Transparent Boxes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Two questions,
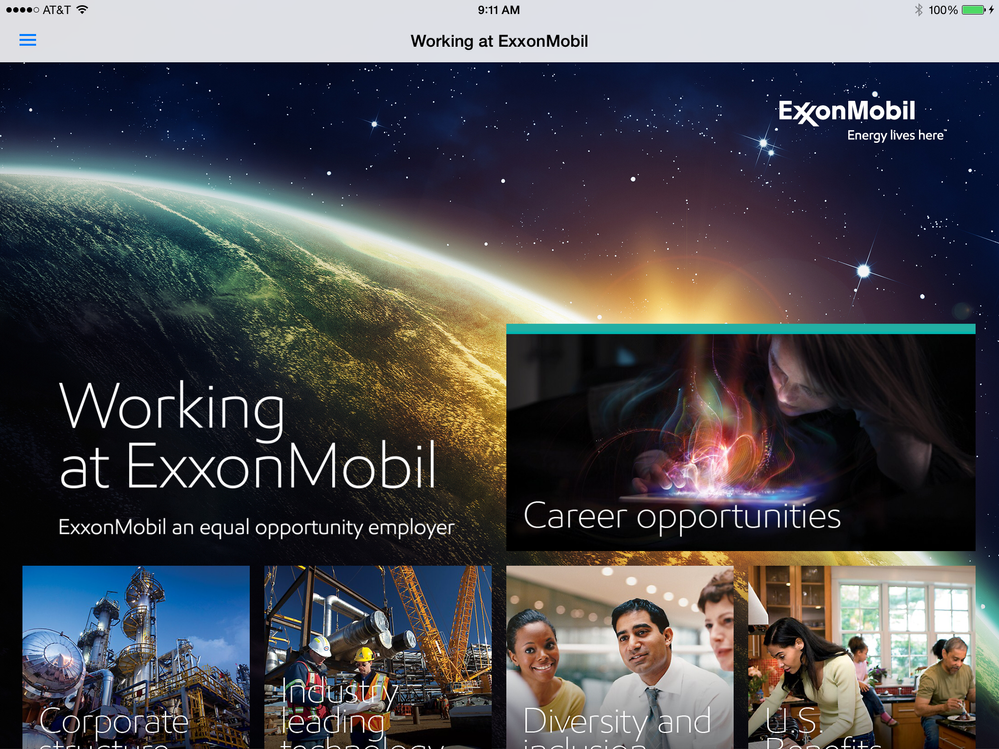
The text "working at ExxonMobil" Floats over the background image. Ive tried this as a banner, which kind of worked, but wasn't able to apply a card style to it and wants to run into the edge. Is there another way to accomplish this effect ?
I was also wonder how the were able to start their cards lower on the page?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
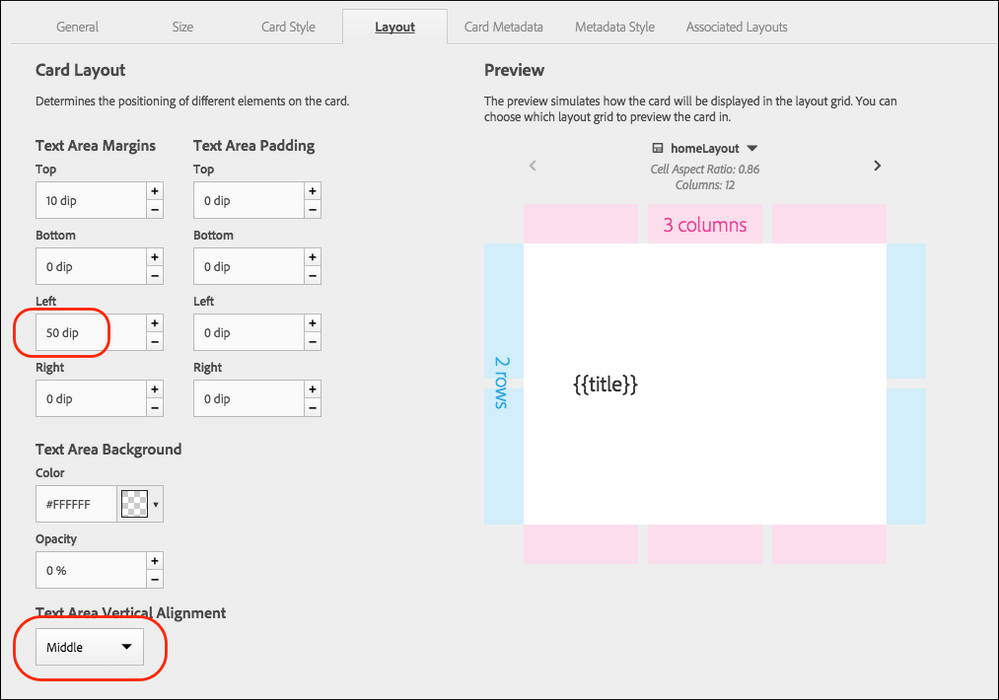
1. For the "Working at ExxonMobil" text, create a banner with the Banner Title you want to display. Add metadata as a category or internal keyword so that you can map that banner to a specific card. When you create the card, use No Image, set the Text Area Margins in the Layout tab to push the text away from the edges, and specify {{title}} for metadata. Edit the layout to map the banner to the card.
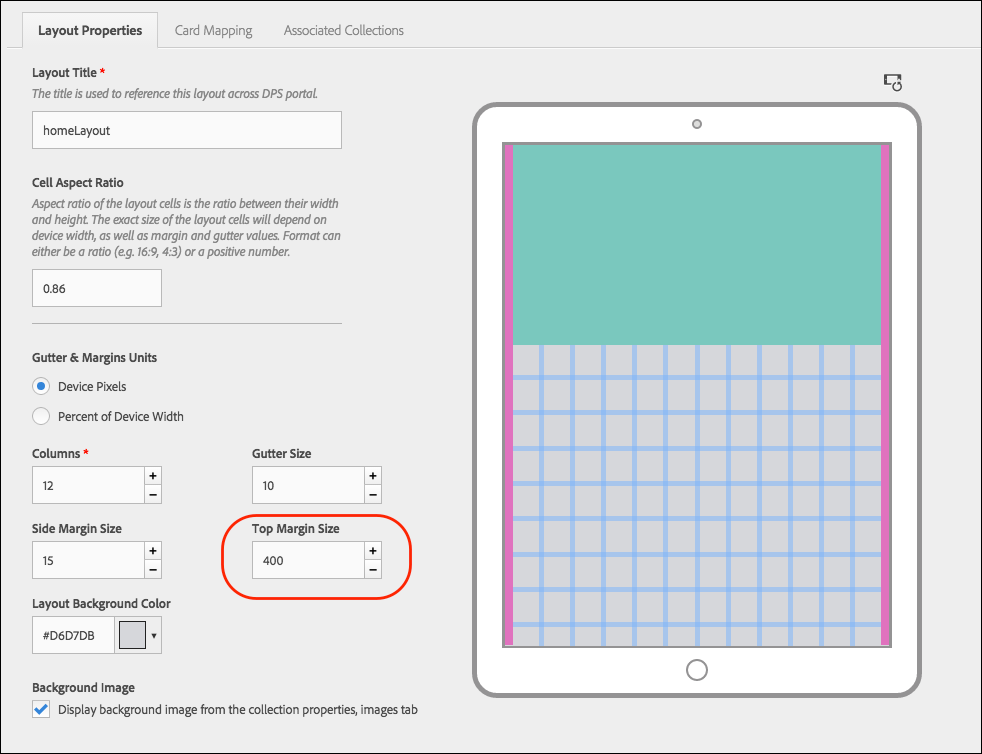
2. To start the cards lower on the browse page, edit the layout and specify a Top Margin Size. (You can also do this by adding a top margin to a top-row card or creating a dummy banner, but I prefer editing the layout—it's cleaner.)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you Bob, I was able to get the location correct. Ive now been running into white padding boxes on the edges. Ive been playing around with it, to remove these. Where am I going wrong?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try setting the "Text Area Margins" to 0 and add "Text Area Padding" values. Does that work?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
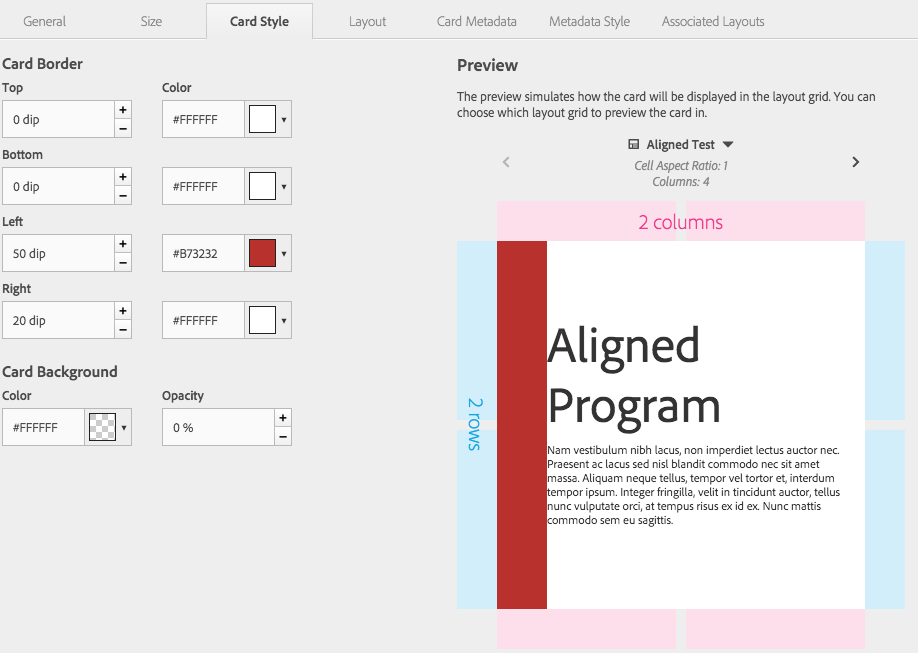
I changed Text area padding. That did not resolve the issue. I changed it to red to highlight what i'm seeing. There doesn't seem to be a way to change the transparency.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try setting your Card Borders to 0. I'm assuming you want only the text to appear.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That did work, thank you both. The issue i've been trying to resolve now is my articles (Colored boxes) are over riding my banner. I've played around with the card settings, i'm not doing something right here.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What do you mean when you say the cards are overriding your banner? Do you mean the banner is not showing up?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
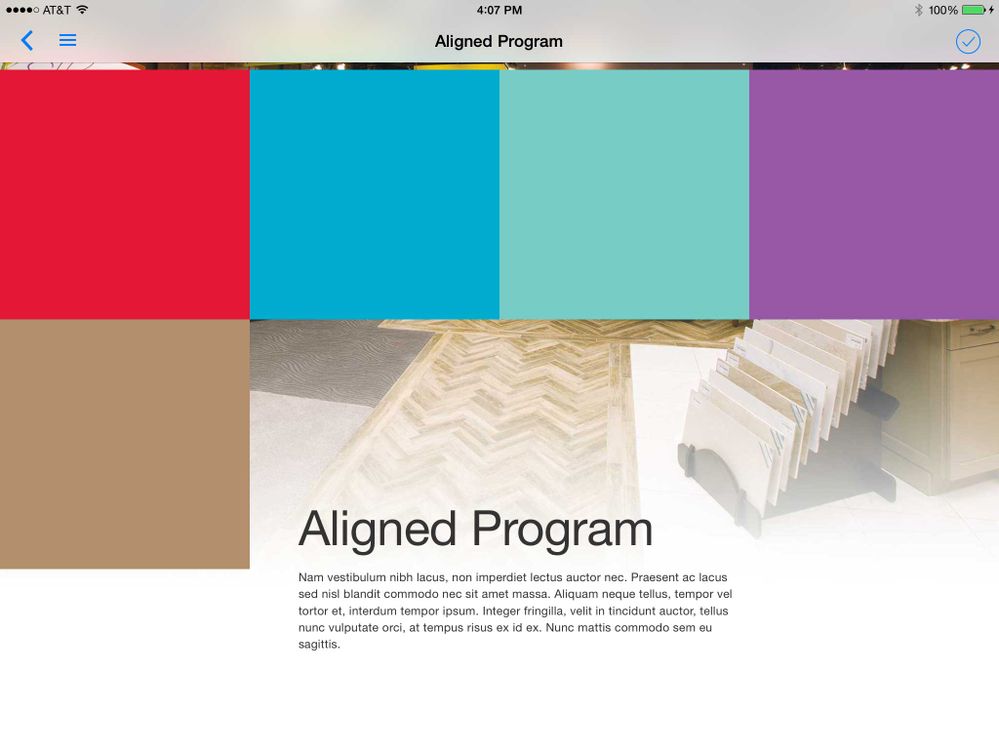
I have a transparent banner "Aligned Program" like Exxon. The text hovers over the background image and moves with the collection boxes. Now that I have added the collections (colored boxes). The "Aligned Program" banner is getting bummed to the bottom now. Im sure there is a setting I have wrong, I need to get the banner pushed back to the top some how.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The order of your items in the collection determines the order they are shown on the screen. Make sure your banner is the first thing in your collection.
Neil
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Neil, that did work. Very simple fix, but I would have over looked that. I am now getting the desired layout.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Looks like your cards are working as expected!
When you say "banner" do you mean the top portion of your collection background image?!
If the "banner" is part of the collection background image, you will need to use a top margin on your LAYOUT to push all content down on the collection. I think that's what Exxon did for the graphic in the upper right corner.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
card borders are opaque. Set all card borders to zero.
As Bob indicates, use text area padding or margin (left) to push text in from the left.
HTH
Views
Replies
Total Likes