Detect field value change in adaptive forms
Hello,
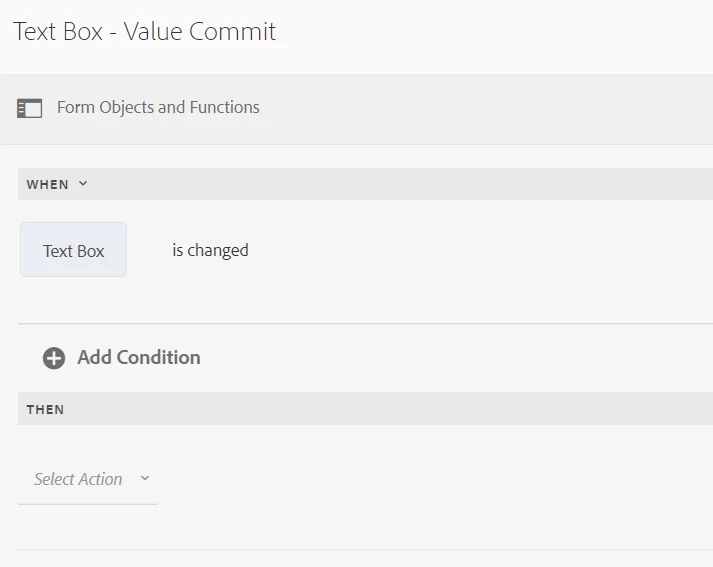
Is there a way to determine if the value of a field has been changed in an adaptive HTML form other than having a hidden field with the initial value in it that gets compared when the Value Commit event is triggered?