Cannot add or edit components in Touch UI
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm using AEM 6.4 with SP3.
I'm currently having trouble adding components to a page and editing existing components in Touch UI.
For some reason the add component icon doesn't appear on the main parsys on the page:
Additionally, the edit component button isn't appearing either:
For some reason, I can edit the content in classic mode, so this looks like it's a Touch UI issue.
I have been using this author for around six months with no prior issues. This error occurred after a deployment this morning, which I have tried reverting with no success. The code in that deployment was fairly innocuous: just a minor change to a HTL file. I have also tried restarting the server.
I cannot see any errors in the console or in the error log.
Any thoughts on what the cause of this might be?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We sure did. I have a thread here detailing it:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have worked on a similar issue which was caused by incorrect ACL's
- Have you recently installed an ACL package? Try uninstalling the package
- Check if you face the same issue when logging in as "admin" user.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I thought it might be a permissions issue but I've tried logging in as admin and am getting the same thing.
Where were your ACLs set incorrectly? In your code in the apps folder or somewhere else?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
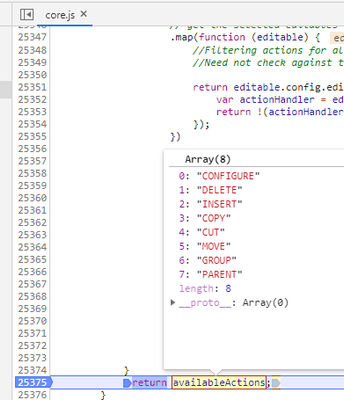
I'm trying to step through the JS code that's constructing the toolbar. The list of available actions that is returned when trying to edit a component doesn't include the configure option:
I'm not sure how this list is being constructed, i.e. what permissions or logic is being used to filter it out?
On my local environment that is behaving correctly, I can see a full list of actions available:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've been doing some more digging around in the JS and think there's a permissions issue somewhere in the mix.
I'm looking at the configure button that gets added to the editing toolbar (/libs/cq/gui/components/authoring/editors/clientlibs/core/js/edit/ToolbarActions/edit.ToolbarActions.js):
ns.edit.ToolbarActions.CONFIGURE = new ns.ui.ToolbarAction({
name: "CONFIGURE",
icon: "wrench",
text: Granite.I18n.get("Configure"),
execute: function openEditDialog(editable) {
ns.DialogFrame.openDialog(new ns.edit.Dialog(editable));
},
condition: function (editable) {
return ns.pageInfoHelper.canModify() && editable.hasAction("CONFIGURE") && !!editable.config.dialog;
},
isNonMulti: true
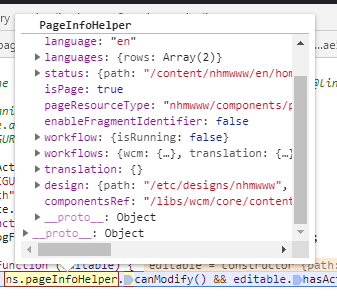
});For the line starting return ns.pageInfoHelper.canModify(), I think there is some data missing in the page info json object.
On my broken machine, I cannot see a permissions array:
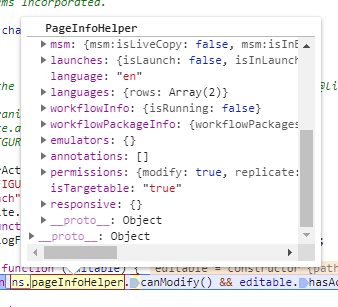
However, I'm my working, local machine, I can:
Can anyone think of a reason why this permissions array is not being passed into the page info object available to the page?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Tested and confirmed I'm seeing the same issue in my instance. Were you able to resolve this?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@alistairp781078, @JaredAtUD - Did you guys find a fix for this issue?

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We sure did. I have a thread here detailing it:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks! That isn't the problem for us though! Even with overlaying all the nodes getting the issue!

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
Are you accessing this author through dispatcher?
If the caching is enabled on author dispatcher, then you can run into a similar issue.
Regards,
Vishu
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies