how to set the 'useiframe' property in aemform
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
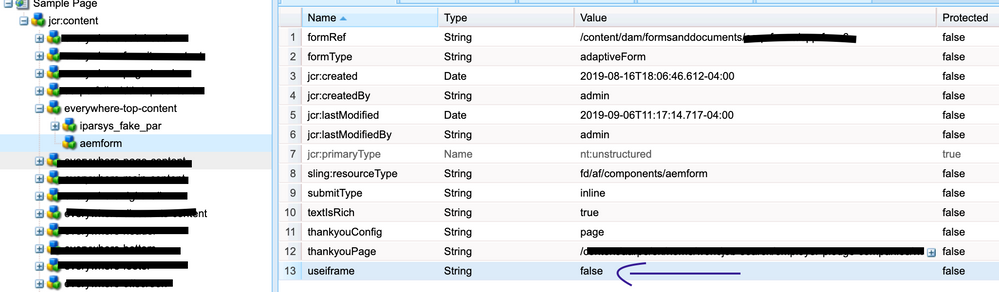
We faced an issue of custom built AEM form not rendering in the mobile after embedding into the page. The form itself was rendering fine but when embedded into the page, the form inside the page didn't render in mobile. Then i noticed this property 'useiframe = true|false' for aemform (see screenshot below) in crxde and set it to 'false'. So the iframe surrounding the <div class="aemformcontainer" .../> is removed and then it started rendering in mobile
But I dont know how to set this property without going into crxde. There is no dialog found for this property in aemform container when setting up in the page.
Appreciate any pointers on how to set this up by the author or if there is any alternate way of achieving the mobile rendering through some other means?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
cool, will try this option and let you know
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Kindly confirm what version of AEM are you using?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
AEM 6.3.3
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can use the option 'Form covers entire width of the page'. If checked, this will disable the iFrame and render the form on the embedded HTML webpage. Option will found in the AEM Form Container component (once you add the form to a webpage).
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
cool, will try this option and let you know
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It works!
Views
Replies
Total Likes