A True Enterprise Jamstack CMS: Combining AEMaaCS and Next.JS (Alternative Approach to EDS)

A True Enterprise Jamstack CMS: Combining AEMaaCS and Next.JS - as an Alternative to EDS
by @daniel-strmecki
Overview
For the demo presented in this article, we've set four main goals to satisfy all important stakeholders:
Top-performance and browsing experience for end-users: We want our site to be blazing fast, provide great user experience and search engine optimization (SEO) so it's highly ranked by search engines like Google
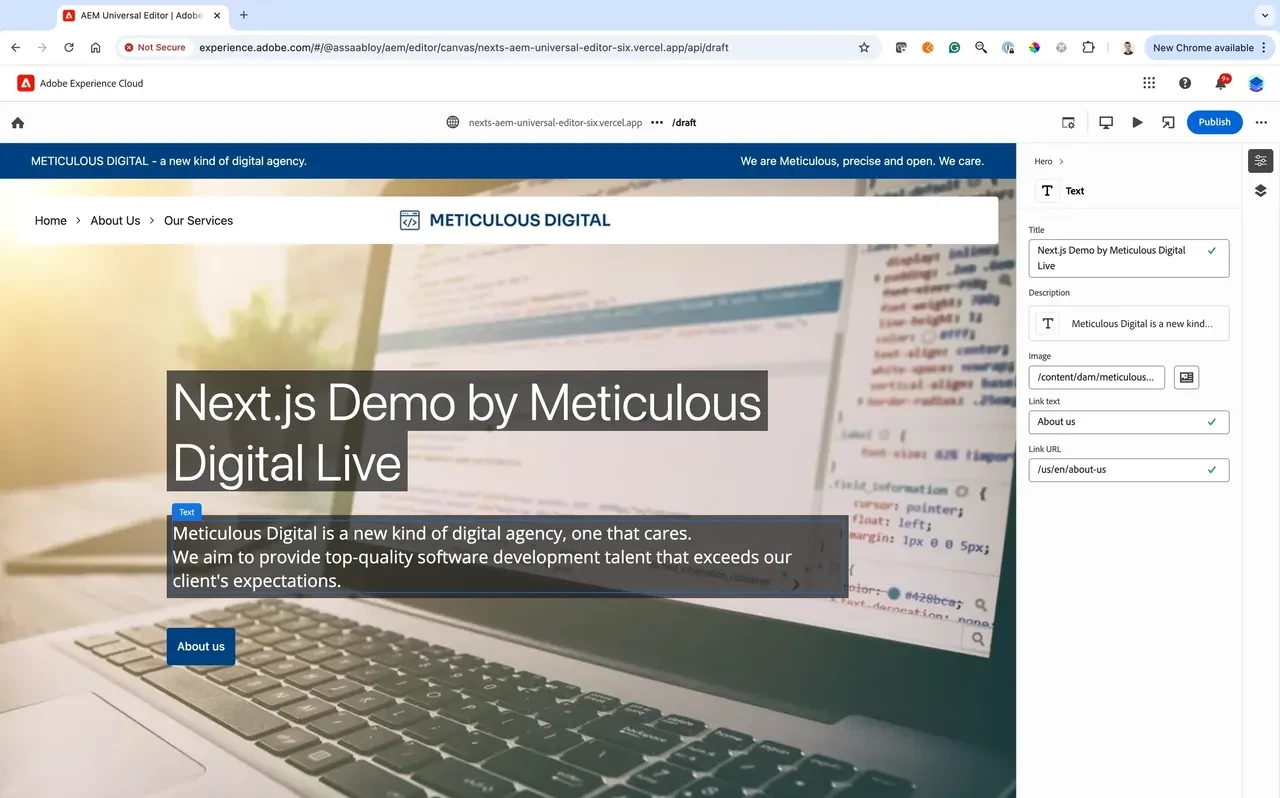
- WYSIWYG editing experience for authors: Even though we'll split the experience layer from the CMS, we still want editors to get instant, in-context previews for all edits they make before publishing them
- State-of-the-art frontend development experience: As an alternative to plain JavaScript used in EDS, we'll develop our front-end components with server-side React components and Next.js framework
- Flexible JAMstack architecture: Allowing clients to avoid vendor lock-in and choose the different state-of-the-art tools in the different architecture layers
So far we have not been able to build a CMS solution that satisfies all the four goals mentioned, so we had to prioritize. However, with the recent updates of Next.js and the introduction of Universal Editor in AEMaaCS, archiving all the goals mentioned became possible. Adobe's Universal Editor facilitates seamless integration with any type of frontend by relying on plain HTML data attributes and standardizing content delivery through APIs. This enables frontend developers to easily fetch content and build experiences in modern frameworks like React or Next.js.
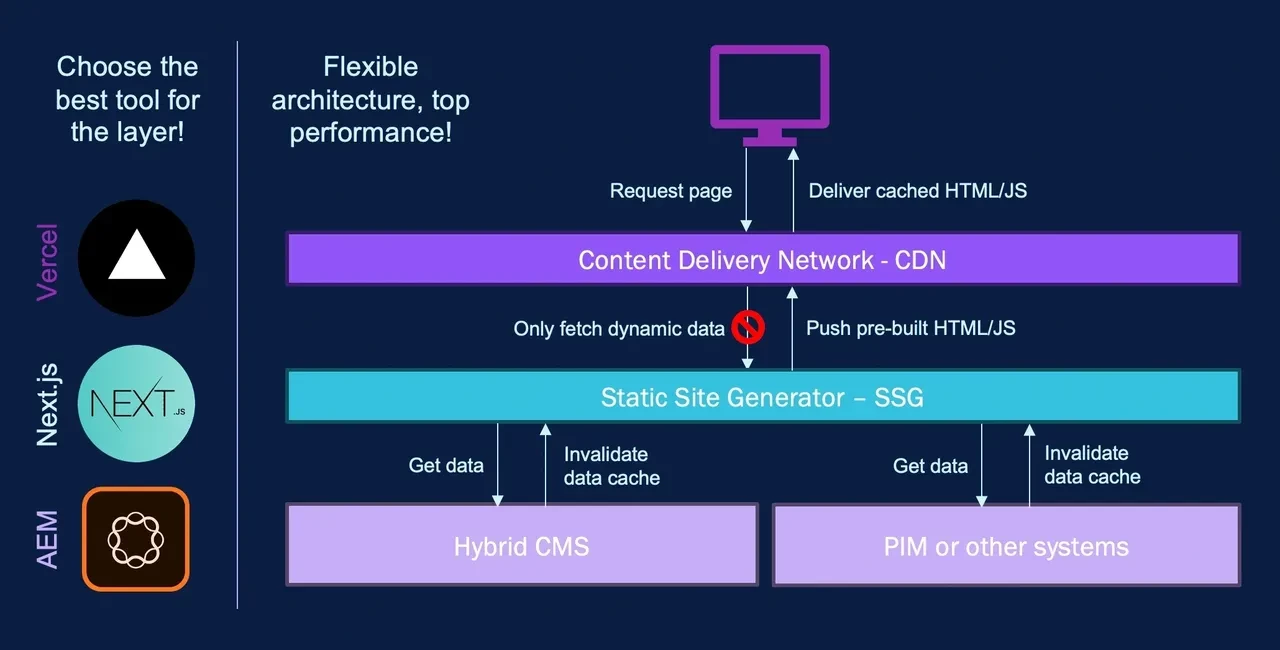
Architecture
A JAMstack architecture focuses on pre-building all HTML/JS files, so only a small percentage of user requests need to reach the backend servers. The pre-built content is pushed to a CDN like Vercel to achieve maximum performance. This approach also enables clients to choose different state-of-the-art solutions for their different layers. Therefore, we can avoid vendor lock-in across layers and keep our architecture future-proof and flexible.

Full Article
Read the full article on https://meticulous.digital/blog/f/a-true-enterprise-jamstack-cms-combining-aemaacs-and-nextjs to find out more.
Demo Video
Watch the recorded demo video on YouTube: https://www.youtube.com/watch?v=wJx4kLeGVuc
Q&A
Please use this thread to ask questions relating to this article

