How to change Mirror Page URL Link colour?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I'm relatively new to Adobe Campaign Standard, and I'm looking to change the Mirror Page URL colour to black (#000000), but I can't seem to do this?
I've created a 1:1 column and added a text block in which I've then proceeded to select the 'Insert Content Block' option and selected 'Link to mirror page'.
Which in the preview outputs the following...
'If you're having trouble reading this message, click here'
The 'click here' text doesn't seem to be the same colour as the p text, and it doesn't look obvious on how to change it?
Any ideas?
Thanks,
Steffan
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
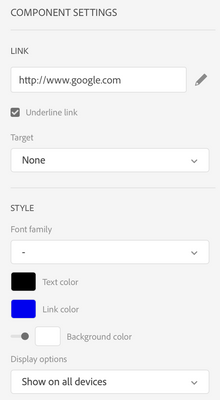
@scarrington1990 Try selecting the link text and you would see all the formatting options on the right side under Component Settings as below:
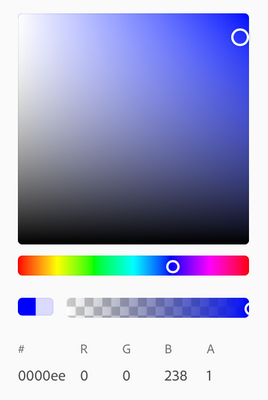
Click on the color box next to Link Color and you get the color palette with all the options to change color.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
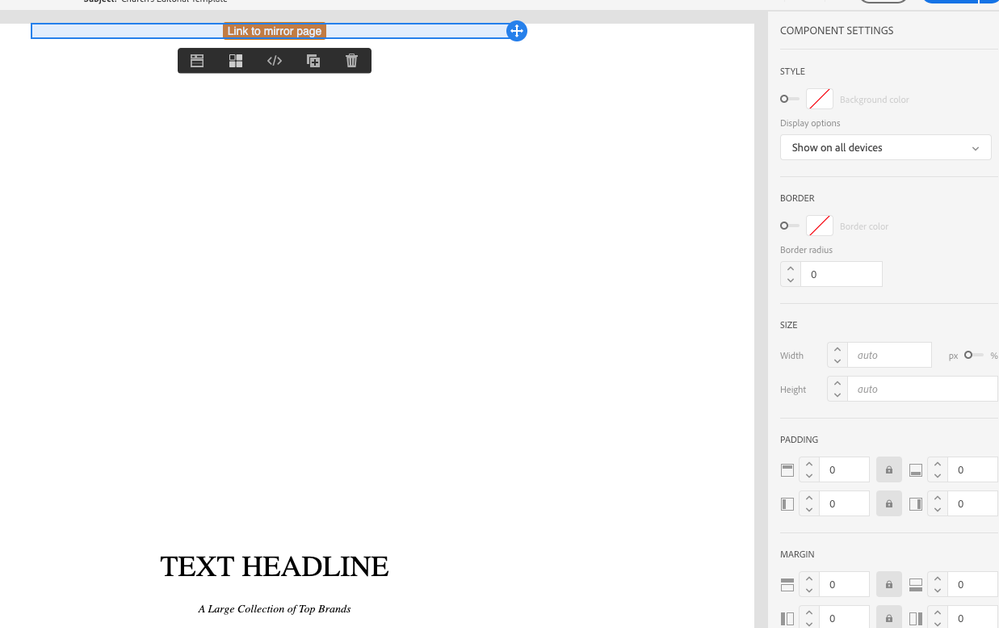
@shelly-goelUnfortunately I don't get those styling options for the Mirror Page URL - Content Block
Unless I'm going about it the wrong way?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@johnwwilcoxmbathat worked a charm thank you!
Just to confirm, The href value of <%@ include fragment='MirrorPageUrl' %> will always refer to the current email template in question right?
Thanks again for your help with this
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @scarrington1990,
Unfortunately we cannot mark comments as correct for now. I would request you to kindly post about being able to marking comments as correct here: Experience Cloud Community Feedback
This will let the community platform team know what features the users need.
Thanks!
Sukrity Wadhwa

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For content blocks, you would see an options toolbar like this, you would be able to change text color.
The change in color doesn't show up in Preview though. The other option would be to duplicate 'Link to Mirror Page' content block, make sure 'Depends on Format' is selected and add color on a tag as below
<% if ( document.mode != 'mirror' && document.mode != 'forward' ) { %><p align=center>
<font style="font-family: Verdana, Arial; font-size: 10px">
If you're having trouble reading this message,
<a style="color: #000000;" href="<%@ include fragment='MirrorPageUrl' %>" _label="Mirror page" _type="mirrorPage">click here</a>
</font>
</p><% } %>
Hope this helps.
Views
Replies
Total Likes