I'm using AEM 6.5.10.
I need to inject aria-label with a dynamic value along with class and role which has been rendered in the HTML structure.
<div role="navigation" class="col-12 col-sm-6 col-lg-3" aria-label="headingvalue">
The 'headingvalue' is a dynamic value which should keep on changing based on the heading authored.
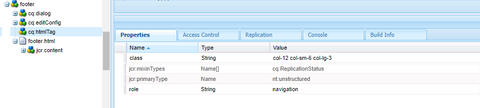
I'm using cq:htmlTag in my component as per below screenshot to add up the class and role to my <div>.
Now, I need to get the heading value from dialog field and update the aria-label value dynamically.
Is there anyway to achieve it.
Any thoughts and suggestion on the above query will be very much helpful.
Component structure and cq:htmlTag

HTML rendered in the page:
<div class="col-12 col-sm-6 col-lg-3" role="navigation">
<div aria-label="mylinks">
<h4>My links</h4>
<ul>
<li>
<a href="/support" class="navlink" target="_self">
Complaints
</a>
</li>
</ul>
</div>
</div>
Thank you