Classic UI to Touch UI Migration: html5smartimage replacement
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey all,
During our migration from Classic UI to Touch UI, we're creating Touch UI dialogs and interfaces for all our components. Many of our Classic UI components made use of the "html5smartimage" ExtJS xtype to accept image input from the DAM and give authors the ability to set and change cropping within the dialog, on the page. An equivalent component does not appear to exist in the Touch UI suite of tools (Coral 2, Coral 3, CCL), nor does it seem to have a one-to-one replacement.
From my research so far:
1. Many external blogs and posts suggest the use of the "fileupload" from the cq library with various settings adjusted, but this does not meet our needs (listed below)
2. I also found suggestions to make use of the Core Components Image component - However, we need to be able to crop and adjust the image in the properties dialogs, so the inplaceediting of the Image component cant be used there.
3. This poor soul was never answered.
Our needs are:
1. Users should be able to supply images from the DAM to the input field
2. Users should be able to crop images in-place without modifying the original DAM image, saving the modifications to the page
3. Users should NOT be able to upload images directly from their computer
As a stand-in to allow for the use of DAM images, we're currently making use of the pathfield (granite/ui/components/coral/foundation/form/pathfield) to accept a DAM image for use on the page, but in any cases where a pre-existing component made use of an image customization, the customizations are lost and not displayed on the component.
What is the best solution for this? Is there a way to modify the "cq/gui/components/authoring/dialog/fileupload" field to meet these needs, or is there a different solution that others have used for this? I'm at a loss.
I've also got a Day Care support ticket open for this... but the community forum was faster than support last time, so here I am again.
Thank you all for your time!
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Looks like I've got things working.
So, based on the sample code you provided above:
@arunpatidar wrote:Please check crop functionality and file upload for core components
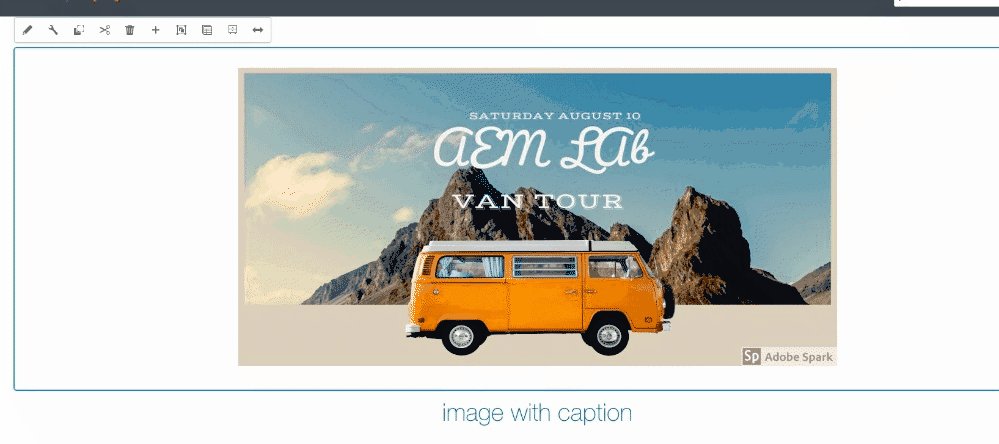
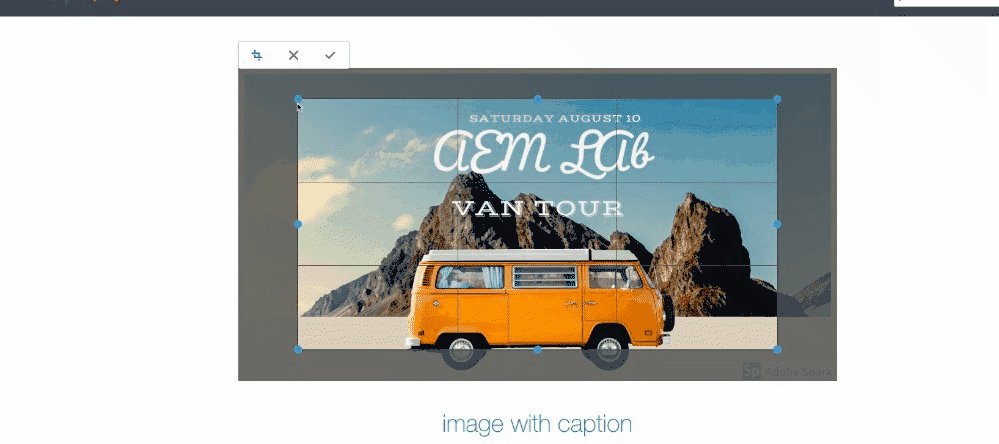
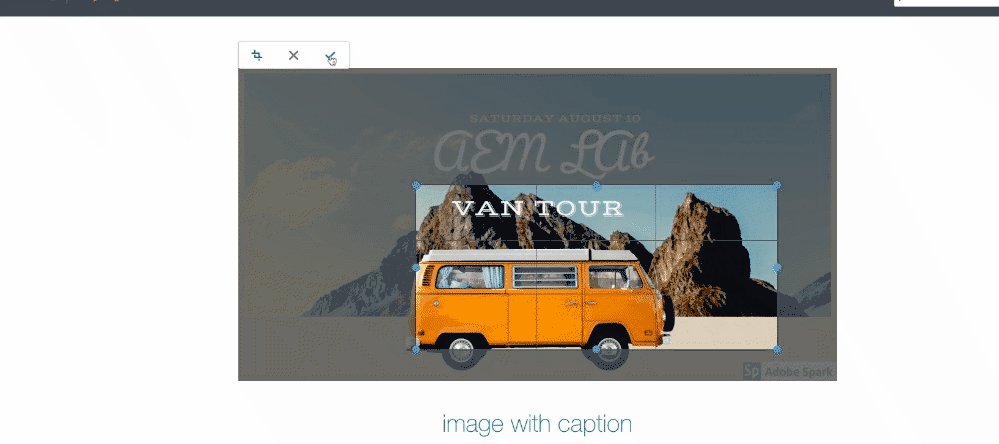
...Combined with making use of inline editing, I'm now able to crop the image within the page.
While this doesn't meet all our preferences, I'm pretty sure we can make this work.
Thank you for your time! I'm going to mark this as answered.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please check crop functionality and file upload for core components
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'll take a look at these now... However, at a first glance it seems this may not allow for in-dialog crop functionality. Is that correct?
Regardless, thanks for the reply! Going to try some implementations out.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
With the functionality you linked I was able to implement the fileupload with at least two of our requirements:
1. It is working inside of the dialog
2. I was able to disable uploading from the local PC, only allowing DAM content
However, I am unable to see any edit/cropping features available in the dialog. I've been attempting to get this working based on the Image V3 documentation without luck.
Thanks again.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The cropping works in inline mode.
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I see. Thanks for clarifying!
"However, we need to be able to crop and adjust the image in the properties dialogs, so the inplaceediting of the Image component cant be used there."
Is there any way this might function from within the dialog, as specified in my original post?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The dialog may not be providing a window/editor to crop image.
OOTB there is no possibility to do it within dailog.
It is available only in inline mode.
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Got it!
While I've imported much of the structure of the component you linked, I'm not getting any option for inline editing. Perhaps I've overlooked something?
Dialog field:
...
<fileReference
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/fileupload"
class="cq-droptarget"
name="./file"
fileNameParameter="./fileName"
fileReferenceParameter="./fileReference"
mimeTypes="[image/gif,image/jpeg,image/png,image/svg+xml]"
allowUpload="{Boolean}false"
granite:class="cmp-image__editor-file-upload"/>
...
Content (jcr:root):
...
<jcr:root
...>
<cq:dropTargets jcr:primaryType="nt:unstructured">
<image jcr:primaryType="cq:DropTargetConfig" accept="[image/gif,image/jpeg,image/png,image/svg\\+xml]" groups="[media]" propertyName="./fileReference">
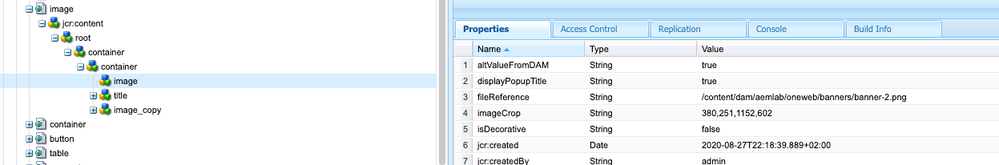
<parameters jcr:primaryType="nt:unstructured" imageFromPageImage="false" imageCrop="" imageMap="" imageRotate="" dmPresetType="" enableDmFeatures="true" smartCropRendition=""/>
</image>
</cq:dropTargets>
<cq:inplaceEditing jcr:primaryType="cq:InplaceEditingConfig" active="{Boolean}true" configPath="inplaceEditingConfig" editorType="image">
<inplaceEditingConfig jcr:primaryType="nt:unstructured">
<plugins jcr:primaryType="nt:unstructured">
<crop jcr:primaryType="nt:unstructured" features="*" supportedMimeTypes="[image/gif,image/jpeg,image/png,image/svg\\+xml]">
<aspectRatios jcr:primaryType="nt:unstructured">
<wideLandscape jcr:primaryType="nt:unstructured" name="Wide Landscape" ratio="0.6180"/>
<landscape jcr:primaryType="nt:unstructured" name="Landscape" ratio="0.8284"/>
<square jcr:primaryType="nt:unstructured" name="Square" ratio="1"/>
<portrait jcr:primaryType="nt:unstructured" name="Portrait" ratio="1.6180"/>
</aspectRatios>
</crop>
<flip jcr:primaryType="nt:unstructured" features="-" supportedMimeTypes="[image/gif,image/jpeg,image/png,image/svg\\+xml]"/>
<map jcr:primaryType="nt:unstructured" features="*"/>
<rotate jcr:primaryType="nt:unstructured" features="*" supportedMimeTypes="[image/gif,image/jpeg,image/png,image/svg\\+xml]"/>
<zoom jcr:primaryType="nt:unstructured" features="*"/>
</plugins>
<ui jcr:primaryType="nt:unstructured">
<inline jcr:primaryType="nt:unstructured" toolbar="[crop#launch,rotate#right,history#undo,history#redo,fullscreen#fullscreen,control#close,control#finish]">
<replacementToolbars jcr:primaryType="nt:unstructured" crop="[crop#identifier,crop#unlaunch,crop#confirm]"/>
</inline>
<fullscreen jcr:primaryType="nt:unstructured">
<toolbar jcr:primaryType="nt:unstructured" left="[crop#launchwithratio,rotate#right,flip#horizontal,flip#vertical,zoom#reset100,zoom#popupslider]" right="[history#undo,history#redo,fullscreen#fullscreenexit]"/>
<replacementToolbars jcr:primaryType="nt:unstructured">
<crop jcr:primaryType="nt:unstructured" left="[crop#identifier]" right="[crop#unlaunch,crop#confirm]"/>
</replacementToolbars>
</fullscreen>
</ui>
</inplaceEditingConfig>
</cq:inplaceEditing>
</jcr:root>
HTL:
...
<div data-sly-use.image="com.adobe.cq.wcm.core.components.models.Image"
data-cmp-is="image"
data-sly-test="${image.src}"
data-cmp-widths="${image.widths}"
data-cmp-dmimage="${image.dmImage}"
data-cmp-smartcroprendition="${image.smartCropRendition}"
data-cmp-src="${image.srcUriTemplate ? image.srcUriTemplate : image.src}"
data-asset-id="${image.uuid}"
data-cmp-hook-image="imageV3"
class="... cmp-image${!wcmmode.disabled ? ' cq-dd-image' : ''}"
itemscope
itemtype="https://schema.org/ImageObject">
<img
src="${image.fileReference}"
srcset="${image.srcset}"
loading="${image.lazyEnabled ? 'lazy' : ''}"
class="cmp-image__image"
itemprop="contentUrl"
width="${image.width}"
height="${image.height}"
alt="${image.alt || true}"
title="${image.displayPopupTitle && image.title}"/>
...
</div>
...

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a sample code here, which is used core component as base component
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Looks like I've got things working.
So, based on the sample code you provided above:
@arunpatidar wrote:Please check crop functionality and file upload for core components
...Combined with making use of inline editing, I'm now able to crop the image within the page.
While this doesn't meet all our preferences, I'm pretty sure we can make this work.
Thank you for your time! I'm going to mark this as answered.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm now seeing one additional issue: The image is not being rendered to the page properly.
1. If I reference
src="${image.src}"
The result is that the image is not displayed. Cropping still works correctly, however.
2. If I reference
src="${image.fileReference}"
The result is the image is displayed, but the set crop is not present.
Any insights?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The image does not get cropped actually but it stored the cropping values and used during renditions
You can check the core component implementation for rendering logic
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've 100% replaced our front end HTML with the code from the Image v3 core component, and the same issue is occurring. The image is not rendered (just the alt text),
Feels like we're close, but still not quite there... The "src" for the image render is being set, but the src as "${image.src}" seems to be going nowhere useful: It is the page path, plus the jcr:content to the image component (e.g. /pathtopage/_jcr_content/par_panel/image.coreimg.jpeg/1682085972338/image-something-1280x534.jpeg)
I do notice that the image dimensions appear in the url it's generating...

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is your image component is a proxy component for core component or is it a new component?
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It is a new component, not inheriting.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Then there could be issue, you also need to add the design_dialog similar to core component and
Adaptive image servlet that serve the image must have your component configurations.
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please see my design dialog code snippet above - it is near identical to the Image V3 core component (I just adjusted the accepted MIME types). I misunderstood. I'll try adding this now!
Could you expand on this second part? I'm referencing the core component model directly at the moment, but my understanding is that this should work.
Thanks.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for the documentation.
I believe I've got everything working at this point. Going to attempt to go through our 4 or so custom components (using images) and get them up to speed as well.
Thank you again for all your help here.
Views
Likes
Replies
Views
Likes
Replies