AEM adaptive Forms 6.4 Checkbox value loading from service call
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I have requirement to populate the checkbox in my adaptive form and want to load the value from backend service on the form load.
can you please give me insight of how to implement this for checkbox.
The values from the backend will be in json format like below.The attribute"checked" is for the checkbox being selected and CCID will be the value for the checkbox.
[{
"longDescription": "New Vehicle Orchestration Description",
"ccID": "10005",
"consentcontextName": "New Vehicle Orchestration",
"Checked":"true"
}, {
"longDescription": "Sensitive Data for non-Marketing purposes",
"ccID": "10003",
"consentcontextName": "Loyalty Registration",
"Checked":"false"
}, {
"longDescription": "Vehicle Commands description",
"ccID": "10004",
"consentcontextName": "Vehicle Commands",
"Checked":"true"
}]
Thanks,
Hari
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can create 25 and based on the label list you can hide the remaining in the same script.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1. You can parse the json using jquery[3] and also in the same script you can iterate the checkbox group over the parsed object and set the label[4] and checkbox 'checked' status[2].
[2] javascript - Setting "checked" for a checkbox with jQuery? - Stack Overflow
[3]jquery - Parse JSON with jQuery Example · GitHub
[4]
var checkboxes = $('.chk_.guideCheckBoxItem input');
var labels = $('.chk_.guideCheckBoxItem .guideWidgetLabel.right');
var arr=['a','b','c']; //sample array for labels binding you should get it from you json instead
for(var i=0; i < arr.length; i++){
$(labels[i]).text(arr[i]);
}
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Mayank,
Thanks for the reply...I have used the below script on the checkbox intialize event of AEM forms.I can able to get the value from backend in the variable ccName, but the checkbox with label is not getting generated (As well as, I dont find any error in console).Did i miss something?
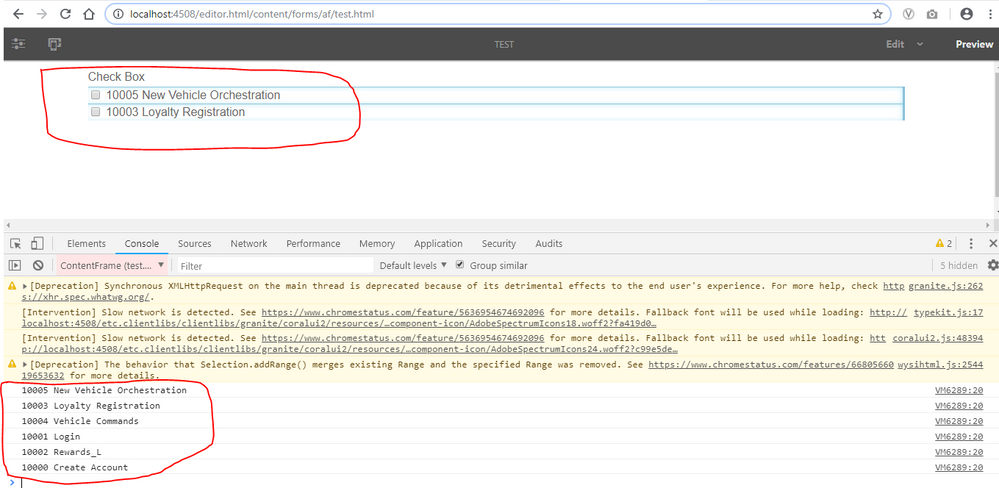
Values for ccName from backend:
10005=New Vehicle Orchestration
10003=Loyalty Registration
10004=Vehicle Commands
10001=Login
10002=Rewards_L
10000=Create Account
$.ajax({
type: 'POST',
url: '/bin/path/consentcontextsdata',
async: true,
dataType: 'json',
success: function(result, textStatus, jqXHR)
{
//data - response from server
for(var i=0;i<result.length;i++)
{
var ccName = result[i].ccID + '='+result[i].consentcontextName;
var ccID = result[i].ccID;
console.log(ccName);
var checkboxes = $('.chk_.guideCheckBoxItem input');
var labels = $('.chk_.guideCheckBoxItem .guideWidgetLabel.right');
$(labels[i]).text(ccName);
}
},
error: function (jqXHR, textStatus, errorThrown)
{
alert("Server hit to fetch group failed");
}
});
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You need to update the element name for the checkbox . chk_ is from my form.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Mayank,
Thanks for correcting..After changing element name, the code works partially.
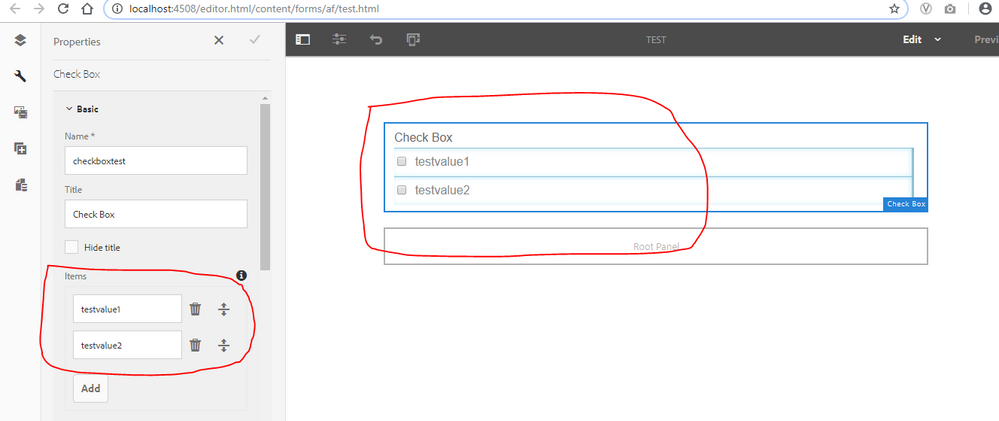
Initially the service value is not appending,but i have added items manually to the checkbox (2 items in the screenshot 1)and after that the number of items i have added is updated from the service and the remaining values from the service is not getting reflected.
You can see from my below screenshot, i have 5 values from service.....since i have 2 elements added manually only those two values are getting reflected...
Do i need to add anything before the line? Inorder to add the item to the checkbox
$(labels[i]).text(ccName);
Regards,
Hari
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You will be able to iterate and set the checkbox values only on the number of checkbox items available in a group. So, if you are expecting 5 checkboxes create that many.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Mayank,
I need to create the checkbox items dynamically based on the number of values from the service (Not manually).Any insight on,how to create programmatically based on the number of values from service.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not sure it's possible OOTB, how many checkboxes are you expecting as such?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Anything between 10 to 25
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can create 25 and based on the label list you can hide the remaining in the same script.
Views
Replies
Total Likes
Views
Likes
Replies