This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
![]()
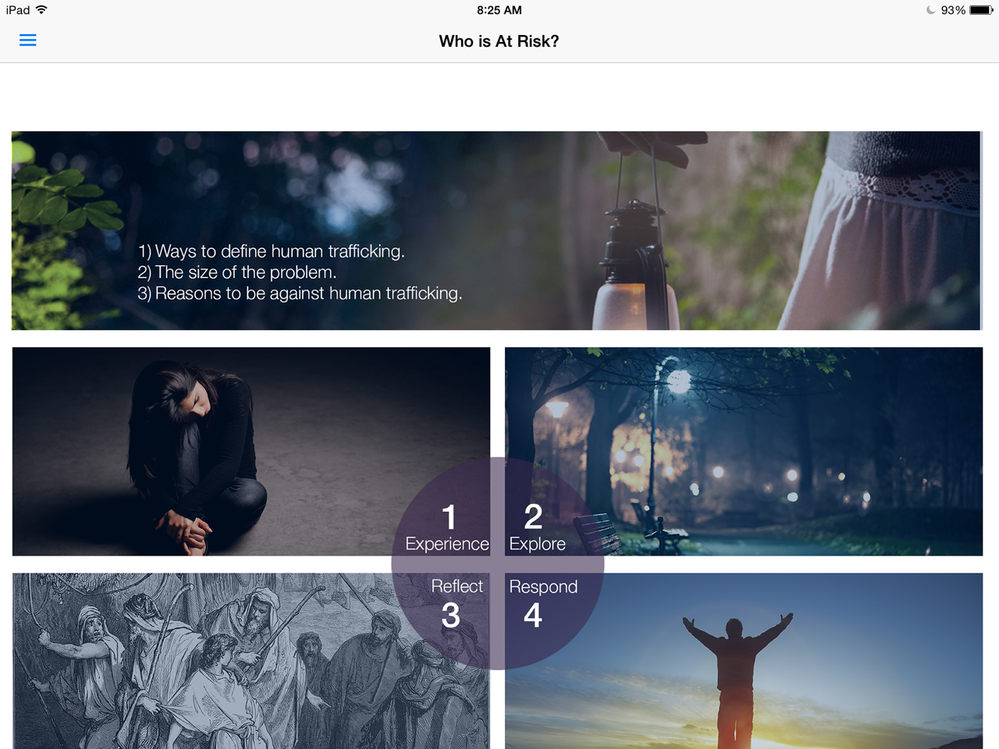
Hi, We are creating an educational application on the dangers of Human Trafficking. (I only start with that bit of info as I have added screen shots and wanted to be clear on our applications intent)
I have placed a background image on the Browse pages and left my article cards invisible. The issue I'm having is that the background image doesn't "seat" correctly until I launch an article and come back to the browse page. I can see it jump from a lower position and snap to where I anticipated it should have. The image is for an iPad Horizontal layout and I have it exported as 2048 x 1536 at 72 dpi.
Any thoughts how I may fix this issue?

Solved! Go to Solution.
Views
Replies
Total Likes
![]()
Hey Jeff;
I hit this yesterday and worked out a temporary solution, below.
Ultimately it's a bug and engineering's on it. Fix coming soon (not in the next week...)
I found this bug occurs on iPad but not iPhone. I did not test for it on other platforms.
My fix (that's temporary and won't be needed in the future and your fix should be reviewed in the future after the bug fix):
Make your background image taller by 140 pixels (retina dimension) and split the extra space between the top and bottom of your design.
So 70 extra pixels at the top, 70px at the bottom.
Place your design centered in this space. any content that's in these 70px buffer zones won't display.
Did I mention that this is a temporary workaround?
-- Colin
Views
Replies
Total Likes
![]()
Hey Jeff;
I hit this yesterday and worked out a temporary solution, below.
Ultimately it's a bug and engineering's on it. Fix coming soon (not in the next week...)
I found this bug occurs on iPad but not iPhone. I did not test for it on other platforms.
My fix (that's temporary and won't be needed in the future and your fix should be reviewed in the future after the bug fix):
Make your background image taller by 140 pixels (retina dimension) and split the extra space between the top and bottom of your design.
So 70 extra pixels at the top, 70px at the bottom.
Place your design centered in this space. any content that's in these 70px buffer zones won't display.
Did I mention that this is a temporary workaround?
-- Colin
Views
Replies
Total Likes
![]()
Thanks Colin. That did in fact work for me. Yes, you did mention it was a temporary workaround ![]() haha
haha
J3ff
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Like
Replies