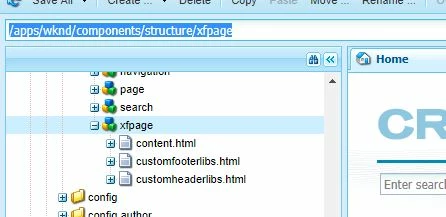
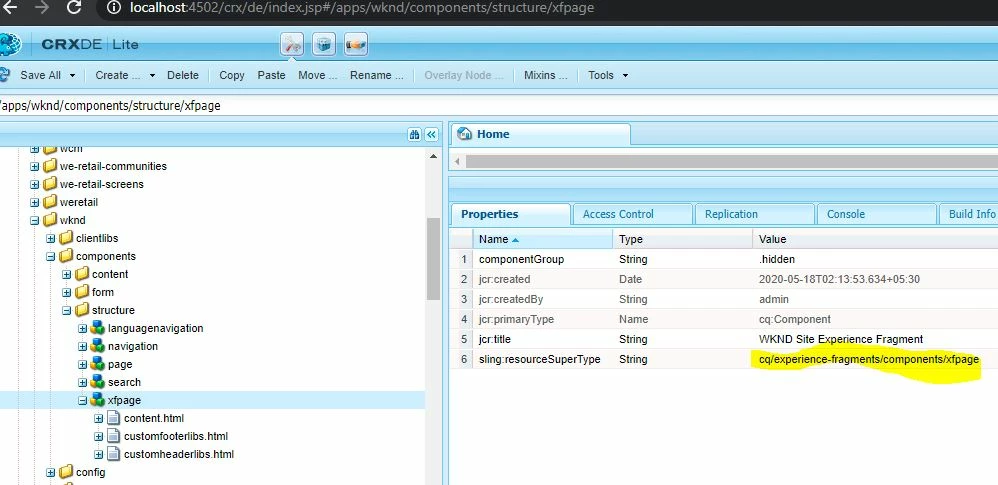
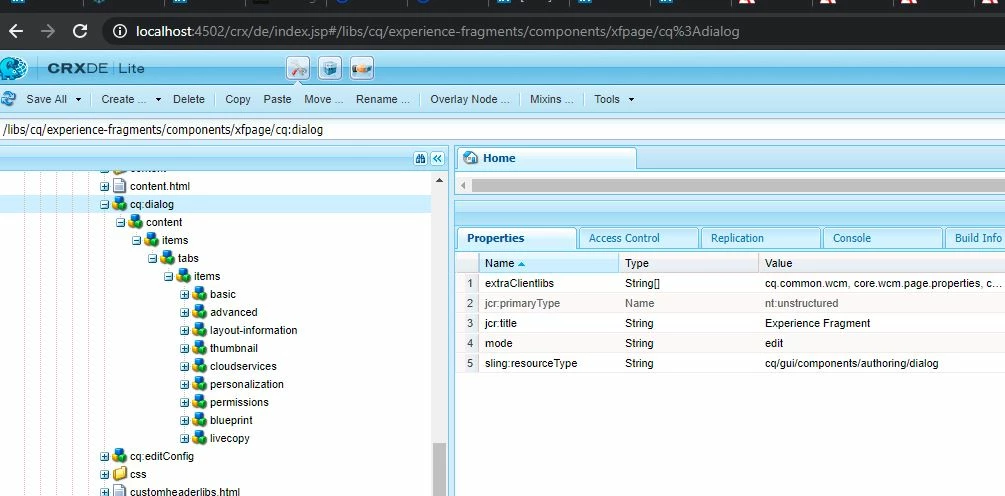
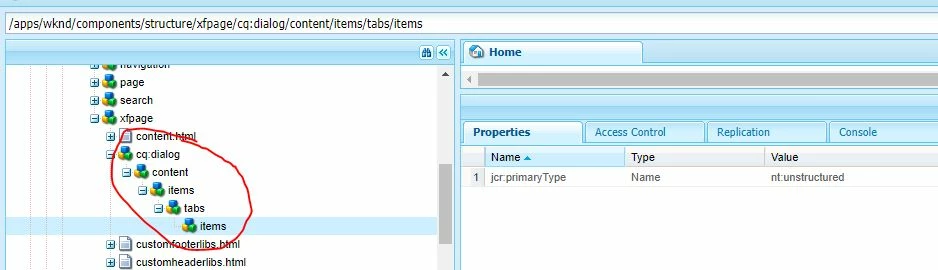
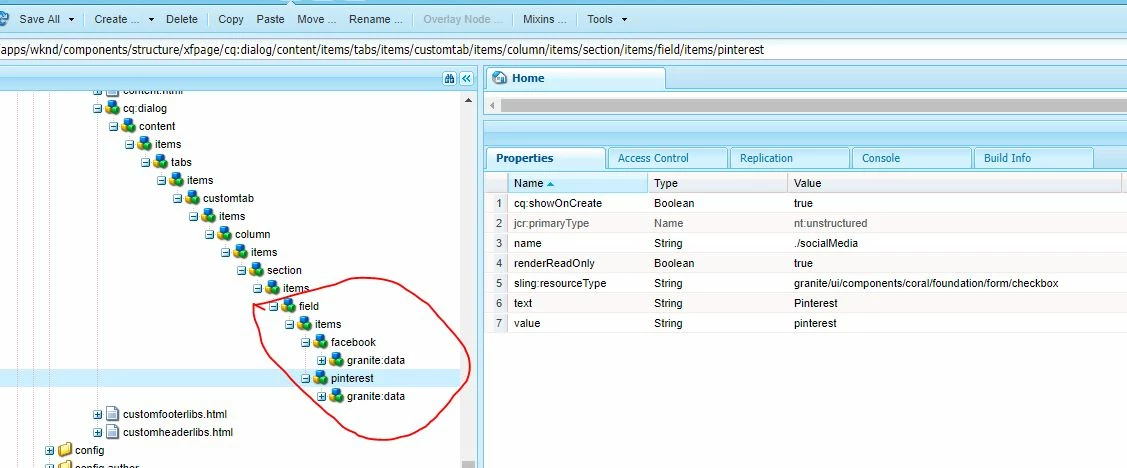
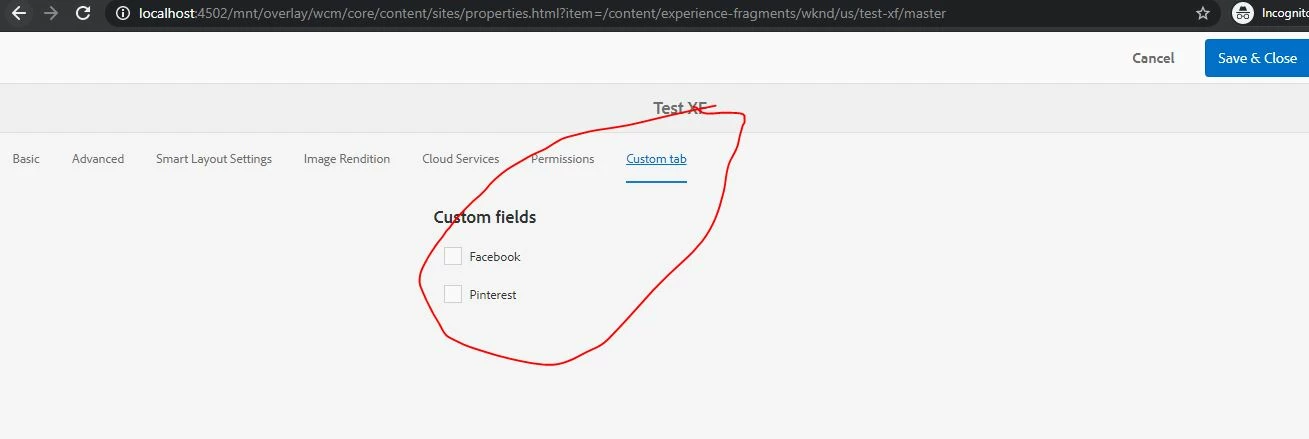
Customizing Experience Fragment Template properties
I see some document that explains how you could customize Page Template properties template. But I can't find any document that shows how to customize Experience Fragment Template Properties.
We want to use some template properties to drive Template so we can reduce number of templates that differ just in terms of those properties.