Hello,
I have a Header component that I am using in a experience fragment, my Header has a responsive grid inside because I want to be able to add modular Header component like Nav Items:
<sly data-sly-resource="${resource @ resourceType='wcm/foundation/components/responsivegrid'}"></sly>
This seems to work fine and I was able to create a experience fragment for the header with a .xml file but when I try to add navigation items from the XF Editor I don't see the option to add my Nav Item component, it looks like I can only add the regular groups, it currently looks like this:

But what I need is for it to look like this:

I thought this could be done by only modifying the policies so under
ui.content/src/main/content/jcr_root/conf/kg-commons/settings/wcm/policies/.content.xml
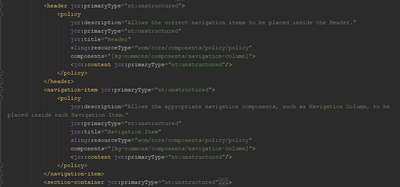
I went and added two new policies like so:

But this doesn't seem to work, any ideas? I tried to do it from http://localhost:4502/editor.html/conf/kg-commons/settings/wcm/templates/xf-web-variation/structure.... but I don't think that is the correct way.