoint you configured on Form Container. I think you will see error like this:
*ERROR* [127.0.0.1 [1670151230320] POST /content/path HTTP/1.1] com.adobe.cq.wcm.core.components.internal.form.FormHandlerImpl POSTing form data to 'http://localhost:4502/bin/newhire/newhireServlet' failed: status code: 401, reason phrase: Unauthorized
In general Post form data should be rather used to send data outside AEM. If you would like to handle data in AEM you should create custom Action, here is a post where I have described step by step how to create custom Action:
If you for any reason you still want to use servlet you need to make sure it can be access without authorization - it will not work in other case.
You can also explore, below classes to get full understanding:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Your POST request is being filtered and restricted by the “Apache Sling Referrer Filter” and “Adobe Granite CSRF Filter” and that's the reason it's not getting called. By default, the Apache Sling Referrer Filter blocks any incoming POST requests, and the Adobe Granite CSRF Filter blocks any incoming POST requests without the CSRF-Token token in the header.
You can solve this by following below steps
- Allow incoming POST request in the Apache Sling Referrer Filter OSGI configurations, and
- Remove the requirement of the CSRF-Token in the Adobe Granite CSRF Filter OSGI configurations.
Steps:
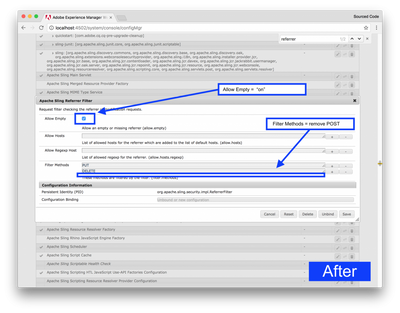
Configure Apache Sling Referrer Filter:
- Enable allow empty
- Remove the POST method from filters
In OSGI configurations (http://localhost:4502/system/console/configMgr), locate “Apache Sling Referrer Filter”. Enable the allow empty property, and remove the post method from filters property.
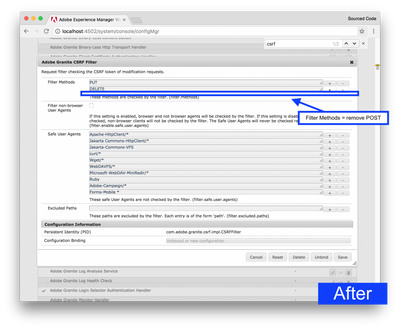
Configure Adobe Granite CSRF Filter
- Remove the POST method from filters
In OSGI configurations (http://localhost:4502/system/console/configMgr), locate “Adobe Granite CSRF Filter”. Remove the post method from filters property.
Note: After making configurations to the two OSGI configurations, you should be able to make a POST request from your HTTP REST Client to your AEM instance.
For production, set Apache Sling Referrer Filter and Adobe Granite CSRF Filter settings back to default. Unless if you are giving access to other servers to make POST requests to your AEM application.