Customizing Experience Fragment Template properties
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I see some document that explains how you could customize Page Template properties template. But I can't find any document that shows how to customize Experience Fragment Template Properties.
We want to use some template properties to drive Template so we can reduce number of templates that differ just in terms of those properties.
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @DipakRShah
I assume you want to add some field to your page properties tab in XF pages !? If so you can do the below.
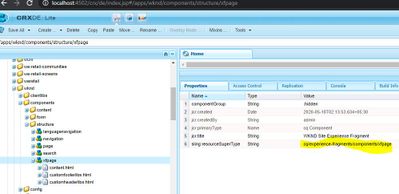
- Go to the page component of your XF
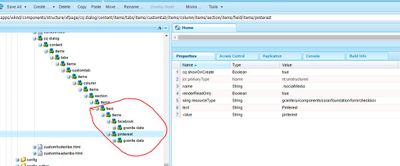
2. If you have a sling:resourceSuperType , go to the component, copy the cq:dialog structure and add the relevant fields like below
In my case , it is the OOTB XF component
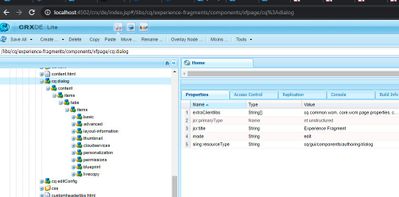
3. copy the dialog structure and add the relevant field. I will create a similar cq;dialog under my component till the items node
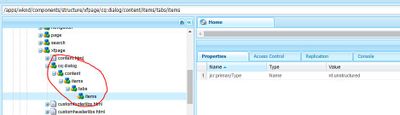
4. Now create the required tab and fields , under this items node.
Now open the XF page and check the page properties and you can see the fields you added
Hope this is what you are looking for .
Thanks
Veena

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @DipakRShah
I assume you want to add some field to your page properties tab in XF pages !? If so you can do the below.
- Go to the page component of your XF
2. If you have a sling:resourceSuperType , go to the component, copy the cq:dialog structure and add the relevant fields like below
In my case , it is the OOTB XF component
3. copy the dialog structure and add the relevant field. I will create a similar cq;dialog under my component till the items node
4. Now create the required tab and fields , under this items node.
Now open the XF page and check the page properties and you can see the fields you added
Hope this is what you are looking for .
Thanks
Veena
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Veena,
I have successfully implemented this solution. Thank you very much.
I was wondering if there is a way to update the fields in the new tab created via an API.
Do you or anyone else have any insight on whether this is achievable?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @DipakRShah ,
You can hide few properties for those templates or render based on some specific condition.
Since your question pertains to limiting the properties. You can go for sling:hideChildren:[properties you dont require for that specific template]
Thanks,
Vishakha

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are using the OOTB experience fragment with template name "Experience Fragment Web Variation" which has sling:resourceType=cq/experience-fragments/components/experiencefragment, then if you wish to add new properties to this Experience Fragment properties you can overlay the path below to add your own properties to the Experience Fragment template.
""/libs/cq/experience-fragments/components/experiencefragment/cq:dialog/content/items/tabs/items"

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Customizing the AEM XF template is the same as the page.
The super type of experience fragment page is /libs/cq/experience-fragments/components/xfpage.
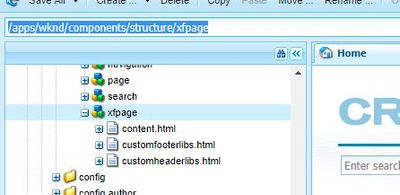
Create a xf-page component in you project with the supertype /libs/cq/experience-fragments/components/xfpage
and copy the files which you want to modify.
Views
Likes
Replies
Views
Likes
Replies