Hello,
I have a form with a dynamic table. You can add or remove rows via buttons.
Before sending the form I want to execute a for-loop over the rows to hide these buttons.
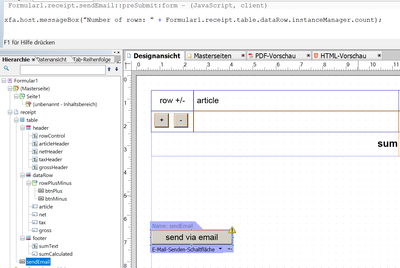
The message box shows the right number of rows:
xfa.host.messageBox("Number of rows: " + Formular1.receipt.table.dataRow.instanceManager.count);
But unfortunately I don't know the commands for the loop. Any help really appreciated.
Thanks and regards,
Michi