AEM6.4 Classic UI damadmin Issue
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In AEM6.4 on classic ui damadmin console if we move any image which is present in a child folder, the image is moved properly but the page refreshes and points to topmost folder in DAM. In actual, after the page refresh the control should remain in the same folder where the move was performed.
Inputs plz
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Can you checked in Touch UI as well?
Because for me in both UI after assets move I am landing to destination folder, this could be the default behaviour.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Should land in destination folder
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
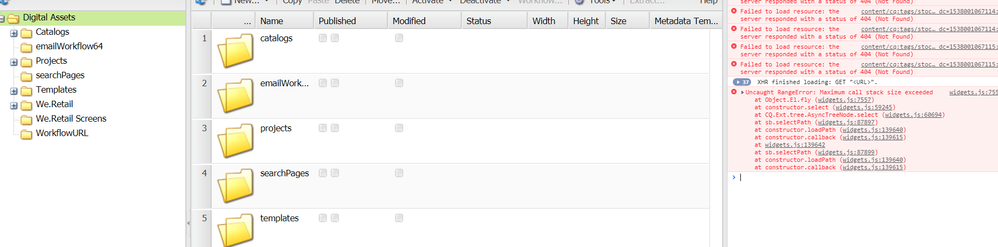
For me its not landing to destination folder, Its landing onto DAM root folder. Somehow default behavior isn't working. I can see that in the console there is some error as below:
"Uncaught RangeError: Maximum call stack size exceeded at Array.join (native) at CQ.EXT.tree.AsyncTreeNode.getpath....." in widget.js
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I too see this error - this should not be happening. This is not a config setting or anything - just some sort of bug.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
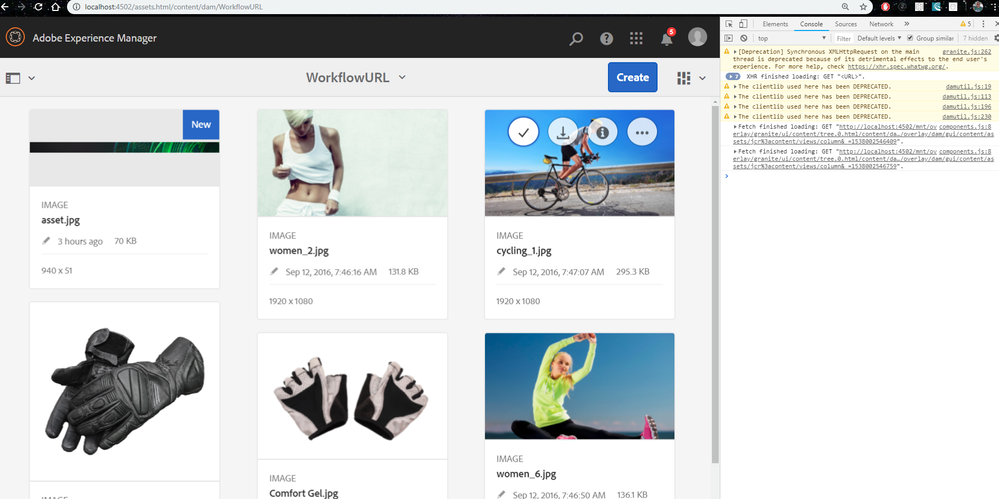
I tested in the Touch UI. It works perfectly, lands in the Destination folder and throws no JS errors.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi smacdonald2008,
Do you know any fix for this in classic UI. We are also using AEM 6.4
Thanks,
Pradeep
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Use Touch UI as I observed there is no bug. For Classic - when i tested this - there was a bug.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Scott,
Do you know any fix for this in classic UI. We are also using AEM 6.4
Thanks,
Pradeep
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI Akanksha,
Do you have any workaround for this. we are also facing the same issue.
Thanks,
Pradeep
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
If anyone looking for a fix for this. Please update "loadPath:" function in your "/libs/cq/ui/widgets/source/widgets/wcm/SiteAdmin.js" with the below code by overlaying this js.
var admin = this;
if (!isRecCall) {
admin.isFirstLoad = true;
}
var callback = function(success, node, selectRecord) {
if (Boolean(admin.isFirstLoad)) {
if (success) {
admin.isFirstLoad = false;
this.loadPages(node, selectRecord);
node.expand();
} else {
// path not found => load parent
this.loadPath(
this.treePath.substring(0, this.treePath.lastIndexOf("/")),
this.treePath,
true);
}
}
};
Thanks,
Pradeep
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Excellent post - thank you!
Views
Replies
Total Likes