AEM 6.3 How to show/hide tabs in a component based on the dropdown
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
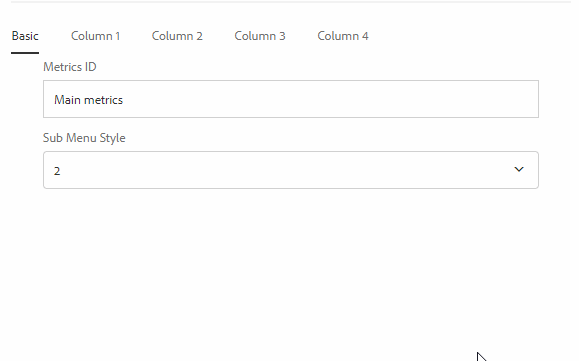
I'm trying to show/hide add tabs as per the number i select in the drop down
PFA image for the dialog. If i select 2 from the sub Menu Style , only column1 and column 2 should be visible.
I tried some approach from
Home · aman02deep/aem-6.2 Wiki · GitHub
aem-6.2/tabshideshow.js at master · aman02deep/aem-6.2 · GitHub but they aren't working for me
It would be helpful if you provide me the same functionality with checkbox alongside drop down selection
TIA
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Since release 3.19.0, ACS AEM Commons provides the functionality to show/hide dialog fields and tabs using dropdown selection or checkbox selection or the combination of both. Moreover, a required field validator is also available which applies validation only when the field is visible.
ACS AEM Commons: Show/Hide dialog fields/tabs with dropdown, checkbox or the combination of both
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Since release 3.19.0, ACS AEM Commons provides the functionality to show/hide dialog fields and tabs using dropdown selection or checkbox selection or the combination of both. Moreover, a required field validator is also available which applies validation only when the field is visible.
ACS AEM Commons: Show/Hide dialog fields/tabs with dropdown, checkbox or the combination of both
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When we drag a tab component, I want tab 1 and tab 2 to appear, but I also want a picture that the author can move to appear by default instead of tab 1 text. Is that possible?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @CT1012, If you have found the solution for this. Can you please share.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies