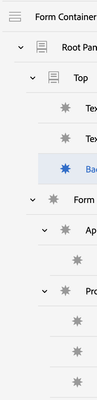
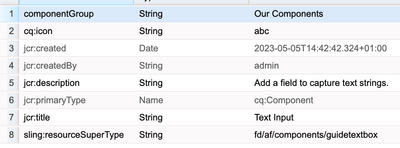
We have a set of custom form components all derived from the libs/fd components - most of these are simple html and css class name changes. The components and the forms all work well with the exception that in the editor in the Content Hierarchy rail all the icons are showing as a star. All our components do have a cq:icon property set to a Coral UI value and show both in the Component Browser and the Components rail in the editor. You can see the properties set for the component in the final image. I have tried copying our component to the libs folder to see if it is due to the fact that the icons are only showing for /libs components , but it still shows as a star. Similarly I have temporarily copied a libs component to our folder and group and again it shows as a star.
Is there something I am doing wrong here, or is this a bug? The editors would really like to see the icons in the rail as it helps them.