We are using the AEM HTML5 forms feature to present a large number of legacy XDP forms to users on the web. These forms have common functionality which is implemented using a Custom HTML Render Profile.
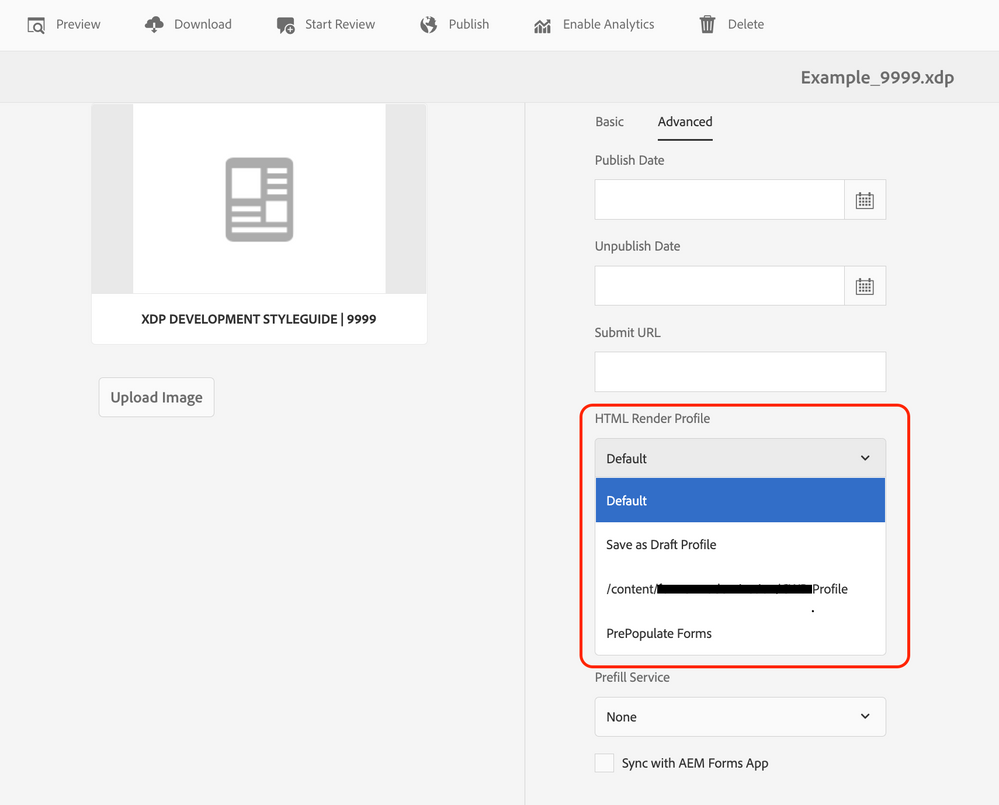
When we upload a form XDP, we have to individually change the HTML Render Profile from the default, to our custom profile in order to enable our custom features. This is done by going to the uploaded XDP properties in AEM, selecting the Advanced tab and choosing our profile from the HTML Render Profile dropdown:

This is time consuming and error prone (we have several hundred forms), so I was wondering if its possible to change the default profile at folder level, or somehow otherwise programatically ensure all forms are using the custom, rather than the default profile.